
Dynamic Geolocation Redirect Templates

Commonly used for: Redirecting every page on a .com website to an equivalent page on a co.uk website.
What is the ‘Geolocation Redirect Template’?
The ‘Geolocation Redirect Template’ option enables you to effortlessly redirect visitors to parallel pages on another website using a single, straightforward shortcode.
The redirection URL is automatically generated for each page using one single shortcode.
All the features available in our standard redirection shortcode, including the ability to redirect users only once and choose the redirection type (301/302/JavaScript), are also applicable with the Geolocation Redirect Template.
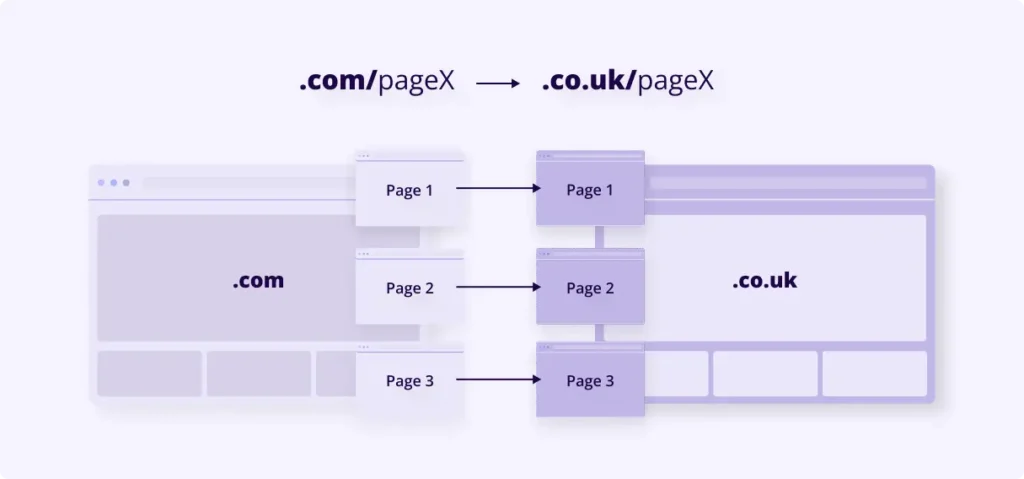
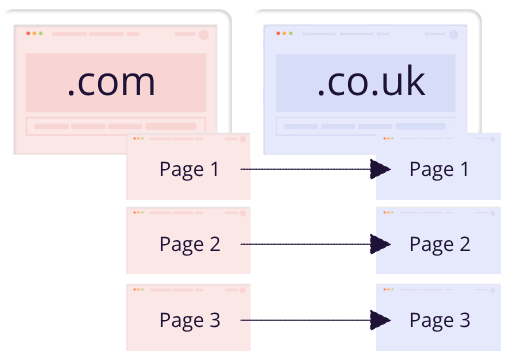
.com → .co.uk

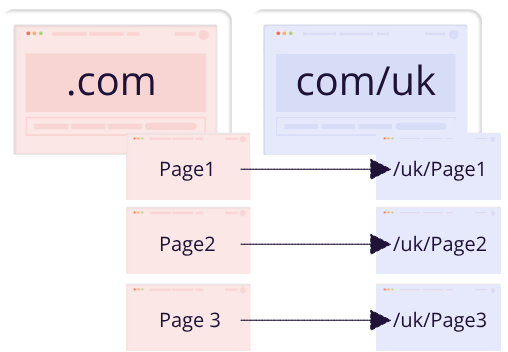
.com/… → .com/uk/…

Common use cases
The shortcode is structured in a way that allows you complete flexibility to construct any URL template you want.
The most common use cases, however, are:
- Redirecting users from a .com/pageX to a .co.uk/pageX
- Redirecting users from a .com/pageX to .com/uk/pageX
How to set up the Dynamic Geolocation Redirect Template Shortcode?
Easily…
- Paste the following shortcode on your page
[ifso-redirect url='{{SCHEME}}://{{DOMAIN}}.{{TLD}}{{PATH}}']
- Replace the relevant URL parameters with static values according to your needs.
The parameters will grab their value automatically from the page the shortcode is applying to. If you want to redirect users from a .com site to a parallel page on a .co.uk site, for example, all you need to do is replace the {{TLD}} parameter with the value co.uk, and keep the rest of the parameters as is.
For example:
[ifso-redirect url='{{SCHEME}}://{{DOMAIN}}.co.uk{{PATH}}']
The table below lists the available parameters and their values:
| Parameter | Example |
| {{SCHEME}} | https |
| {{HOST}} | if-so.com |
| {{PATH}} | /subdir/something/index.php |
| {{QUERY}} | hello=world |
| {{DOMAIN}} | if-so |
| {{TLD}} | com |
Applying the geolocation redirection template shortcode on all of your website’s pages simultaneously?
Applying the shortcode on multiple pages is possible in two ways:
- Using If-So’s “Apply shortcode on all pages” option. Learn more.
- Embedding the shortcode directly on your template files using PHP.
To include the shortcode on all your product pages at once using PHP, simply use the following code:
<?php echo do_shortcode("[ifso-redirect url='{{SCHEME}}://{{DOMAIN}}.co.uk{{PATH}}']"); ?>