Setting up a Conditional Redirect (in 1 minute)
If you’ve reached this page due to an issue setting up a conditional redirect, please check out our step-by-step troubleshooting guide.
How to set up a conditional redirect
Setting up a redirect using If-So is simple. Just paste the following shortcode on your page, and replace the URL (example.com) with the URL to which you want to redirect the visitors.
[ifso-redirect url='https://example.com']Whenever users encounter a page with the shortcode, they will be redirected to the page you have set.
Setting up the condition
To establish a conditional redirect, follow these steps:
- Create an If-So trigger.
- Choose a condition for the trigger.
- Paste the redirection shortcode as the content of the dynamic version.
Whenever the condition is met, the shortcode will be rendered, and the user will be redirected to the relevant page.
For a step-by-step guide, click here or scroll down to the bottom of the page.
Gutenberg & Elementor users
Gutenberg and Elementor users may create the conditional redirect in an alternative way:
- Add a shortcode block or element
- Paste the redirection shortcode
- On the side menu, select the condition to display the block/element
– More about conditional Elementor Elements >>
– More about conditional Gutenberg Blocks >>
Redirection Types
If-So offers three types of redirections: JavaScript redirect, 301, and 302 redirects. By default, the redirection shortcode will create a JavaScript redirect. If you want to set up a different type of redirect, add the “Type” parameter to the shortcode.
JS redirect:
[ifso-redirect url='https://example.com' type='js']* Make sure to replace http://www.example.com with the URL of the page you want to redirect to.
- When JavaScript redirect is performed, the referrer source will be transferred to the target page (in most browsers, all popular ones).
- JS redirect can be used inside a trigger that loads with Ajax (page caching compatibility)
PHP redirects (301/302 redirects)
301 and 302 redirects do not work with Ajax loading. If you paste the redirection shortcode inside an If-So trigger, make sure to add the parameter ajax=”no” to its shortcode (or use JS redirect instead).
301 (permanent) redirect:
[ifso-redirect url='https://example.com' code='301']* Make sure to replace http://www.example.com with the URL of the page you want to redirect to.
302 (temporary) redirect:
[ifso-redirect url='https://example.com' code='302']* Make sure to replace http://www.example.com with the URL of the page you want to redirect to.
- PHP redirects can’t be performed when loaded as dynamic content inside an If-So trigger loaded with Ajax. You can add ajax=”no” to the trigger shortcode to override the default loading settings if you choose to load triggers with Ajax.
How to create the smoothest redirect possible
- Make sure to load the trigger without Ajax. The best practice is to add the parameter ajax=”no” to the trigger’s shortcode so that even if you change the Ajax settings on your site in the future, the trigger with the redirection will not be affected.
- Use a 301 or 302 redirect (and not a JS redirect).
- Consider embedding the If-So trigger to the page using a PHP code directly in the page template.
Triggering the conditional redirect once per user
To prevent a second redirection, incorporate the parameters name=’NAME_YOU_CHOOSE’ and do_once_per=’XXX’ (where XXX represents the number of seconds for which the second redirection is to be avoided).
[ifso-redirect url='https://example.com' code='301' name='example-once' do_once_per='86400']With the above shortcode, a user will be redirected to the URL example.com once. If the user encounters the shortcode again, no redirection will occur for a period of 1 day (86,400 seconds).
The parameter “do_once_per” can also be set to the value ‘session’ if you prefer the redirection to happen only once during a browser session.
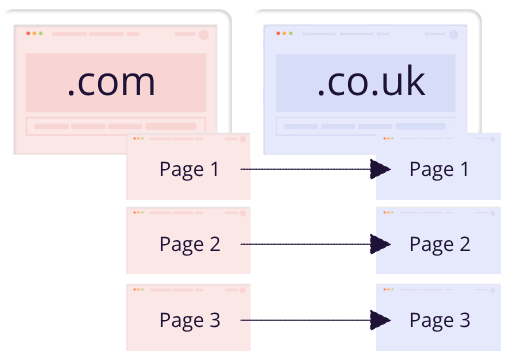
Conditional Redirect Templates – Automatically redirect users from any page on your site to an equivalent page on a parallel website
Use a single shortcode to redirect each page on your site to an equivalent page on a parallel website.
