How-To & Feasibility
Want to know if If-So can address a specific use case? Simply enter a keyword that reflects your query...
- How can I load a trigger (set up dynamic content) across all of the website's pages?
With If-So, you can easily insert a trigger above your site’s header on all pages directly from your WordPress dashboard. Additionally, you have the flexibility to exclude specific pages where the trigger should not be included.
For more detailed instructions, you can refer to our documentation on loading a trigger on all pages.
- Can I customize the page/website design (CSS) based on conditions?
Absolutely! With If-So, you have the ability to dynamically load CSS (conditional CSS) and make changes to your website’s design based on specific conditions. Learn More.
- Is it possible to display an event time based on the user's timezone?
Absolutely!
With If-So, you can easily set the time and use a shortcode to showcase the event time in the user’s own timezone.
This feature eliminates any confusion and saves users the hassle of performing time conversions.
Whether it’s displaying event schedules, business opening hours, or support availability, your users will appreciate the convenience.
Learn more about using the shortcode for time-based displays.
- Is it possible to initiate a countdown as soon as a user visits a page or performs a specific action?
Yes 🙂 Learn more.
- Can I create an evergreen (looped) countdown?
Yes, with If-So you can create evergreen (looped) countdowns that automatically restart once they reach the end. This allows you to continuously display countdowns and maintain a sense of urgency on your website. Learn more.
- Can I create countdowns? What makes If-So's countdowns special?
If-So’s countdowns are designed to create a sense of urgency and encourage users to take action. What sets If-So’s countdowns apart is their conditional capabilities:
- You can create “EverGreen” countdowns that continuously loop.
- Countdowns can be triggered when a user visits a specific page.
- Countdowns can also be triggered when a user performs a certain action, such as making a purchase.
Learn more about If-So’s Countdowns and their powerful features.
- Can I set up conditional upsells and cross-sells on my WooCommerce website?
Upsells and cross-sells are effective strategies to boost revenue and increase the average order value.
If you are using WooCommerce, If-So enables you to display customized special offers based on the products in the user’s cart or their previous purchase history, either before or after the checkout process. Learn more.
- How can I display localized testimonials/reviews on my site based on the user's language or location?
If-So allows you to display testimonials that are specific to the user’s language or location. Learn more.
- Can I display the visitor's country flag on my website?
Yes, you can display the visitor’s country flag easily using a simple shortcode. Learn more.
- Can I customize my landing page based on the user's search term on Google Ads (and other advertising platforms)?
If-So provides two options for tailoring landing page content based on the user’s Ads campaign, ad group, ad, or keyword:
- Customize any content on your page, such as text, title, image, etc., by creating a dynamic trigger with the Google Ads condition (or Page URL condition for other advertising platforms). Learn more.
- Automatically display a text value you set on Google Ads as a tracking template. This value can be the keyword used to trigger the ad or any other text value you choose. Learn more.
- Is it possible to show different content based on the visitor's membership level or subscription?
If-So offers seamless integration with a variety of membership plugins, empowering you to present distinct content tailored to each user’s membership level or subscription tier.
This feature enables personalized and targeted content based on their membership status.
Learn more about our supported membership plugin integrations: - Can I display different content based on the user's past purchase history?
Absolutely.
If you are using WooCommerce or Easy Digital Downloads, you can leverage If-So to display dynamic content based on the user’s previously purchased products.
To learn more:- The If-So & WooCommerce Integration.
- The If-So & Easy Digital Downloads Integration.
- For other e-commerce plugins, our Custom User Profile Fields Extension provides a solution.
- Can I display dynamic content based on a cookie or session?
Yes, you can use the Cookie/Session condition to target specific cookies or sessions and show dynamic content accordingly. Learn more >
- Is it possible to display dynamic content based on the user's search term on Google?
If-So offers the capability to display dynamic content based on the user’s search term in Google Ads (or other advertising platforms like Bing, Facebook, etc.). Learn more.
