
How to Create Dynamic Content Trigger
What are dynamic triggers?
“Dynamic Trigger” is the basic unit of dynamic content created with If-So. Each dynamic trigger consists of:
- Dynamic version/s – (condition+content).
- Default content – will be displayed if none of the conditions are met.
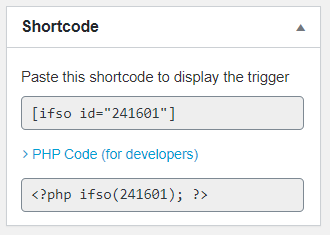
- A shortcode – paste the shortcode (or PHP code) anywhere on your site in order to display the trigger content.

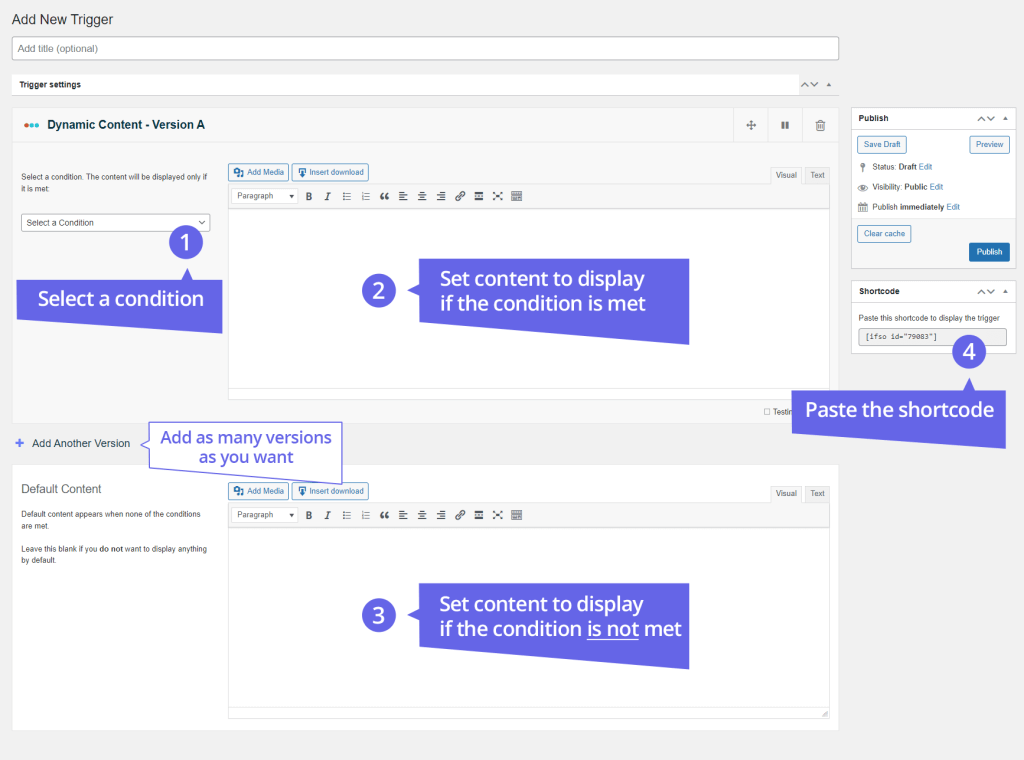
How to create a trigger:
- On your WordPress dashboard go to If-So → Add New
- Enter a title. No pressure, the title is for your own personal use and will not be visible to visitors
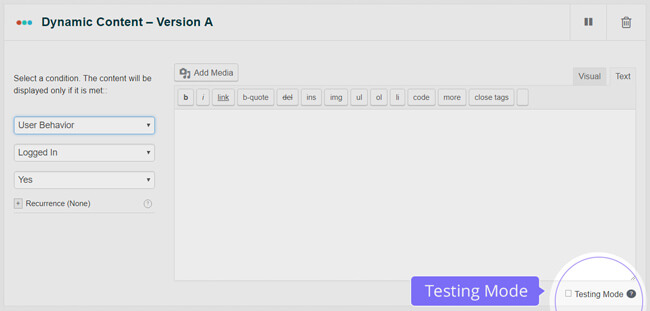
- Set the condition to display Version A. Version A will be displayed only if the condition is met
- Set content for Version A
- Fill in the default content (optional). If you fill in the default content, then that content will be displayed if none of the conditions are met. If you leave the default content blank, then nothing will be displayed.
- Press “Publish”.
- Copy and paste the shortcode wherever you want to display the trigger’s content (on pages, posts or widgets).
* If you are a developer and would like to embed the trigger directly into page templates – press “PHP code (for developers)” and paste that code into your files.
Applying the trigger on your site
Option #1: Applying a trigger using a shortcode
Appling the trigger on your site is done by pasting the trigger’s shortcode on any field on your site that accepts shortcodes.
To use
If you are using a page builder, you can paste the shortcodes inside a text, title, shortcode, or HTML widgets/blocks.
You can also use the shortcode in the page title field or on menus in case you want to create dynamic menu items.

