
Dynamic Links(Query-String)
In this article: About dynamic links | Usage examples | Dynamic links structure | How to set up dynamic links using If-so
What are dynamic links?
Dynamic Links, or, dynamic URLs, are an amazing and powerful tool. They are a short addition to web pages URL, that allows you to customize the page to visitors arriving at your site by clicking them. Customization can include replacing some of the page content or adding an additional one.
If you want to automatically display the value of a query-sting (URL Parameter) you can do it using our Query-string DKI shortcode
How can your site benefit from dynamic links? Examples:
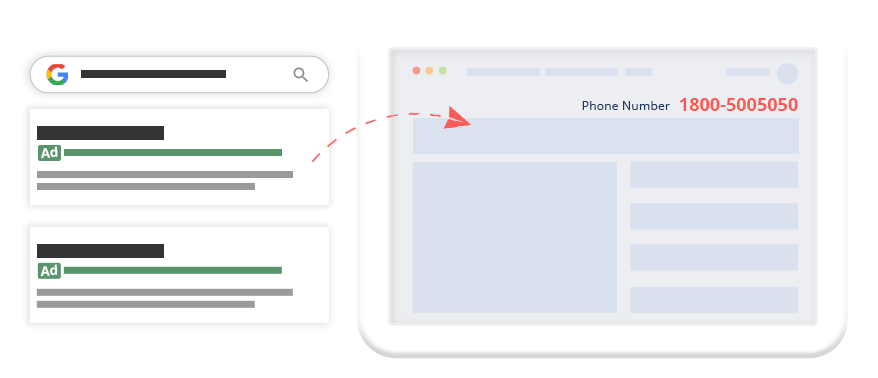
- Show special promotions to visitors arriving from specific websites or ads.
- Boost results of CPC campaigns (Google Adwords, Facebook ads, and others) Read more.
- Show unique content to visitors arriving from email marketing and newsletter.
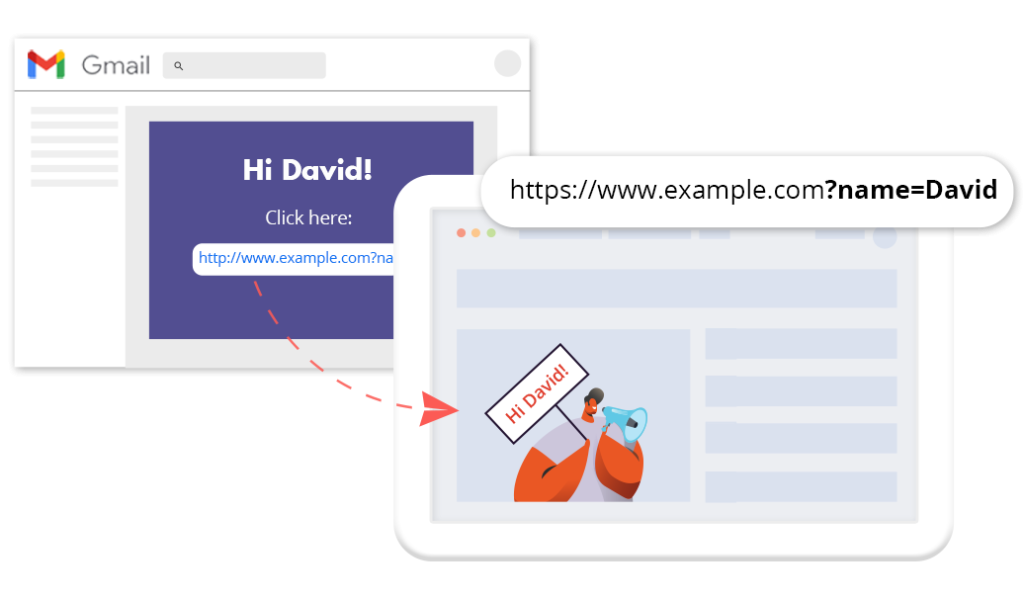
- Dramatically improve responses from cold emails – amaze the email recipients by showing them a personalized message that can’t be ignored.
- Measure marketing channels effectiveness – display different phone number or contact form to track the results of visitors arriving from a given link or an ad.
