Everything you need to know about Geolocation API

- The Geolocation API
- IP-to-location
The Geolocation API figures out where the user is based on the data it gathers from their web browser. In contrast, IP-to-location works by checking the user’s IP address against a dedicated database to find their location.
While IP-to-location works by cross-referencing the user’s IP address with a dedicated database, the Geolocation API relies on browser-based location data, integrating multiple sources of information to accurately determine the user’s location, even down to identifying the user’s address.
In this article, we’ll discuss what the geolocation API is, its advantages and disadvantages, how it compares with the IP-to-location alternative, and how you can integrate both methods to leverage the benefits of both.
What is the Geolocation API?
The geolocation API is a browser API used for accessing a user’s location and geographic information.
It is integrated into a website or app using either programming languages such as HTML, Javascript, Python, etc., or through the user’s device.
The API captures the coordinates (latitude and longitude) of the user to identify their location. It gains this information through an estimation of multiple sources including networking protocols, time of day, Wi-Fi nodes, and cellular towers.
Although this article focuses on web browsers, it’s important to mention the power of this API for mobile apps as well.
By comparing the coordinates received from the Geolocation API with a dedicated database that matches the coordinates to location names, you can personalize web content based on a visitor’s country, city, state, or continent.
This provides a range of benefits to site owners such as:
- Give up-to-date information on local events and promotions
- Show accurate currency and delivery options to online buyers
- Direct visitors to the nearest branch of your company
- Display personalized messages to visitors based on their location
- Diversify your customer base by targeting local trends and markets
The above benefits of the geolocation API can be used to enhance the customer experience by personalizing the content based on their location
Below we look at some specific use cases and examples of how site owners can take full advantage of geolocation tracking.
Geolocation API Examples & Use Cases
Both the IP-to-location service and geolocation API can create a personalized content experience in various ways. Once a user grants access to their location, the geolocation API’s reliability and high accuracy enable multiple ways to deliver personalized content.
Show Accurate Product Recommendations
Online e-commerce stores can use the geolocation API to show products relevant to each visitor based on their location.
This can lead to a personalized shopping experience allowing customers to shop in their local currency with their local debit/credit card; increasing overall sales.
Give Directions to the Nearest Branch
Getting an accurate location of a user can help identify nearby store locations and retail chains of a company. This can be used to show customers a map featuring the closest branch of a business to direct them to your store.
This can increase leads and boost conversions as customers who’d want to interact with the product (e.g. trying on a clothing item) can do so which increases the likelihood of a person buying the product.
Provide Information on Local Events and Promotion
Hosting events can be a great way to gain traction. Some events like Independence Day may vary from country to country.
For example, American Independence Day is celebrated on the 4th of July whereas Independence Day in Pakistan is celebrated on the 14th of August.
If you’re planning on hosting a promotional Independence Day sale, it wouldn’t make sense to show the same message to all your visitors for this reason.
The geolocation API can be used to dynamically serve location-specific promotions, so your visitors are getting accurate information about your local offers enabling them to engage better with your brand.
Build Brand Awareness
Customers may not be aware that a business operates in its current location. Thus, knowing the user’s location can help you direct visitors to the correct version of your site.
This will allow you to improve user engagement and experience on your site. As the local version will be personalized to them – displaying their currency, delivery address, and language – it can build brand awareness and improve customer loyalty while capturing the local market.
Security & Privacy Concerns
A customer’s geolocation data is vital and sensitive information. So, if you choose to use this data you’ll be responsible for maintaining its privacy and protecting it from being used to exploit customers and de-anonymize them.
Due to the above concern, customers demand a more transparent web experience with companies. Since the geolocation API gives you access to sensitive data, businesses must follow the below best practices to ensure a transparent customer experience and establish trust with their website visitors.
Getting the User’s Consent to Track User Location
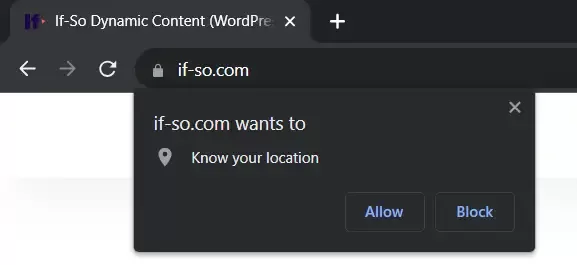
The Geolocation API is a powerful feature that requires express permission from an end-user before any location data is shared with a web application.
Permission is typically granted through browser notification, providing users with the option to allow or block the browser to share their location with the site.
Different browsers behave differently and manage permissions in various ways. For instance, Firefox provides a checkbox that enables users to ‘Remember their decision,’ while Google Chrome automatically remembers the user’s choice for subsequent visits. Chrome may also cease displaying the location-sharing notification on its own if it detects that the user frequently declines access.