Option #2: Applying a trigger using a PHP code
Another option to apply a trigger is to do so directly in the page template using a PHP code. This option is useful if you would like to include a trigger on several or on all of your website pages, or if you would like to use dynamic content on places that don’t accept shortcodes. Learn more about embedding a trigger using PHP code.
How does If-So decide which version to show
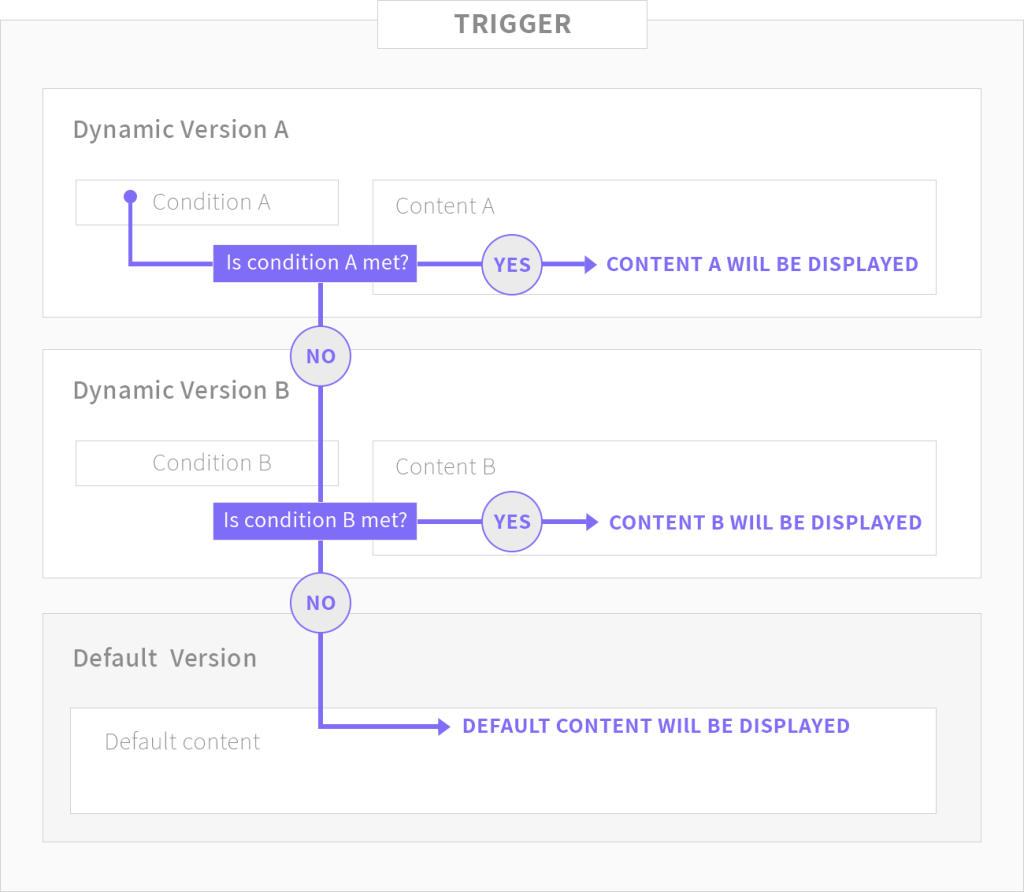
If-So works systematically, it first checks the condition of the first dynamic version, if the condition is met, then that version’s content will be displayed. If the condition is not met, If-So will check the condition of the next content version.
If none of the conditions are met, If-So will display the default version’s content. You can leave the default content blank if you don’t want to display anything in this case.
The following chart illustrates a trigger with 2 dynamic versions. You can set as many versions as you like:

Reorganizing dynamic content versions
Since the order of the versions affects the order that the conditions will be checked, you may want to reorder the different versions.
To reorder versions, click and hold the drag button which is located on the top right corner of the version, and drag the version vertically to place it in the desired location.
Once you change the order of your version will be renamed to reflect the new order in which it’s listed (eg, Version B below becomes Version A).