Possible Use Cases
Display different phone numbers to track the results of visitors arriving from an ad.

Improve the results of your cold emails with a personalized message on your site

Structure of Dynamic Links
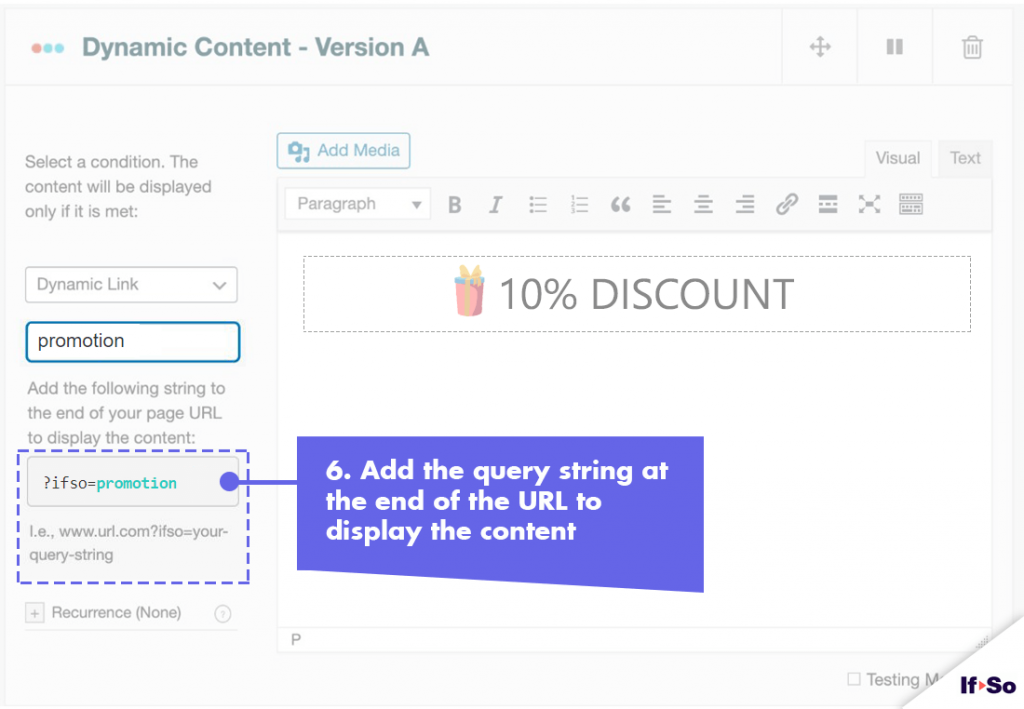
Dynamic links are created using query strings – a set of characters added at the end of the URL.
A typical URL containing a query string is as follows:http://example.com/page?name=string
As you can see, the Dynamic URL is composed of (1)the static URL of the page- http://example.com/page, and (2)the query string- ?name=string.
🧙🏿 TIP!
Display dynamic content based on parameters other than “?ifso=“
Use the Page URL condition instead and set it as follows:
If: Page URL > Contains > ?your-parameter=value; Then: Show dynamic content…
i.e. if your URL is example.com?animal=dog, set a Page URL > Contains > ?animal=dog condition
Alternatively, if you want to create a condition based on UTM parameters, you can use our dedicated UTM condition.
Which content can be customized using dynamic links?
Same as on all If-So’s dynamic triggers, any content of the website can be customized. That includes titles, texts, images, calls to action, and buttons.
Recurrence
Dynamic links can be used with If-So’s recurrence option. The recurrence option lets you decide what content version when a visitor that arrived via the dynamic link will see in his next visit on the page.
Click here to read more about recurrence.
