The Custom User Profile Fields extension is a complete solution for collecting data from logged-in users and displaying dynamic content based on the data.

What is the Custom User Profile Fields extension used for?
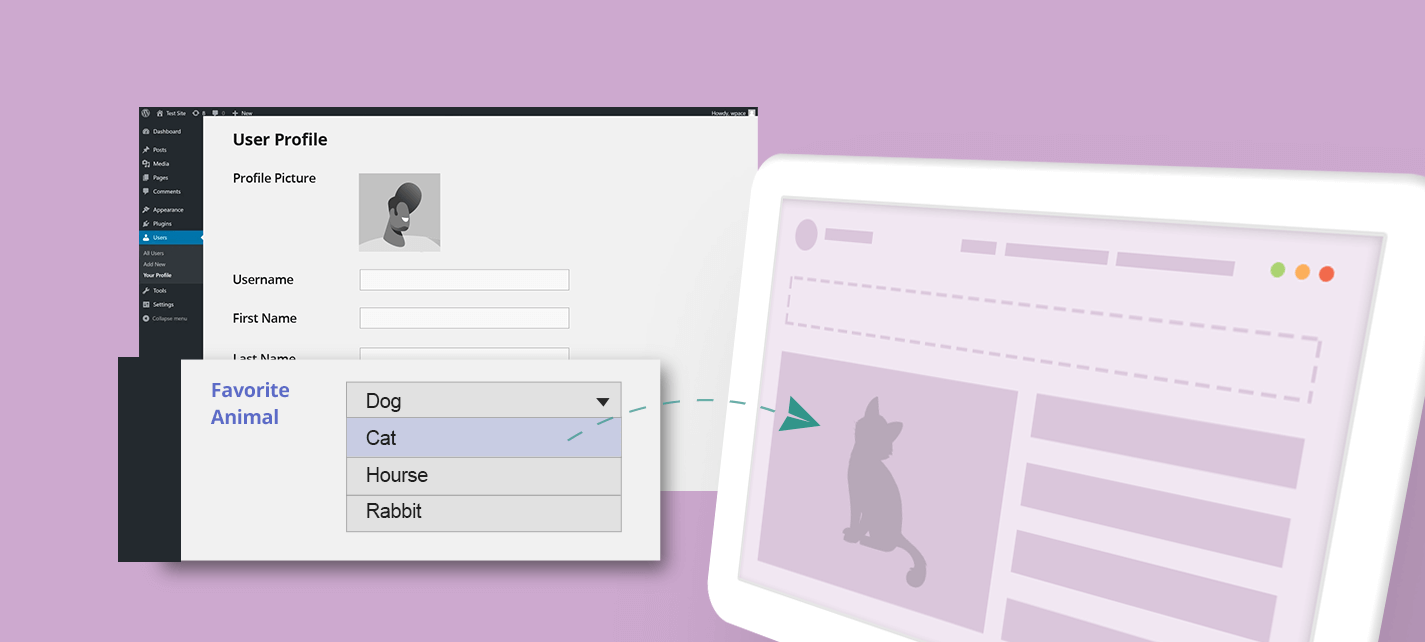
The Custom User Profile Fields extension allows you to display dynamic content to logged-in users based on data collected and assigned to their profiles.
Data can be collected by asking users for their answers or perforation using a form or based on the users’ behavior (pages they visit, for example).
The extension offers a complete solution that includes:
- Creating a new custom field in the user’s profile.
- Assigning a value to the custom field.
- Displaying dynamic content based on the value of the custom field.
Dynamic content can also be displayed based on custom user profile fields that weren’t created by If-So. Read the FAQ at the bottom of the page for more information.
Use cases
- If, on the site, the user visited a page regarding cat food, add a field with the name “pet” and the value ”Cat” to the user’s profile.
- Ask users to select the age group they belong to and offer products based on their selection.
- “Tag” users who completed an online course or questionnaire, offer them a discount, or direct them to the next action you want them to take.
- Ask users when their birthday is; greet them or offer a special discount around the date.
- “Tag” users who purchased products on your site and offer a discount during the 24 hours after the purchase.
If you want to show dynamic content to users who are not logged in to your site, please check out our User Self-Selection extension.
Creating the custom user profile fields and collecting the data
The custom profile fields are created automatically in the backend when a value is assigned to the user’s profile (You do not need to actively create the custom field on your WordPress dashboard). If a value hasn’t been assigned to the user, the field will not appear on the user’s profile page.
4 ways to assign a value and create a new custom user profile field
- Create a form with a selection or a text field. Assign a value when users submit the form.
- Assign (or remove) a value when a user visits a page on your site.
- Assign (or remove) a value based on a query string.
- Assign (or remove) a value through the user profile page (on your dashboard).
Any data collection method above can also be used to edit or replace a value of an existing field.