Informing Users How the Data Will be Used
When prompting users to click on a CTA button or link, it’s advised to explicitly state why a website needs to access a user’s location or notify them that the service they’re using will need access to their location.
For example, if a visitor wants to know about stores near them, it’s recommended to include a clear message such as “This service requires location access to display nearby areas”””.
Site owners should also notify users how they plan on using the user’s location data, such as to display relevant product recommendations or serve targeted ads.
Browser Support for Geolocation API
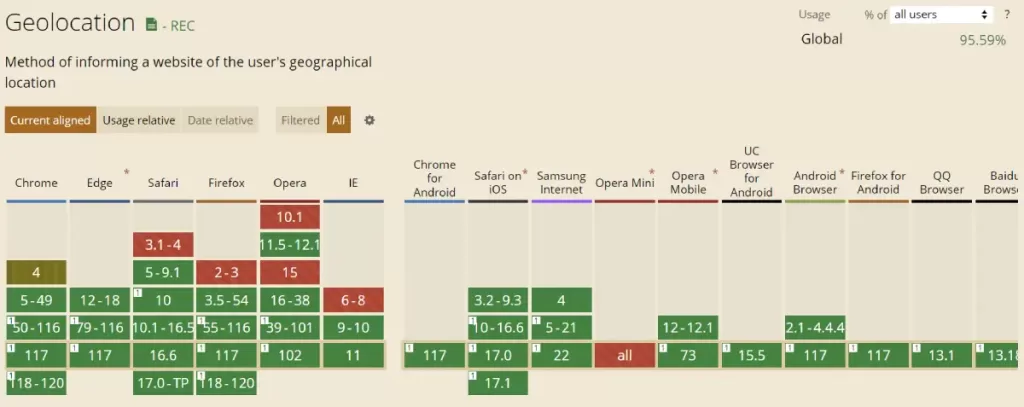
The Geolocation API works with all web browsers and supports earlier and later versions. However, mobile web browsers still have limited support despite the majority of the popular browsers supporting them.
Here’s a table summarizing browser support for the geolocation API from caniuse.

Is Geolocation API the Best Way to Serve Personalized Content to Visitors?
Till now you should have a good idea of what the Geolocation API is, ways to use it, and the benefits it provides.
Despite its many benefits, it may not be the ideal solution for every website owner. There are a few reasons why this might be the case.
- Since the geolocation API requires some technical knowledge in programming, you might have to hire a developer to implement it on your site and handle errors. This can increase operational costs.
- Many people aren’t comfortable sharing their location with company websites. This leads to many people refusing to give access to their location, leaving the benefits of geolocation void.
- Since the geolocation API requires the user’s permission to access their location, you cannot use it to display location-based content immediately when the user visits the site. If you wish to provide geotargeted content, you will need to refresh the page after obtaining the user’s approval.
Due to the above concerns, many site owners may not be able to take full advantage of the geolocation API. Fortunately, there’s an alternative solution that, when used together with the geolocation API, can address the aforementioned issues: IP-to-location.
IP-to-location – An Alternative to the Geolocation API
IP-to-location also known as GeoIP or IP Based Geolocation, is a way of finding a user’s location with their IP address.
To implement IP-to-location tracking you would need the IP address of the user (which can be obtained with PHP) and a geolocation lookup tool.
The geolocation tool will search through public databases and identify the contact and records of the IP address. This information will enable you to locate the user.
For WordPress users, the process is far easier.
In WordPress, you have access to location-based content plugins that offer the option to create location-based content within minutes, with no coding required.
How to Use IP-to-Location to Serve Personalized Content
To start implementing IP-to-location for your website today, you can download the If-So plugin.
The If-So plugin quickly sets up your website to start serving personalized content dynamically on your WordPress website.
Setting up is easy and requires just 1-2 mins.
Before setting up geolocation, you’d have to download the If-So plugin. You can do this by going to your WordPress dashboard and on the left-hand toolbar clicking on “Plugins”. On the top, go to “Add New” and search for the If-So plugin. After locating it, download and activate it.
Once you’ve downloaded the plugin, follow the below steps to apply the IP-to-location service to your website:
- On your WordPress dashboard, go to “If-So → Add New Trigger”.
- Click on “Select a condition” and select “Geolocation“.
- Start typing a continent, country, state, or city name and use the autocomplete list to select a location. You can choose as many locations as you like. Press the “x” button to remove an entry from the chosen targeted locations.
- In the content field, type the content to be displayed if the visitors’ location matches your criteria.
- In the default content field, type the content to be displayed if the visitors’ location does not match your targeting (this is optional and can be left blank).
- Press “Publish” and paste the shortcode generated by If-So on your website wherever you want it to be.
Differences Between IP-to-Location and Geolocation API
The below table summarizes the differences between IP-to-Location and Geolocation API features:
| IP-to-Location | Geolocation API |
| Does not require user permission | Requires user permission |
| Uses IP address to identify a user’s location | Uses IP address, cellular triangulation, Wi-Fi nodes, and GPS to access accurate geographical data of a user |
| Only shows the approximate user location | Shows the exact location of the user |
| Accuracy varies based on the estimated country, state, or city of the user | Highly accurate results. Usualy able to pinpoint the exact location of the street lane and house |
Key Takeaways
This article highlighted what geolocation API is and some of its uses to serve personalized content based on a user’s location.
Location-specific content can improve customer experience, and user engagement and reduce bounce rates. But, geolocation API has some drawbacks mainly due to privacy concerns and high maintenance costs.
For this reason, the ideal option is to use both the geolocation API and an IP-to-location service at the same time.
An IP-to-location gains access to a user’s location with their IP address without needing the user’s permission. This gives site owners the approximate location of a user to display location-specific content.
To get started with a comprehensive solution that provides both a geolocation API and IP-to-location services, you can use the If-So WordPress plugin today for free. No coding is required. Click here to learn more.