Screenshots






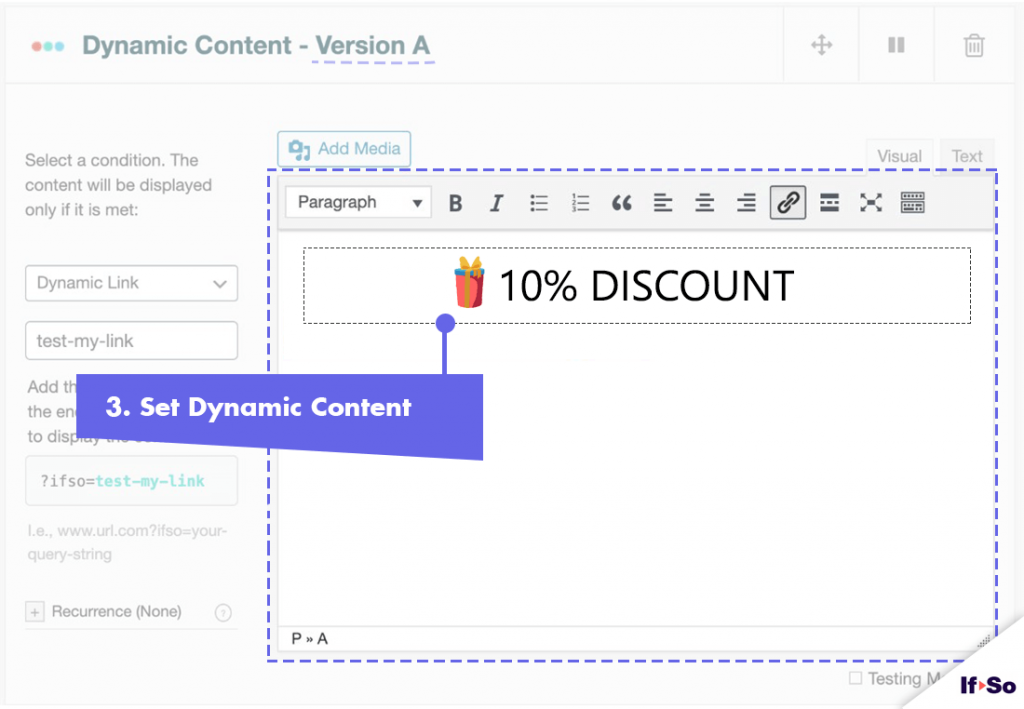
How to set up dynamic links using If-So
*Elementor or Gutenberg user? This condition can be used to set up a conditional element or block (Learn more: Gutenberg | Elementor).
- On your WordPress dashboard, go to “If-So → Add New Trigger”
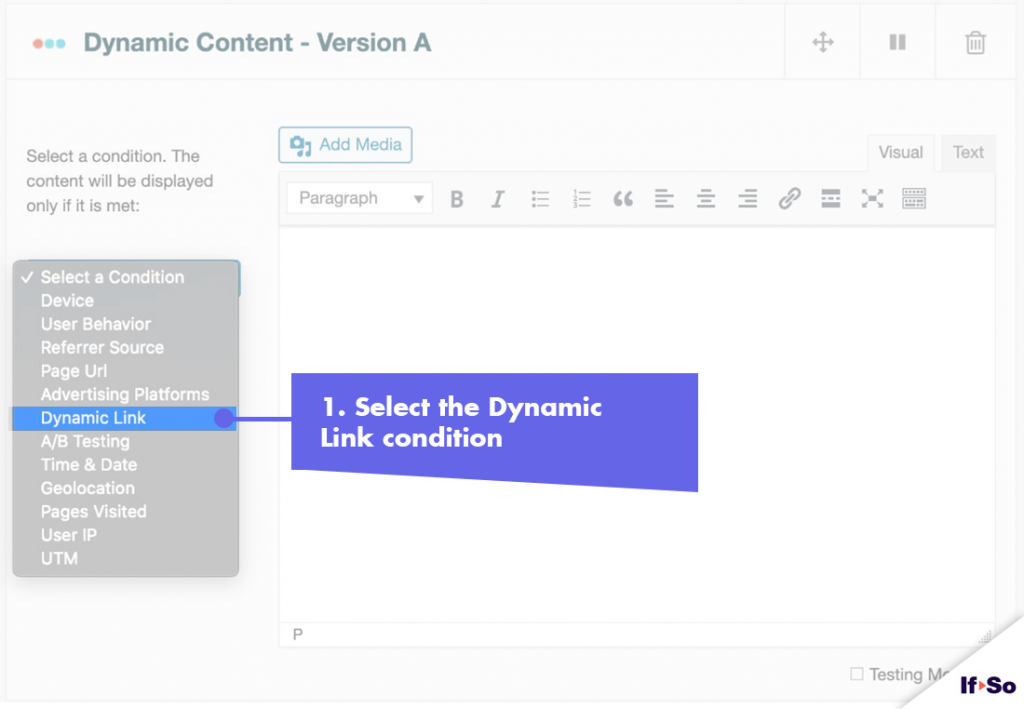
- Click on “Select a condition” and select “Dynamic Link“.
