Boost Engagement and Drive Conversions with Notification Bars
Notification bars are a powerful tool that can help websites effectively communicate with their visitors and boost engagement. Located at the top of the page, they are perfect for displaying important information, such as limited-time offers, promotions, or updates.
Use cases and targeting options
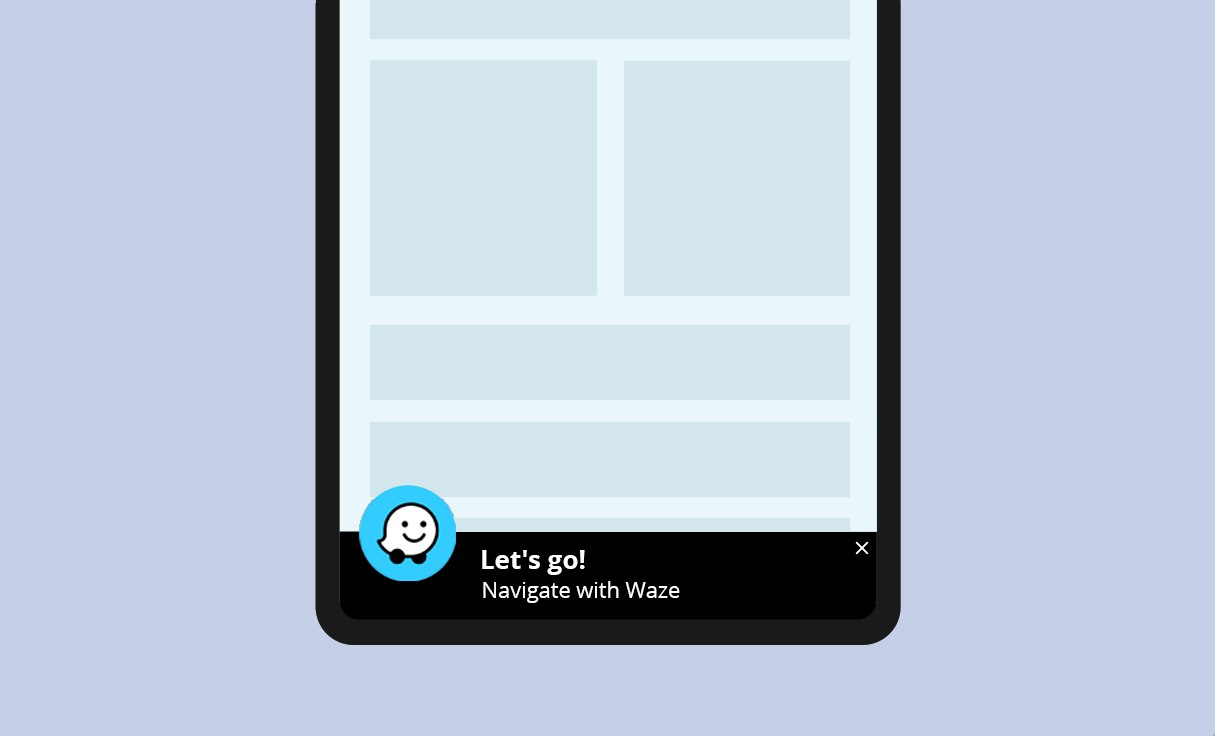
- Show the bottom bar only on mobile devices
- Show the bottom bar only to users who are located close by
- Use the geolocation condition to direct users to the nearest brunch
- Use the schedule condition to show a “navigate” link when the business is open and a “we’re closed” message when the company is closed.
How to apply the template to your site
- Click the “Edit Template” button.
- Customize the template and click “Copy Code“.
- On your WordPress dashboard, go to “If-So → Add New Trigger”.
- Select the condition for displaying the template.
- Paste the template code in the dynamic version’s content field. Make sure you are in “Text” mode.
- In the default content field, enter the content to be displayed if the condition is not met (optional, can be left blank).
- Press “Publish”.
- Paste the trigger’s shortcode anywhere on your website.
Display the template on all website pages
- Download the Trigger Events extension.
- On your WordPress dashboard, go to “If-So → Settings”.
- Paste the trigger’s shortcode into the “Load Extra content on all pages” field.
- Exclude pages for which you don’t want to display the content.
- Click “Save“.
Changing the Address
The Link to the Waze app is located inside the element of class “ifso-pt-link”.
To change the address link replace it with a link in the following form
waze://?ll=(longitude),(latitude)&navigate=yesThe link above will not work for desktop users, as they do not have the Waze app.
If you wish to have a link to desktop users, that will open the address in the browser use this link instead.
https://waze.com/ul?ll=(longitude),(latitude)&navigate=yes