Features included in this example
This example incorporated 2 features:
- Dynamic trigger (with a schedule condition) – to display the message on certain days and times of the week.
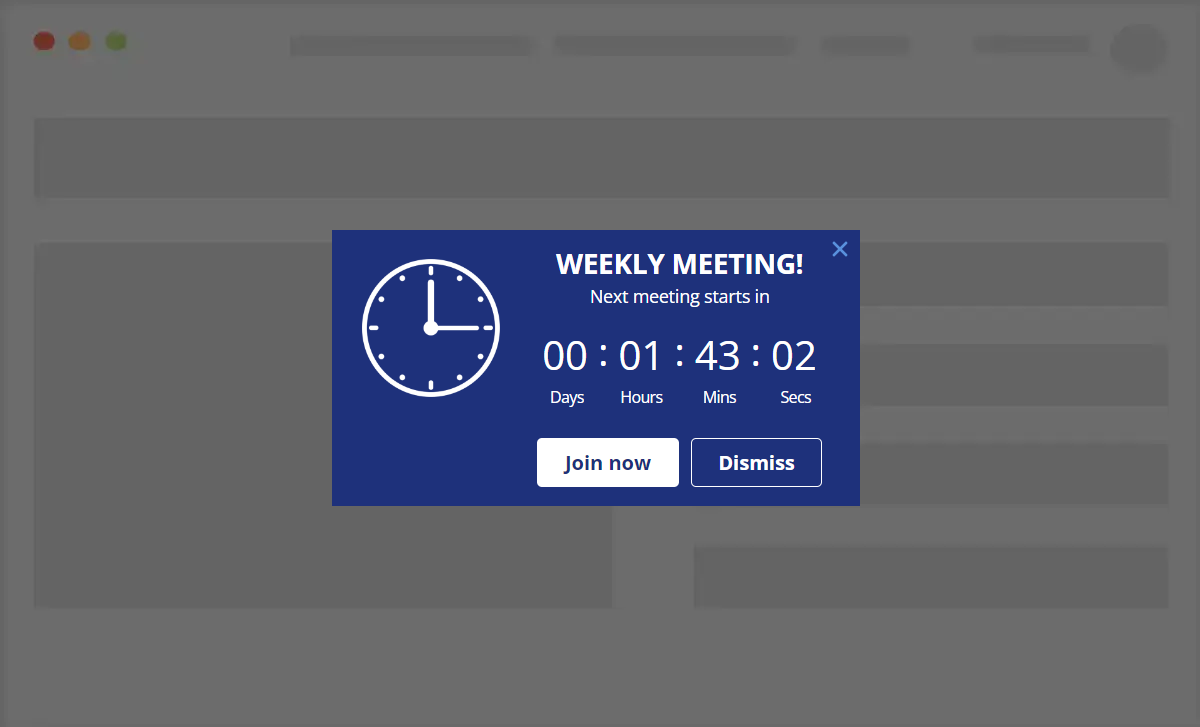
- Conditional countdown – to count down to the event’s time.
The Schedule condition
If-So’s Schedule condition allows you to display dynamic content based on specific timeframes. With this condition, you can schedule content to appear or change at predetermined times and days of the week.
Learn more about the Schedule condition
The conditional countdown
If-So’s conditional countdown feature enables you to create captivating countdowns that dynamically adjust based on user behavior or specified conditions.
The countdowns can be utilized to generate a sense of urgency, promote time-limited offers, or build anticipation for upcoming events, driving user engagement and conversions.
Countdowns in If-So can be scheduled to commence and conclude at specific days and times, whether it is for recurring events or one-time occurrences.
The following shortcode will trigger a countdown that will be visible every Monday from 12:00 to 18:30:
[ifsoCountdown end="18:30" repeating="yes" repeat="00:24:00:00"
show-on="mon,wed,thu" start="12:00" format="day-sec" labels="yes"]More about conditional countdowns
How to apply the template to your site
- Click the “Edit Template” button.
- Customize the template and click “Copy Code“.
- On your WordPress dashboard, go to “If-So → Add New Trigger”.
- Select the condition for displaying the template.
- Paste the template code in the dynamic version’s content field. Make sure you are in “Text” mode.
- In the default content field, enter the content to be displayed if the condition is not met (optional, can be left blank).
- Press “Publish”.
- Paste the trigger’s shortcode anywhere on your website.
Display the template on all website pages
- Download the Trigger Events extension.
- On your WordPress dashboard, go to “If-So → Settings”.
- Paste the trigger’s shortcode into the “Load Extra content on all pages” field.
- Exclude pages for which you don’t want to display the content.
- Click “Save“.