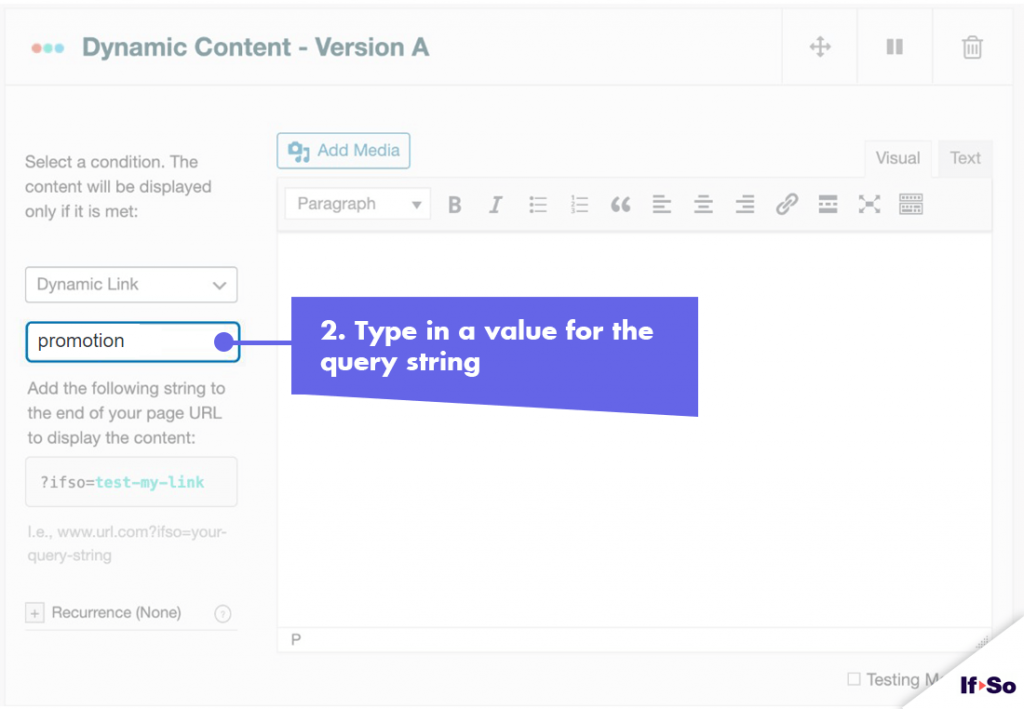
- Type in a query string name. It can be a word, phrase, or
one letter. - In the content field, set the content to be displayed if visitors arrive via the dynamic link
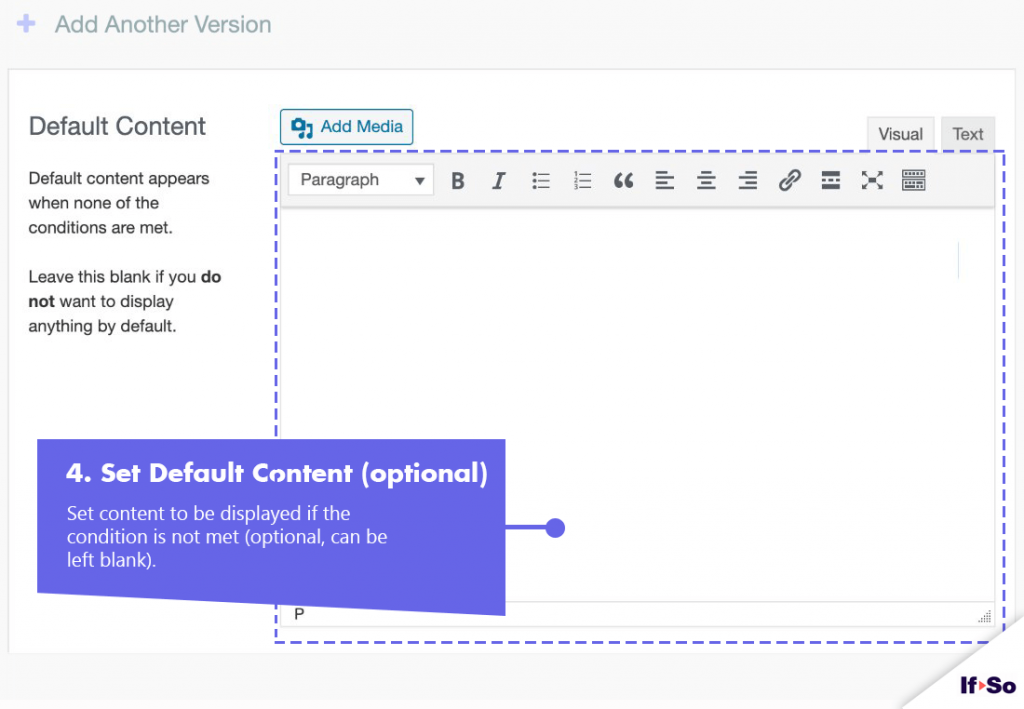
- In the default content field, set content to be displayed if the condition is not met (optional, can be left blank).