Option 1: Allow users to choose the value of the custom field in the frontend
Creating a form to collect data from the user is done using the simple shortcode below:
[ifso_user_meta_form field='NAME-YOU-CHOOSE' type='select' options='Option1, Option2' default-option='Unset' submit='Send']A real-life example:
The following shortcode will create a gender selection field. The user will be able to choose between “Male”, “Female”, and “Other”:
[ifso_user_meta_form field='gender’' type='select' options='Male, Female' default-option='Unset' submit='Send']The shortcode’s parameters:
‘type’ – set the type of the form field:
- select – let the user select an option from a closed list. If you are using this option your shortcode should include the “options” and the “default-option” parameters.
- date – creates a date field that allows users to pick a date from a calendar.
- text – creates a free text field that allows the user to type any value.
‘submit’ – add and edit the value of the submit parameter to control the text on the form button.
‘placeholder’ – use this parameter to set a placeholder for “text” or “date” fields.
Try it! Paste the shortcode on a page on your website exactly as it is, visit the page, and select one of the options. Then, visit your user profile page and see the new custom field and the value you selected.
Option 2: Assign or remove a value from the custom field when a user visits a page on your site
Use the shortcodes below to create a custom user profile field, assign a value, or delete a value when a user visits a page on your site. Paste one of the following shortcodes on the relevant page:
Assigning a value:
[ifso_add_user_meta field='YOUR-FIELD-NAME' value='Option1']The shortcode above creates the custom field “YOUR-FIELD-NAME” in the user profile and assigns the value “Option1”.
If you’re creating a “date” type custom user profile field, you can type !!!NOW!!! as the value of the value parameter. The date and time when the user encountered the shortcode will automatically be assigned as the field’s value.
Deleting a value:
[ifso_delete_user_meta field='YOUR-FIELD-NAME' value='Option1']Option 3: Assign a value based on a query parameter
Assign the value of a query parameter. Simply paste the shortcode below on the relevant page/s (the page/s on which the query string will be applied).
Assigning a value:
[ifso_add_user_meta field='newfield' type='querystring' param='YOUR-PARAMETER']Assuming the page URL is https://example.com?YOUR-PARAMETER=value1, if the shortcode above exists on the page, a custom user profile field with the name “newfield” and the value “value1” will be assigned to the user’s profile.
*In some cases, you might want to apply the shortcode on all your website’s pages. Click here to learn how to do that.
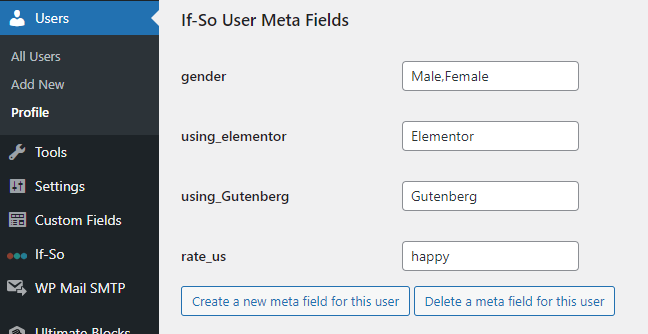
Option 4: Create a custom user profile field and assign,remove, or edit a value through the user’s profile page
Custom user profile fields can be created or edited through the user’s profile page.
Note that the custom user profile field appears in the user’s profile only if a value was assigned to the user. If the field hasn’t been created, you can create it by clicking the “Create a new meta field for this user” button on the user’s profile page.

Setting Dynamic Content based on the custom user profile field value
- On your WordPress dashboard, go to “If>So → Add New Trigger”.
- Click on “Select a condition” and select one of the “User Meta” conditions (Text/Select Field; Date Field; Days Since/To Date).
- Set the name of the field. The name should be the exact same name as in the shortcode you created in Step 1 of this guide.
- Set the value for which you would like to display the dynamic version.
- In the content field, set the content to be displayed when the value matches the value that the user has set.
- In the default content field, set the content to be displayed if the condition
is not met. - Press “Publish” and paste the shortcode generated by If>So on your website.
Displaying the value of a custom user profile field using a shortcode
Use the DKI shortcode below to display the value of a custom user profile field created by If-So. Make sure to replace the value of the “field” parameter in the shortcode with the name of your custom profile field.
[ifso_show_user_meta field='FIELD_NAME']Use the shortcode below to display a value of a custom user profile field that was not created by If-So (Read the FAQ below to learn in which cases the shortcode will work).
[ifso_show_wordpress_user_meta key='KEY_NAME']FAQ
Can I display dynamic content based on any custom user profile field?
Yes, if you have a custom user profile field created by any other WordPress plugin or custom-coded by your developer, and as long as the data is saved in the usermeta table (according to the WordPress guidelines), you can use If-So to display dynamic content based on custom user profile field’s value.
How do I add a custom field to a profile?
A custom user profile field is created automatically when a value is assigned to the field in one of three ways: The user encountered a page with a custom user profile fields shortcode, using a query string, or using a user self-selection form. Admins can also create a field through the user’s profile field in the user’s dashboard.
[was-this-helpful]