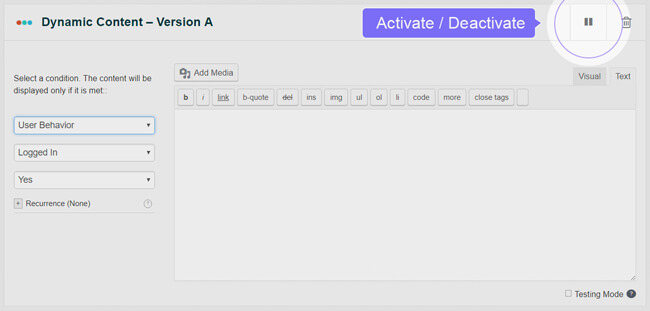
Deactivate (pause) dynamic content versions
Dynamic content versions can be deactivated and reactivated. To deactivate a version press the “pause” button on the version’s title and then click on “update” to save changes.

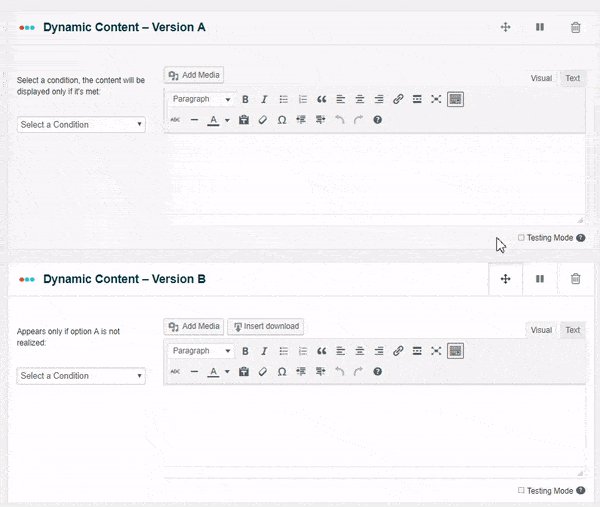
Testing Mode (Preview a version)
The testing mode button suspends all other versions and forces the chosen version to be displayed, irrespective of whether the version’s condition is met.
Use the Testing Mode to preview how your version will appear on your website
In some cases, you will not be able to see dynamic content when you visit your website because the condition has not been met (ie., you have created a geolocation condition to show different content to visitors abroad or you have scheduled a version to be displayed at a specific time or date, etc.).
The Testing Mode allows you to preview how this content will appear on your website. After checking, click on update/publish for changes to take effect.

Frequent Questions
- Are there styling options available? If so, how are they accessed?
If-So uses a TinyMCE editor with both visual and text (HTML) modes so that you can basically set up any content.
If you are using a page builder and are looking for a more convenient way to design your content, the styling options that are available for you are:
Gutenberg Users – You can assign conditions directly to a block (or group of blocks) instead of creating dynamic triggers. See how.
Elementor Users – Save any widget or section as a template and apply it inside an If-So trigger using a shortcode. See how.
Other page builders – Design your dynamic content in a new page and use the shortcode inside your If-So trigger to display the page content as your dynamic version. See how.
- Can I set dynamic content based on multiple (and/or) conditions?
Yes.
While the plugin interface does not provide a built-in option to display a dynamic version based on multiple and/or conditions, you can still achieve the desired outcome.
OR Logic: Create an If-So trigger with multiple versions. If-So will first evaluate the condition of the first content version and display it if the condition is met. If not, it will proceed to check the condition of the next content version. You can create as many versions as you need. This setup essentially functions as an “or” operator in logic.AND Logic: Create two separate triggers and insert the shortcode of one trigger as the dynamic content of the other. If-So will first check the conditions of the initial trigger, and if the relevant condition is met, it will proceed to evaluate the conditions of the second trigger.