- Redirect users from a .com/pageX to a .co.uk/pageX
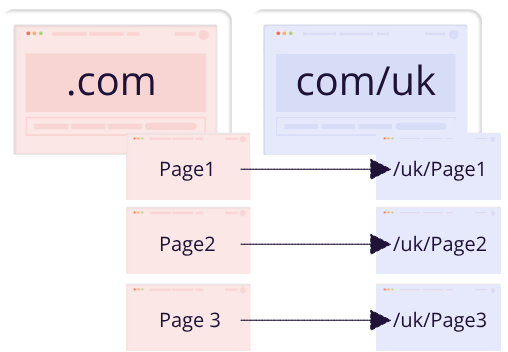
- Redirect users from a .com/pageX to .com/uk/pageX
And more…
Click here to learn more about Geolocation Redirect Templates.
.com → .co.uk

.com/… → .com/uk/…

Step by step: How to redirect visitors to a different page based on dynamic conditions
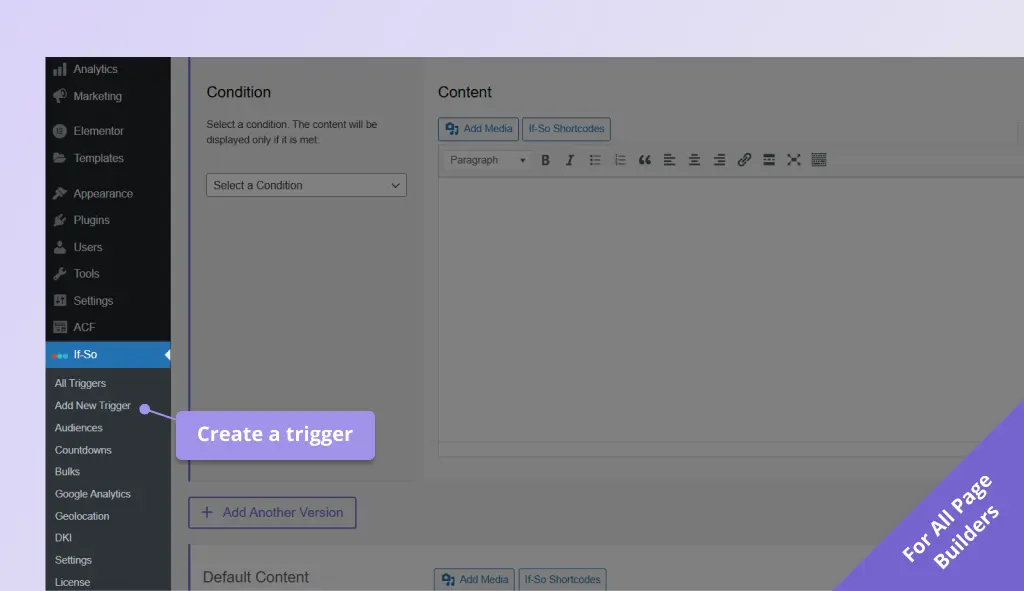
- On your WordPress dashboard, under If-So, click “Add New Trigger”. Screenshot
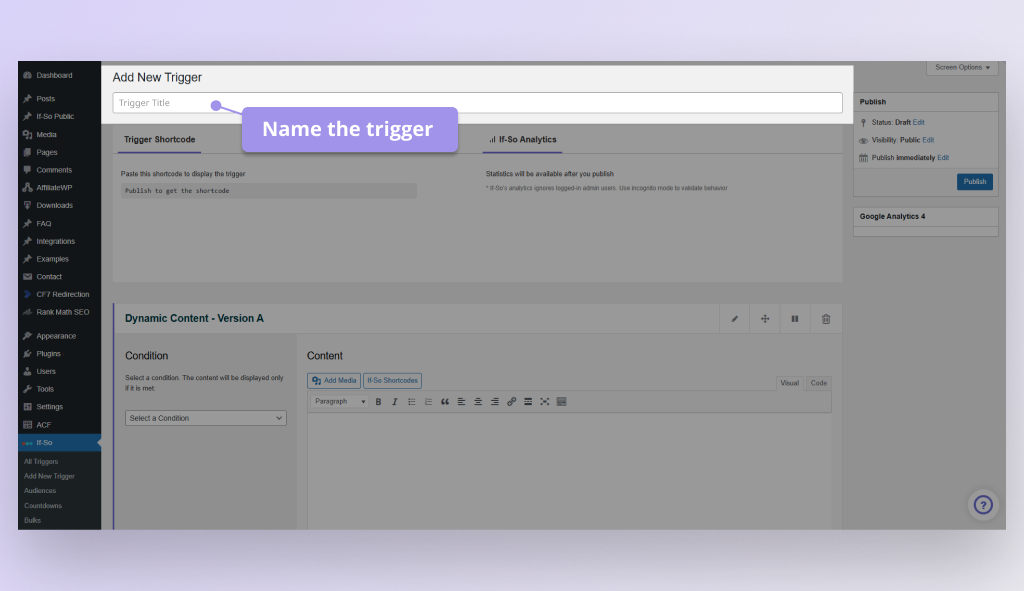
- Optional – Name your trigger. Screenshot
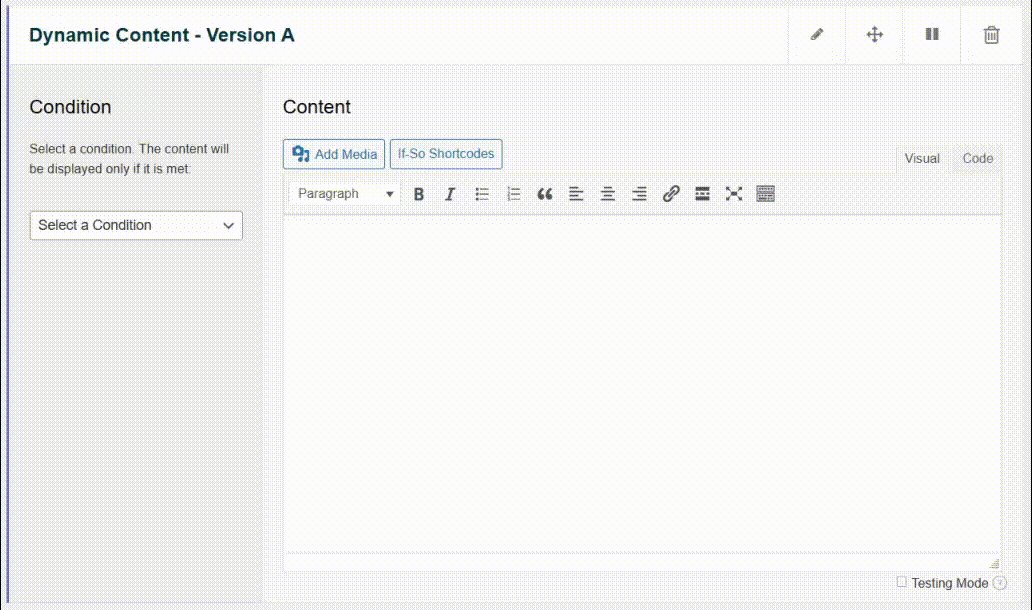
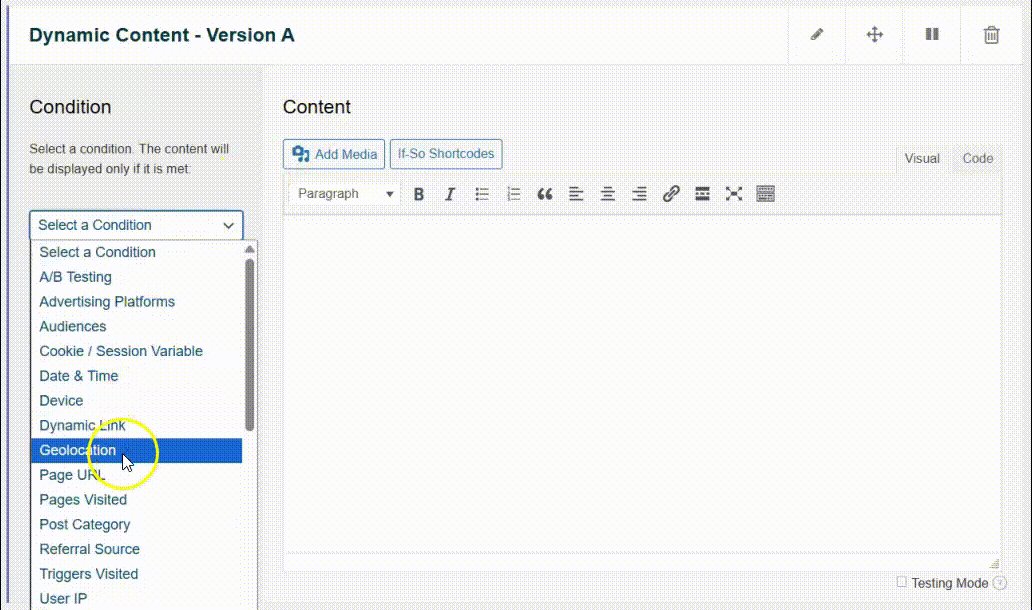
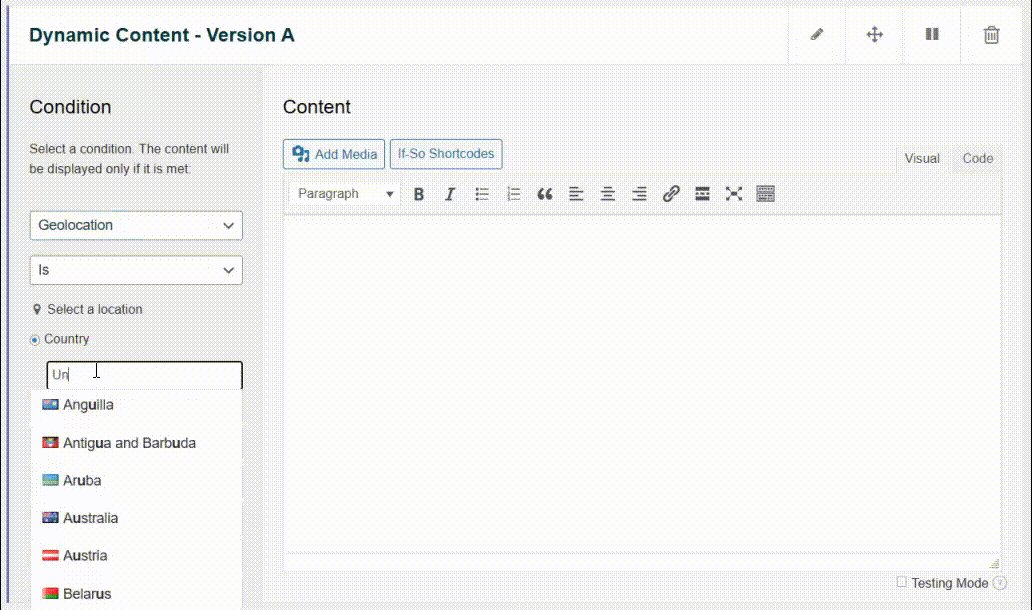
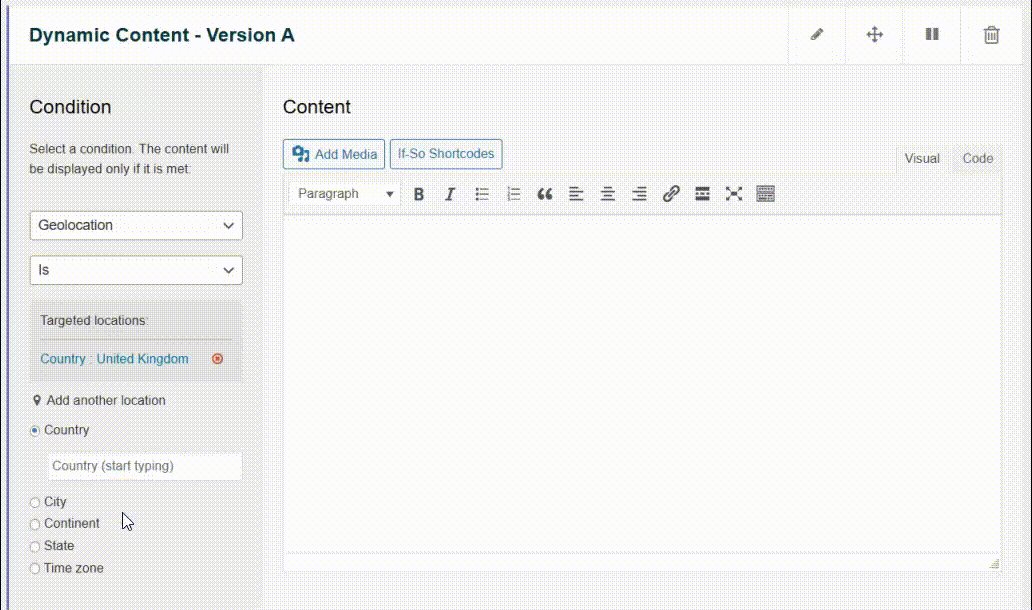
- In version A, select a condition for the redirection to apply. Screenshot
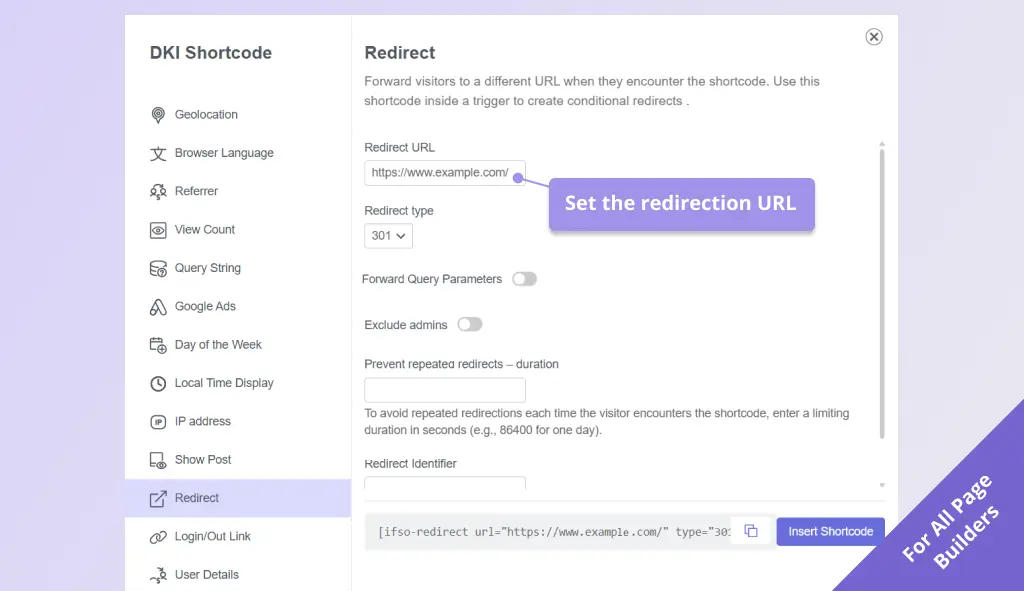
- Click the If-So shortcodes button (Above Version A’s content field), then select “Redirect”, and fill in the redirection URL, type, and the rest of the relevant options. Screenshot
- Leave the default content blank if you don’t want any action to occur when the redirection condition isn’t met.
- Click “Publish” and paste the trigger shortcode as high as possible on the page you want to redirect from.
Screenshots