
Dynamic WordPress Menus – 5 min setup
Set up dynamic WordPress menu items that automatically adjust based on a predefined set of conditions.
Use cases
- Set up a dynamic WordPress menu item that points to the nearest branch.
- Display a Start here menu item for visitors who haven’t yet visited the Start here page.
- Disaply a “Special Deal” dynamic menu item for users visiting from a specific country.
Step-by-step: How to set up dynamic WordPress menu item
The setup involves two main steps: (1) creating a trigger that defines the conditions and their corresponding menu items, and (2) adding that trigger to your dynamic menu WordPress setup.
- Download and activate the If-So Dynamic Content plugin.
- On your WordPress dashboard, go to If-So → Add New Trigger.
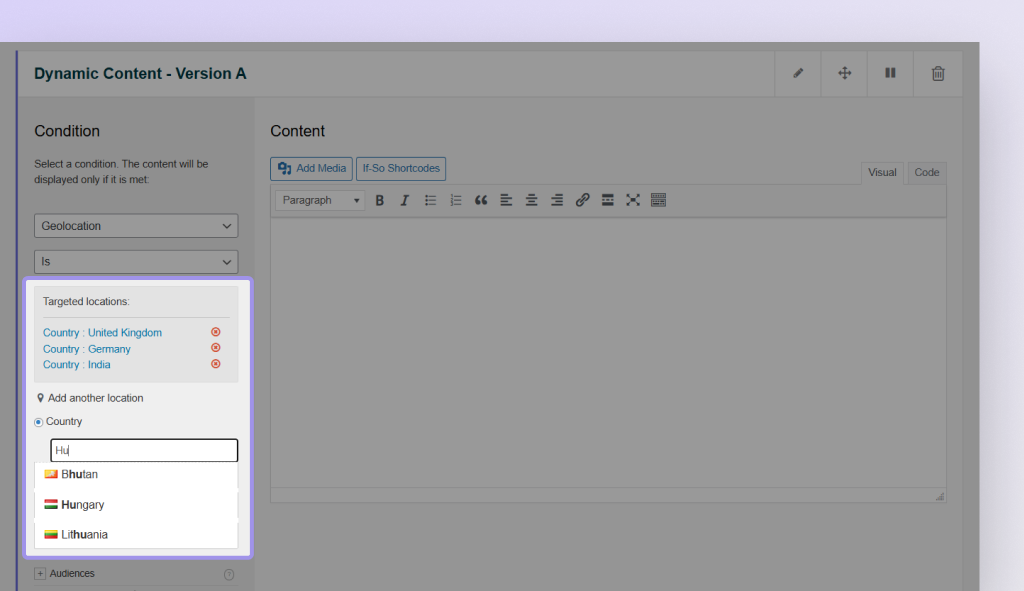
- In version A, select the desired condition (for example, geolocation, date, or UTM parameter) and choose when the dynamic menu WordPress item will appear.
