
Post Category
In this article: What is the Post Category condition | How to set up the condition using If-So
What is the Post Category condition?
The post (or page) category condition allows you to add or replace content on your website based on the post or page category.
The condition is often used to display related posts, tailored calls to action, category-based special offers, and more!
How to set up the Post Category condition:
*Elementor or Gutenberg user? This condition can be used to set up a conditional element or block (Learn more: Gutenberg | Elementor).
- On your WordPress dashboard, go to “If-So → Add New Trigger”.
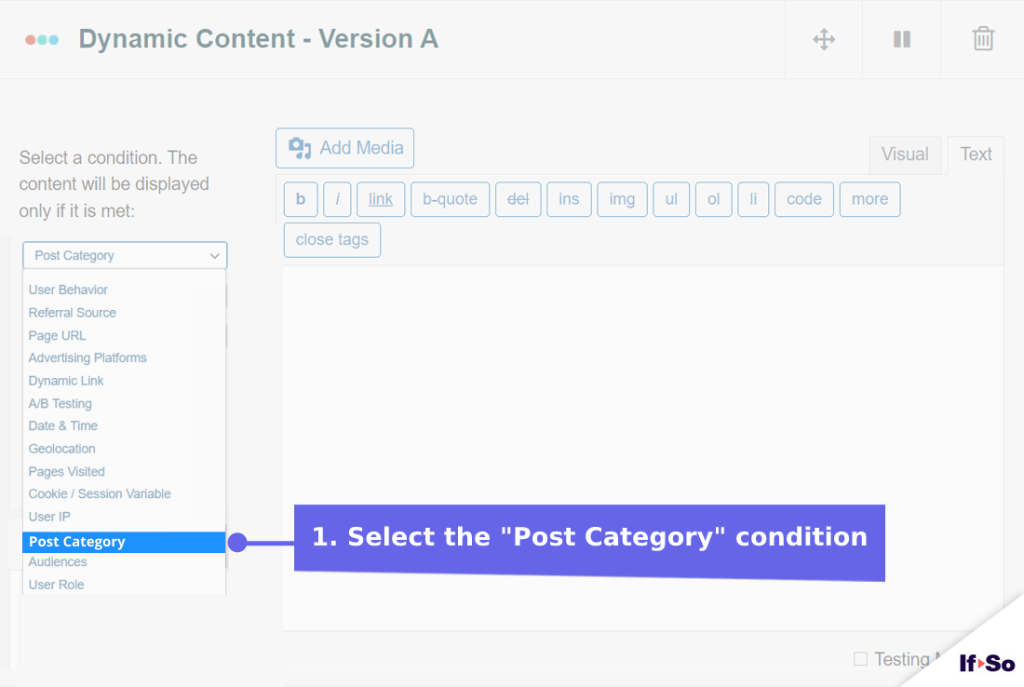
- Click on “Select a condition” and select “Post Category”.
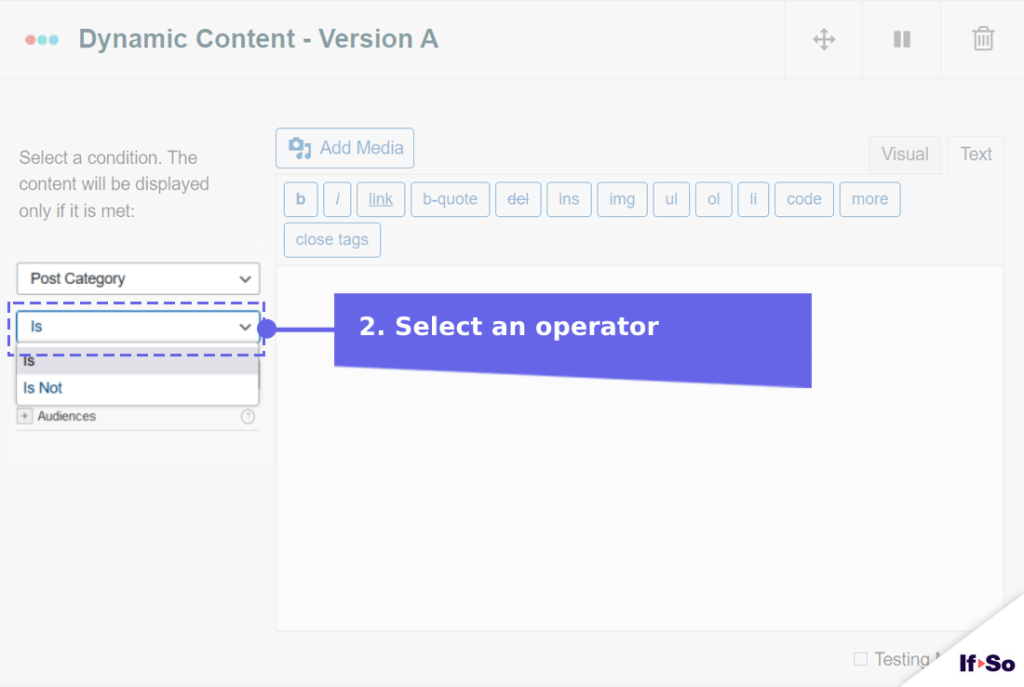
- Select an operator: “Is” or “Is not”.
