Live example
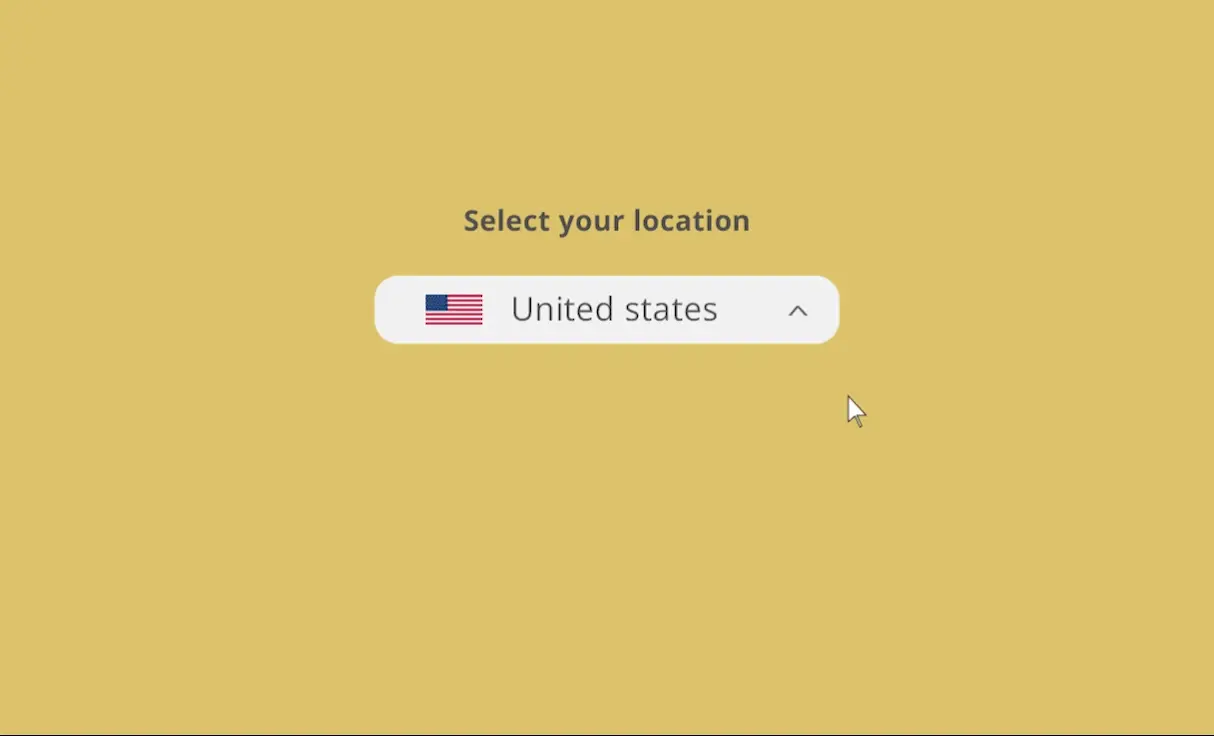
The flag below is displayed based on our IP-to-location service
Select a different location:
How does it work?
When users select a location, a cookie will be added to their browser. If the cookie exists in the users’ browser, a dynamic version will be displayed according to the cookie; if not, dynamic content will be displayed based on If-So’s IP-to-location service.
The location override functionality requires the Audience Self-selction extension to work. Download the extension.
The dynamic content
To create the override option, you will need to create two versions of the content you would like to display for each country:
- A cookie-based version that will be displayed to users who selected a location using the form.
- A geolocation-based version that will be displayed to users who see content based on our IP-to-location service.
In order for the cookie condition to be checked first, make sure to place the version with the cookie condition above the geolocation version.
The location selection form
The location selection form can be created using a shortcode. It generates a cookie automatically once the user selects one of the options. The cookie name is chosen by you as part of the shortcode, while the cookie value is a by-product of the location name (as entered in the shortcode).