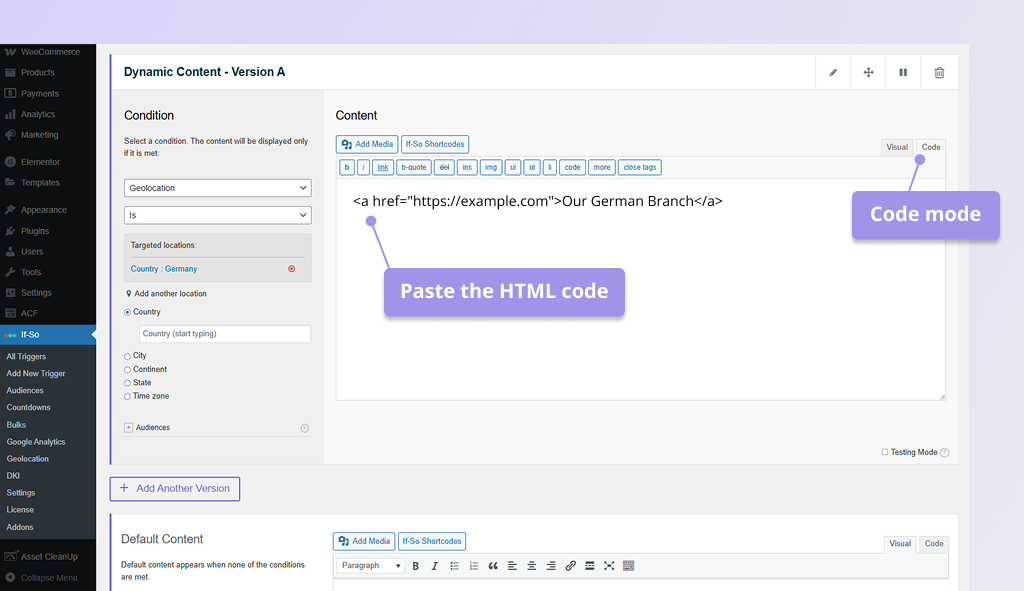
- In the Version A content field, switch the WYSIWYG editor to Code mode, then paste the HTML line below. Replace the URL
https://example.comwith the page link you want the menu item to lead to, and replace Item Name with your desired menu item label.
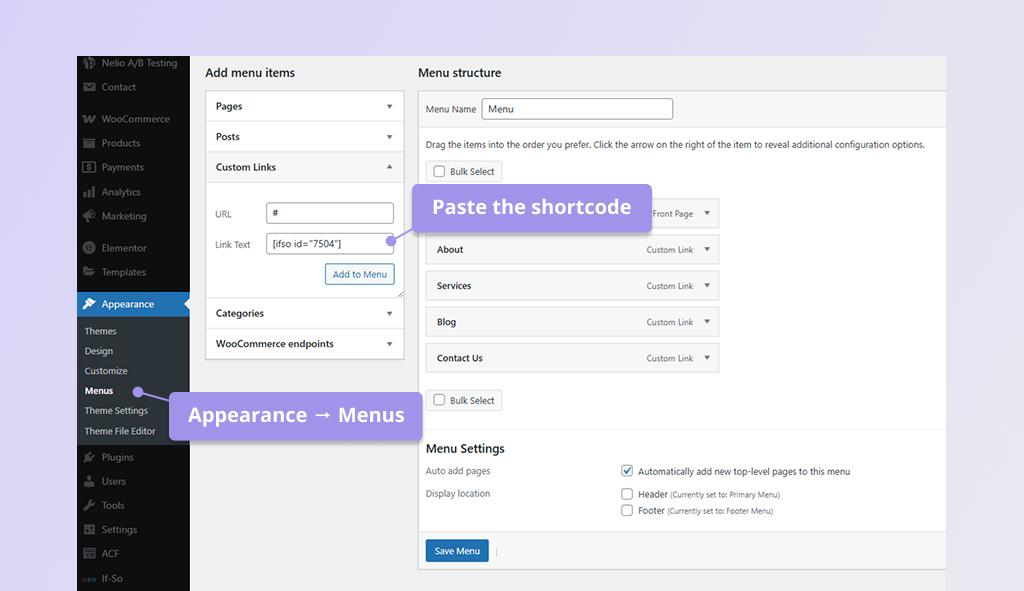
<a href="https://example.com">Item Name</a>- On your WordPress dashboard, go to Appearance → Menus.
- Click Custom Links to add a new custom menu item. Enter
#under the URL field, and paste the trigger’s shortcode in the Link Text field.
FAQ
Does the dynamic menu item display work with page caching?
Yes. If-So’s dynamic WP menu items work seamlessly with all caching systems by using AJAX loading. The correct menu version is loaded after the cached page is served, ensuring each visitor sees the right menu items based on the set conditions without affecting performance.
Screenshots



Didn’t find what you need?
Christmas Sale!
Up to 40% Off