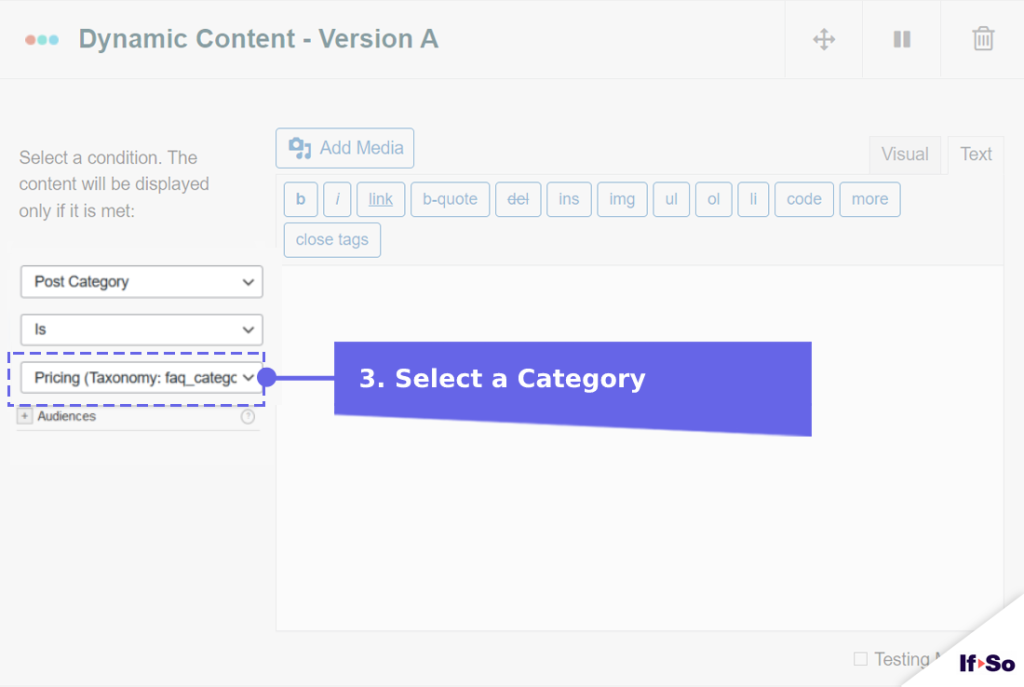
- Select the post/page category you want to target.
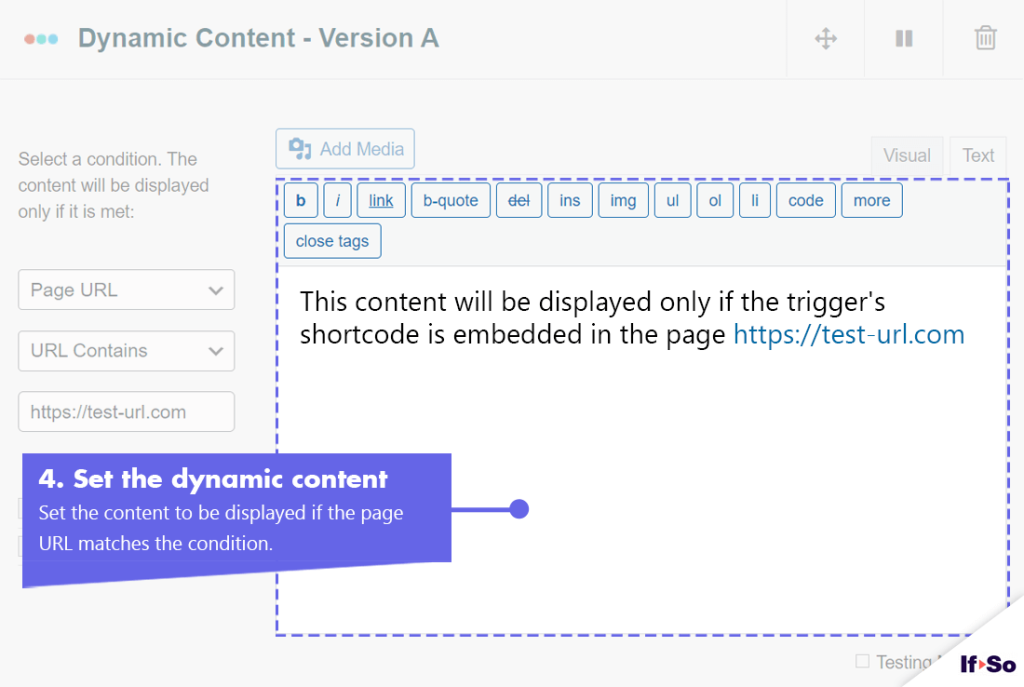
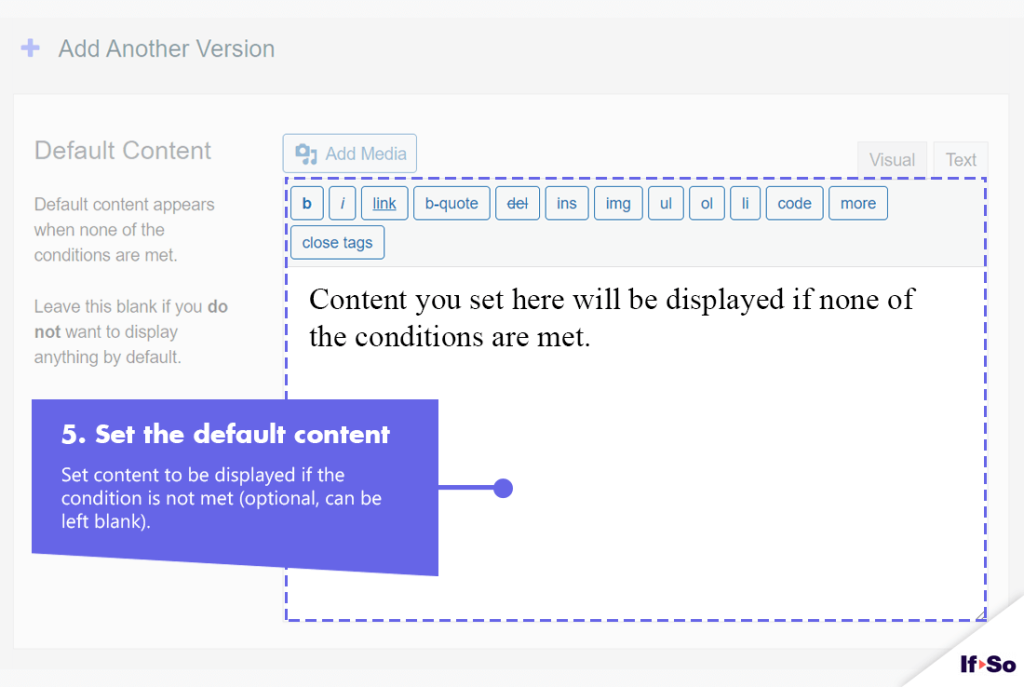
- In the content field, set the content to be displayed if the condition is met.
- In the default content field, set the content to be displayed if the condition is not met (optional, can be left blank).
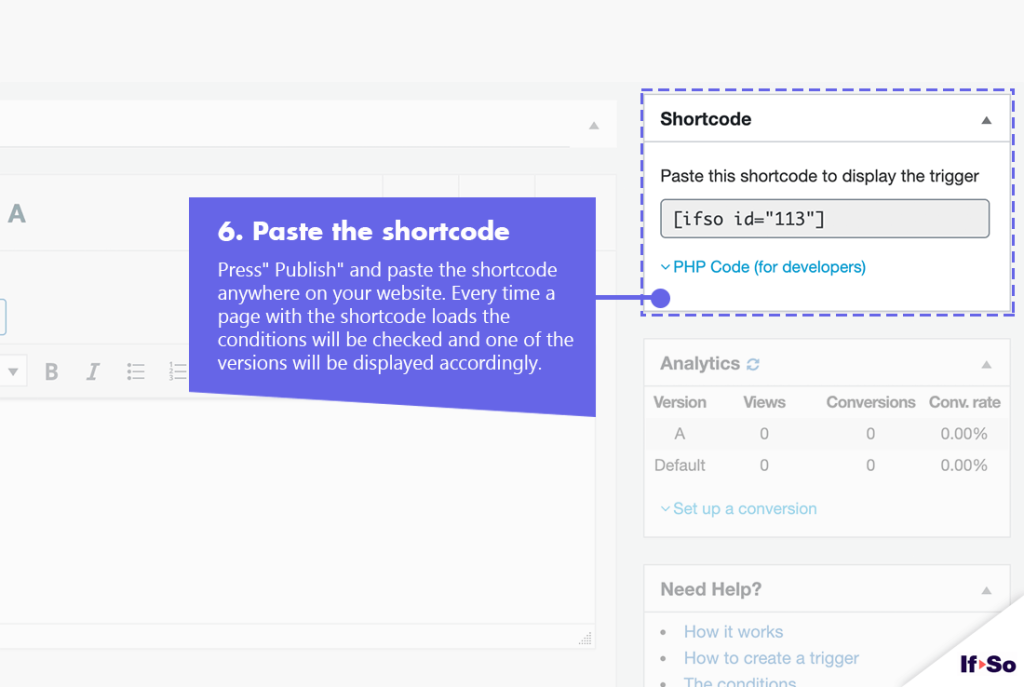
- Press “Publish” and paste the shortcode generated by If-So into your website.
Screenshots






Related Conditions
FAQs
- Does If-So work with server-side and WordPress caching solutions?
Yes.
Whether you are using a caching plugin or server caching, you can navigate to the plugin settings and enable the “Page Caching Compatibility” option.
With the option enabled, dynamic triggers will be rendered in a separate request that will take place after the loading of the cached version.
- Is it possible to set up conditional redirects (redirecting users to different pages based on conditions)?
Yes, you can set up conditional redirects based on any If-So condition.
Didn’t find what you need?
Christmas Sale!