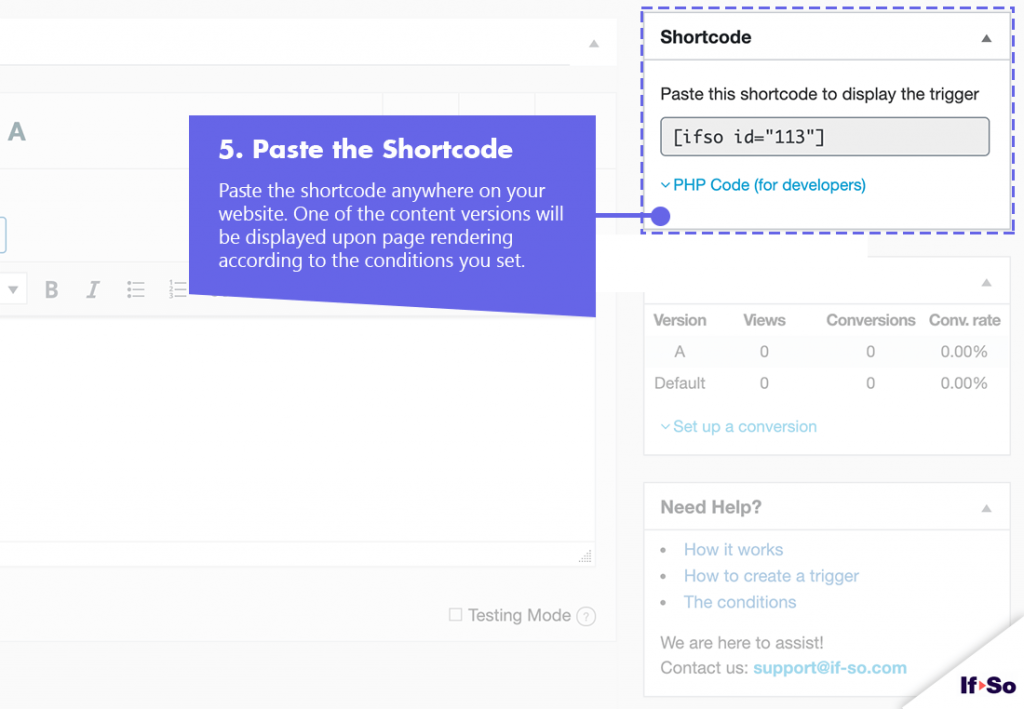
- Press “Publish” and paste the shortcode generated by If-So on your website.
FAQs
- Does If-So work with server-side and WordPress caching solutions?
Yes.
Whether you are using a caching plugin or server caching, you can navigate to the plugin settings and enable the “Page Caching Compatibility” option.
With the option enabled, dynamic triggers will be rendered in a separate request that will take place after the loading of the cached version.
- Is it possible to set up conditional redirects (redirecting users to different pages based on conditions)?
Yes, you can set up conditional redirects based on any If-So condition.
[was-this-helpful]