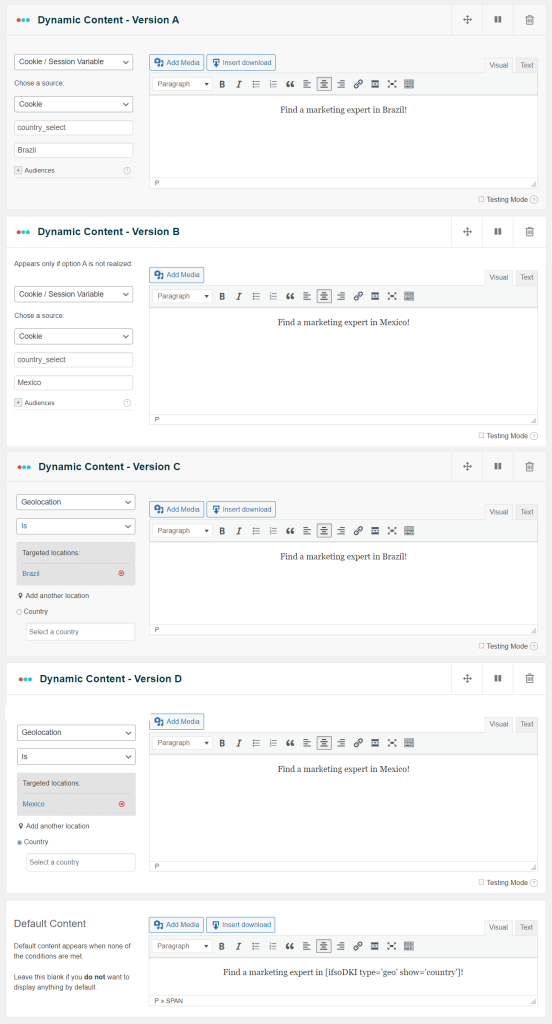
The following screenshot shows a trigger with four dynamic versions:
Versions A & B: Cookie-based content. These versions will be displayed if the user selects “Brazil” or “Mexico” from the locations list.
Versions C &D: Location-based content. These versions will be displayed if the user is located in Mexico or Brazil and doesn’t select a location from the list.
Default version: Will be displayed if the user doesn’t select a location and is not located in Mexico or Brazil.

The Location-selection form
Setting up the selection dropdown is done using the following shortcode:
[ifso_geo_selection type="select" options="Brazil, Mexico" cookie_name="country-cookie" default-option="Country" button="Select"]The shortcode above will add a dropdown with all the countries in the world. If you want to display only some countries or different locations like cities or states, you can set it up using the “Options” parameter.
The “options” parameter
The Options Parameter is the place to set the values that will be displayed in the dropdown. These values will also be the values of the cookie created when the user selects an option. Possible values for the options parameter:
Setting up the selection dropdown is done using the following shortcode:
- “all-countries” – displays a list of all the countries in the world. If you choose to use this option, the value of the cookies will be the countries’ ISO codes.
[ifso_geo_selection type="select" options="all-countries" cookie_name="country-cookie" default-option="Country" button="Select"]- “all-us-states” – displays a list of all the states in the USA.
- Manual selection – add values separated by commas. The values will be the value of the cookie that will be added once the user selects the option (see the example at the top).
cookie_name: The name of the cookie that is created when the user selects an option.
type: select/radio
button (optional): Include the Button parameter if you want the form to be submitted upon clicking the button.
Example:
[ifso_geo_selection type="select" options="New York,Paris, London" cookie_name="NAME-YOU-CHOOSE" default-option="Your Location"]Result:
Setting up the location override when you have a lot of locations to include
If you have a large number of locations, we highly recommend using the CSV extension. It can be set up as follows:
- Create a bulk with a geolocation condition.
- Create a bulk with a cookie condition (and simply copy and paste the content from the geolocation condition).
- Add the shortcode of the Geolocation Bulk as the default content of the Cookie Bulk.
The result: If the cookie exists, the content will be displayed based on the cookie. If not, the geolocation condition will be checked (and the content will be displayed accordingly).
Inspiration…
Another way to integrate the location selection form on your website: