UTMs (Trackingparameters)
In this article: About UTM parameters based content | Usage examples | What are UTM codes | How to set up UTM based content using If-so
What is UTM based content?
UTM based content is an amazing and powerful tool. It allows you to customize the chosen parts of your page based on the UTMs you are already using in order to track your marketing effort results.
How can your site benefit from Dynamic Links?
Usage examples:
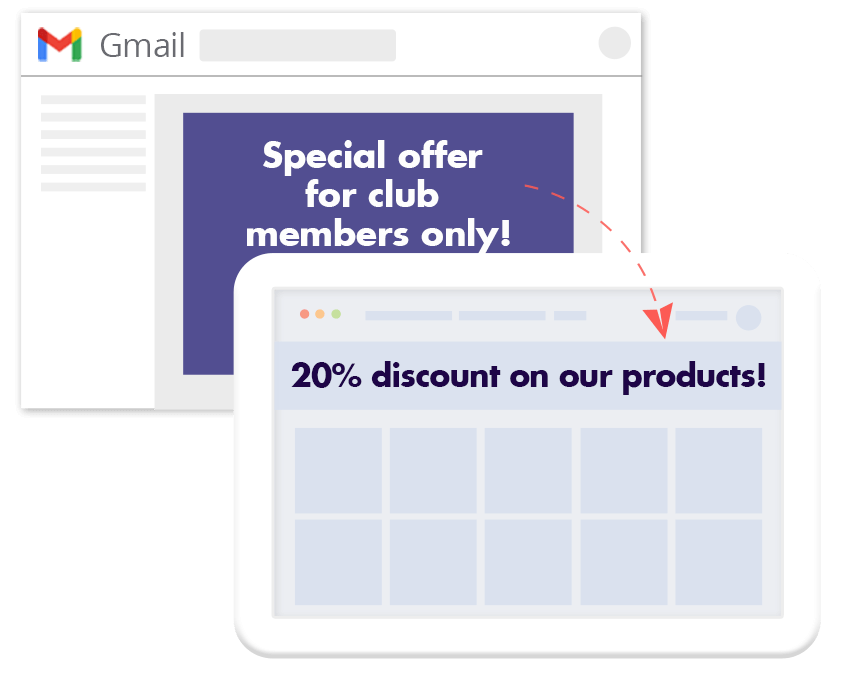
- Show exclusive content to visitors arriving through email marketing and newsletters.
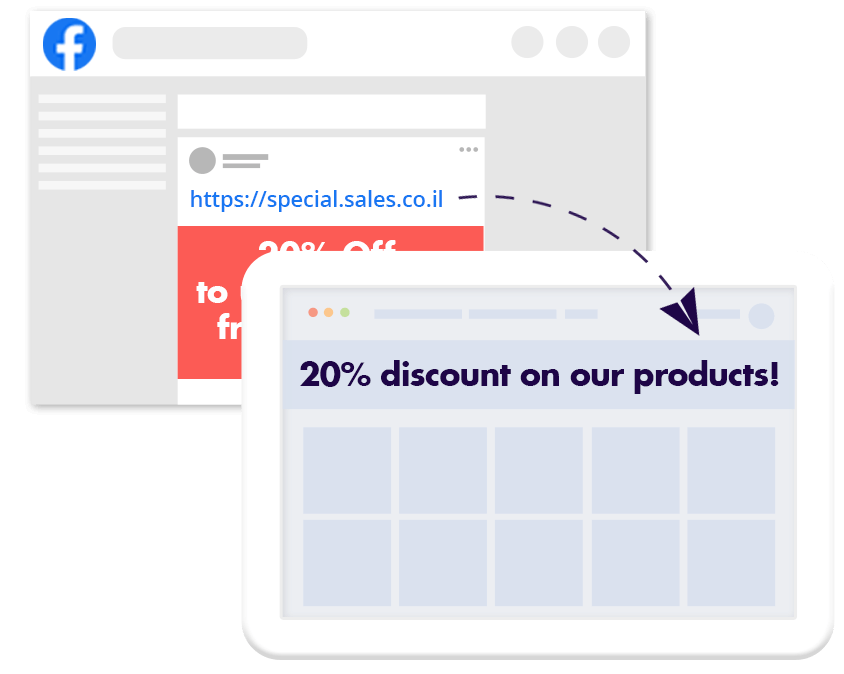
- Show exclusive content to visitors arriving through a specific Facebook ad or post.
- Show exclusive content to visitors arriving through a specific campaign or ad group in Google Ads.
- Measure the effectiveness of different marketing channels – – display a different phone number or contact form to track the results of visitors arriving through a given link or an ad.
Use Cases
Show unique content for visitors arriving from email marketing

Show exclusive content to visitors arriving through a specific Facebook ad.
What are UTM codes?
A UTM code is a string of text that can be added to the end of any link to your site in order to track the performance of campaigns and other marketing efforts. Dimensions you track via UTM codes show up in your analytics reports to give you a clearer insight into marketing performance. There are 5 variants of URL parameters you can track – source, medium, campaign, term, and content.
Here is an example of what a UTM code may look like:http://example.com/page?utm_source=facebook
The blue string starting after the ‘?’ is the UTM code. This particular code tracks who diverted the traffic to the page (i.e. the source).
The UTM code itself has two components:
- UTM Parameter – that starts with utm_. There are 5 separate parameters you can track: utm_source, utm_campaign, utm_content, and utm_term.
- Tracking variable – a unique variable to identify the dimension being tracked. This variable is preceded by the “=” sign. You can have only numbers, letters, hyphens, ‘+’ sign and periods in the variable.
Customizing page content based on UTM parameters
Using If-So you can easily add or replace content based on the UTM parameters you are already using to track your campaign performance. No coding is required. Any content can be customized. That includes titles, texts, images, calls to action, buttons, and more.
How to set up UTM-based content using If-So
*Elementor or Gutenberg user? This condition can be used to set up a conditional element or block (Learn more: Gutenberg | Elementor).
- On your WordPress dashboard, go to “If-So → Add New Trigger”
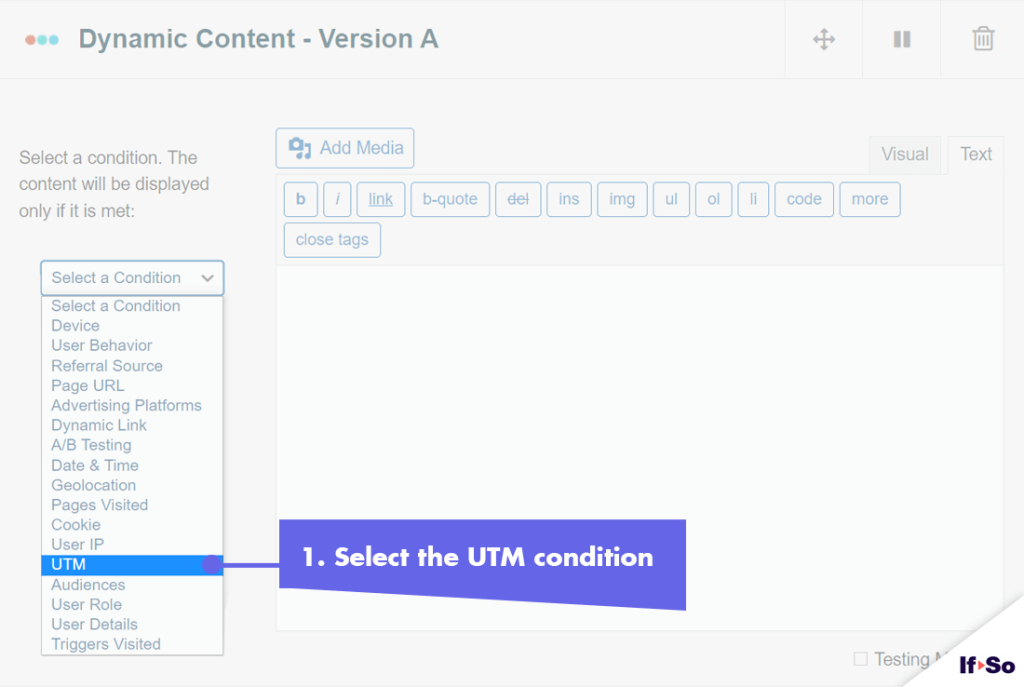
- Click on “Select a condition” and select “UTM“.
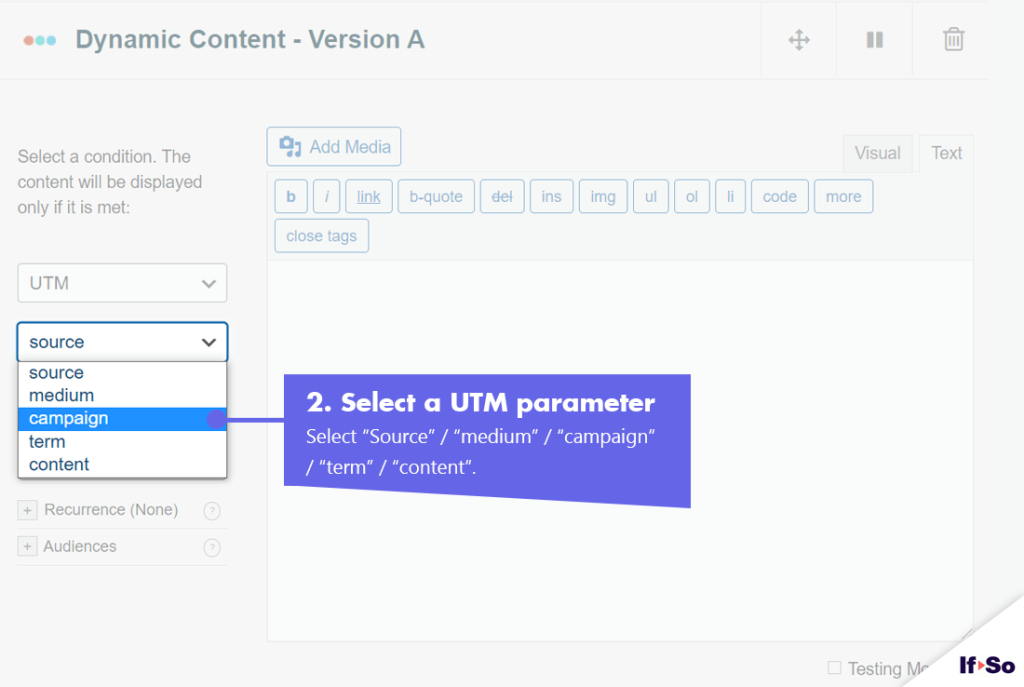
- Select a UTM parameter: “Source” / “medium” / “campaign” / “term” / “content”.
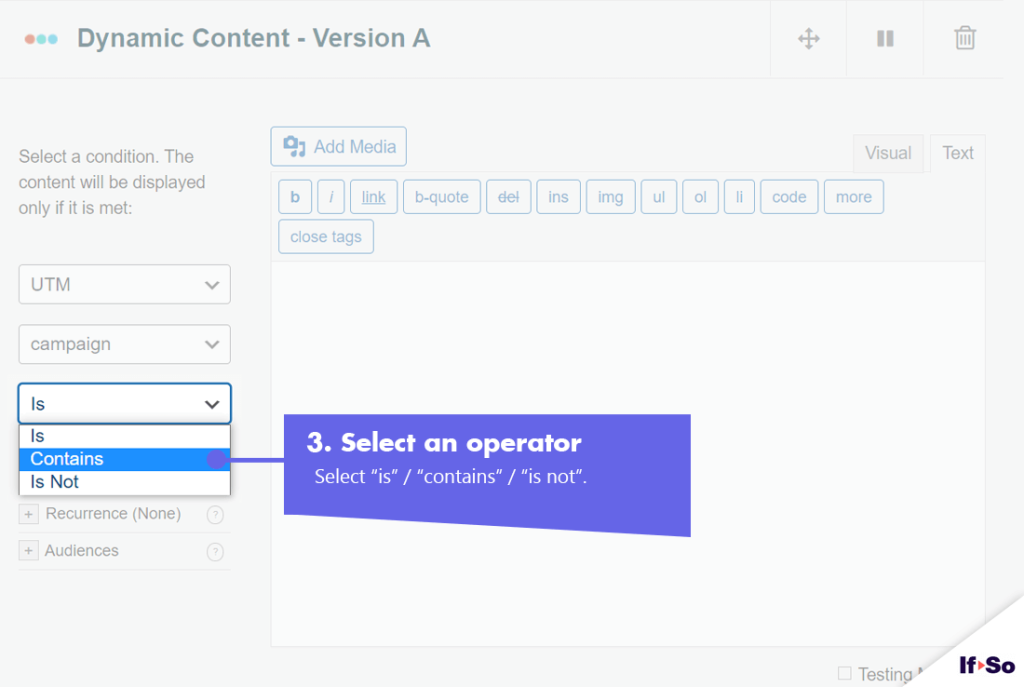
- Select an operator: “is” / “contains” / “is not”.
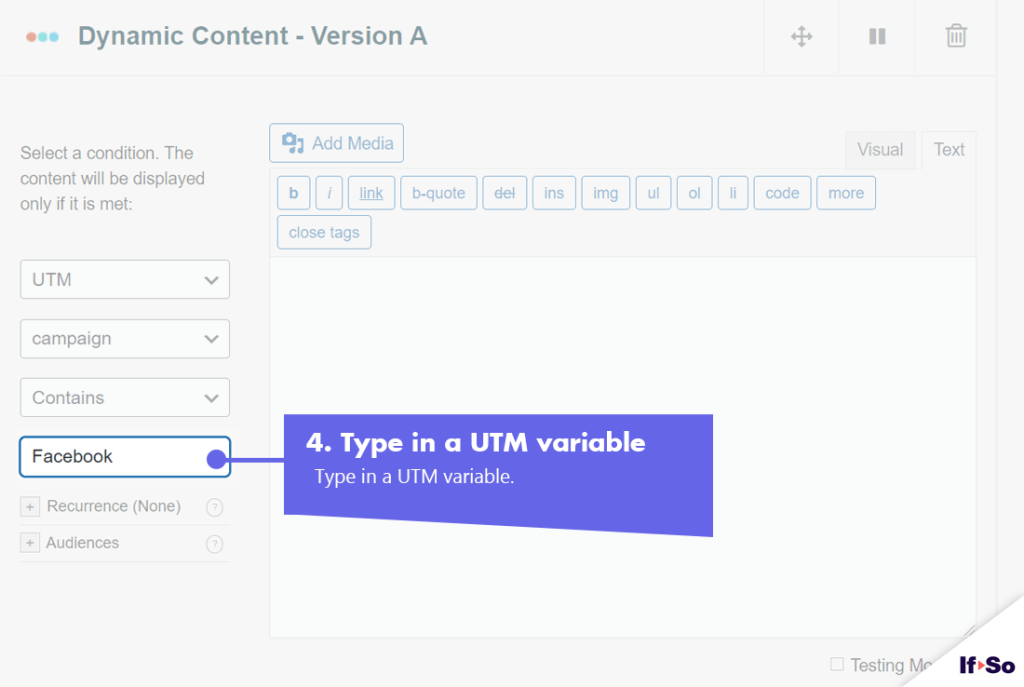
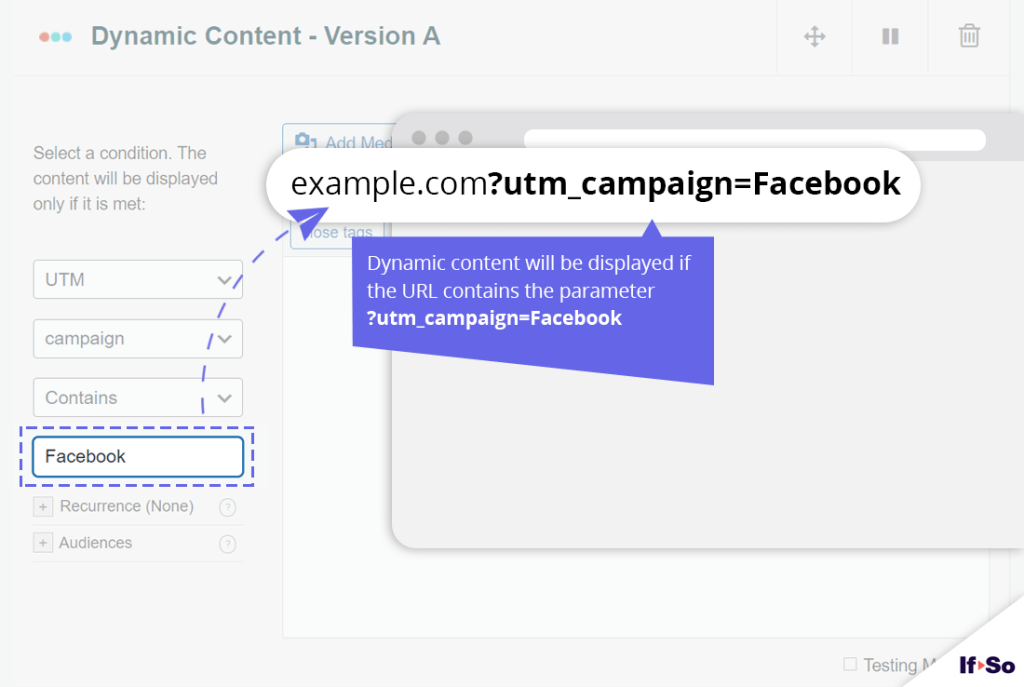
- Type in a UTM variable (without the ‘=’ sign).
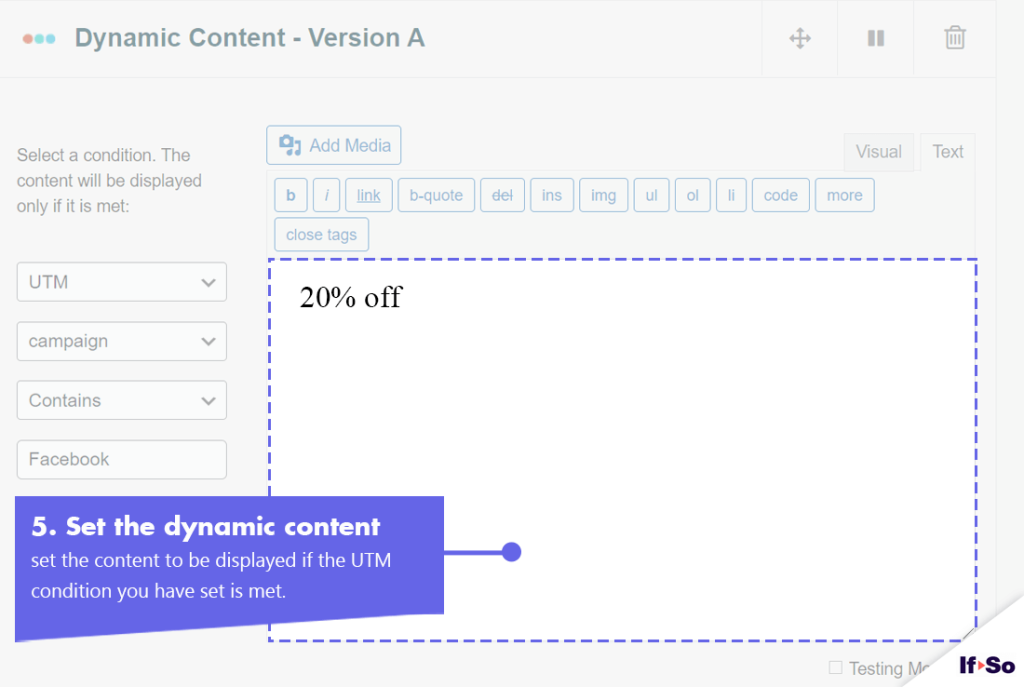
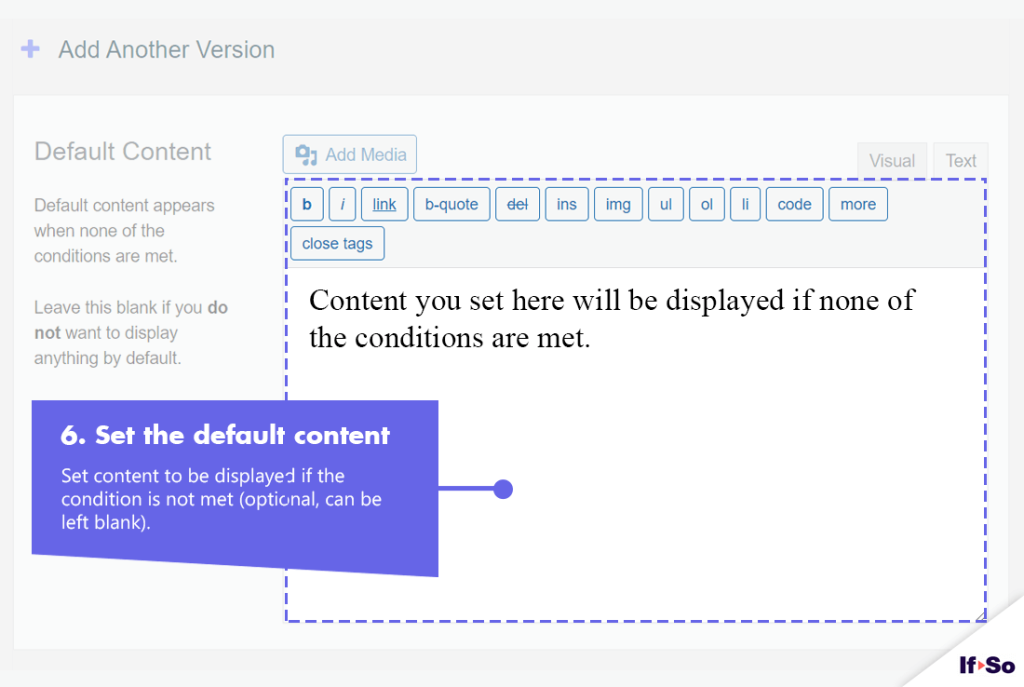
- In the content field, set the content to be displayed if the UTM condition you have set is met.
- In the default content field, set content to be displayed if the condition is not met (optional, can be left blank).
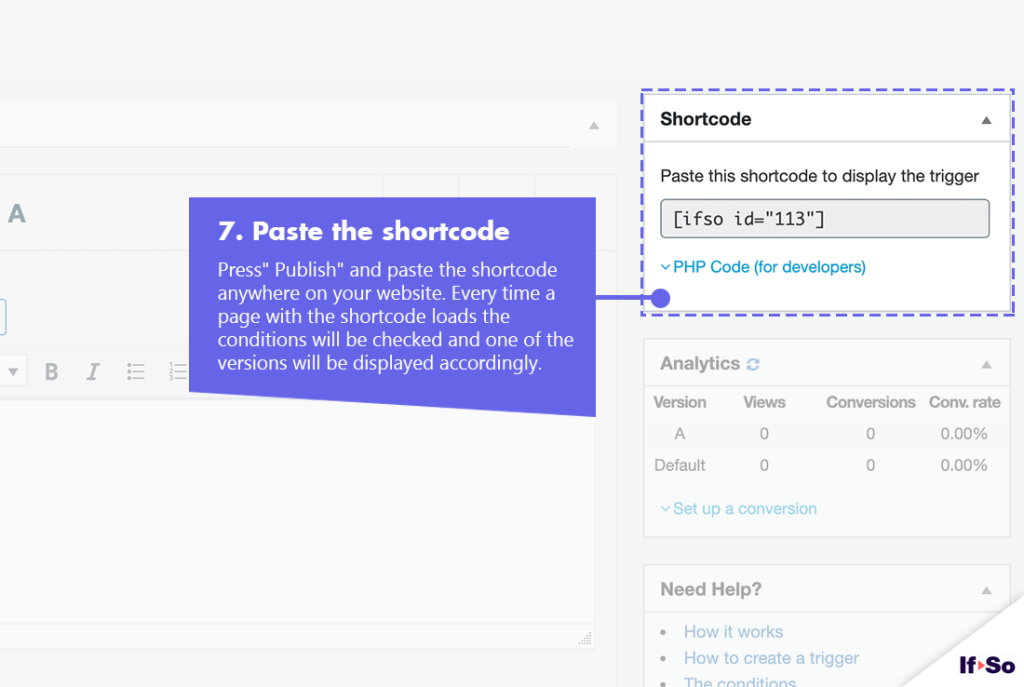
- Press “Publish” and paste the shortcode generated by If-So in your website.
Screenshots








FAQs
- Does If-So work with server-side and WordPress caching solutions?
Yes.
Whether you are using a caching plugin or server caching, you can navigate to the plugin settings and enable the “Page Caching Compatibility” option.
With the option enabled, dynamic triggers will be rendered in a separate request that will take place after the loading of the cached version.
- Is it possible to set up conditional redirects (redirecting users to different pages based on conditions)?
Yes, you can set up conditional redirects based on any If-So condition.
[was-this-helpful]