Note that this feature is currently not available for organic search. If it becomes technically feasible in the future, we will be sure to add it.
- Is it possible to set a start and end date for the dynamic content to be displayed?
Yes, check out the Start & End Date condition.
- Is it possible to display dynamic content based on UTM Parameters?
Yes, you can use the UTM Parameters condition to display dynamic content based on specific UTM parameters included in the URL. This allows you to target and personalize content based on campaign sources, mediums, terms, content, and more.
- Is it possible to display dynamic content based on the user's IP?
Yes. If you want to manually set IP-based content, you can use the User IP condition.
Alternatively, if you’re interested in displaying geotargeted content based on the user’s IP, you can check out the Geolocation condition.
- Is it possible to display dynamic content only to logged-in users?
Yes, If-So offers the Logged-in Users condition that allows you to show specific content exclusively to users who are logged into your website.
- Is it possible to display dynamic content based on the page or post category?
Yes, If-So provides the Post Category condition that allows you to target specific content based on the category of the page or post.
- Is it possible to target content based on the user's past browsing behavior (previously visited pages) and website interactions?
Absolutely. If-So offers multiple options for targeting content based on user behavior:
- The Page Visited Condition: Target content based on previously visited pages.
- The Cookie/Session Condition: Use cookies to track user interactions and display dynamic content accordingly.
- Audiences: Assign users to specific audiences and show dynamic content based on their audience.
- Can I use If-So for A/B testing (split testing)?
While If-So is not specifically designed for A/B testing, many users find it to be a valuable tool for conducting simple A/B tests. Its simplicity and built-in analytics make it easy to experiment with different variations of content and analyze their performance. Learn more.
- Can I display dynamic content based on the user's browser type?
Yes, you can use the Browser Type condition to target specific browsers for showing dynamic content.
- Is it possible to target content based on specific WordPress user roles?
Absolutely! If-So allows you to precisely target content based on specific WordPress user roles.
This feature works seamlessly with both native WordPress roles, such as administrator, author, editor, subscriber, and others, as well as custom roles created by third-party plugins or custom code. Learn more.
- Can I schedule content to display at specific times?
Yes, with If-So, you have the ability to schedule content to be displayed at specific times, including specific days of the week and hours of the day.
You can achieve this functionality by either creating a trigger with a Schedule condition or utilizing our CSV extension. - Is it possible to target content based on a user's referral source?
Yes. If-So allows you to target content based on the user’s referral source or referral URL. Learn more >
- Can I target content based on a user's operating system (e.g., Windows, macOS, Linux)?
Yes, If-So allows you to target content based on a user’s operating system. Learn more >
- Can I display different content for new and returning visitors?
Certainly! With If-So, you can display different content for users based on whether it’s their first visit to your site or if they have visited before. Learn more >
- How can I show different content based on the user's location?
With If-So, you have multiple methods to achieve location-based content customization:
- Dynamic Trigger (for all page builder users): Create triggers with location-based conditions to display specific content to users from different locations.
- Conditional content from CSV: Use a CSV file to define location-based content variations and have If-So display the appropriate content to users based on their location.
- Location-based Gutenberg blocks: Utilize If-So’s Gutenberg blocks designed for location-based content customization in your WordPress editor.
- Location-based Elementor elements: If you’re using Elementor, If-So offers elements that enable you to show different content based on the user’s location.
- Can I display dynamic content based on the user's device type?
Certainly, If-So enables you to display dynamic content based on the user’s device type: desktop, tablet, or mobile. More about the Device Type condition >
- Can I show dynamic content based on the user's language?
Yes, you can utilize the Browser Language condition in If-So to target content based on the user’s browser language preference. Learn more >
- Can users self-select their location?
Absolutely! You can implement a manual user location selection form (location override) that empowers users to choose a different location than the one automatically detected by our IP-to-location service.
Dynamic content will be displayed based on the user’s selection.
For additional information, please refer to our detailed guide.
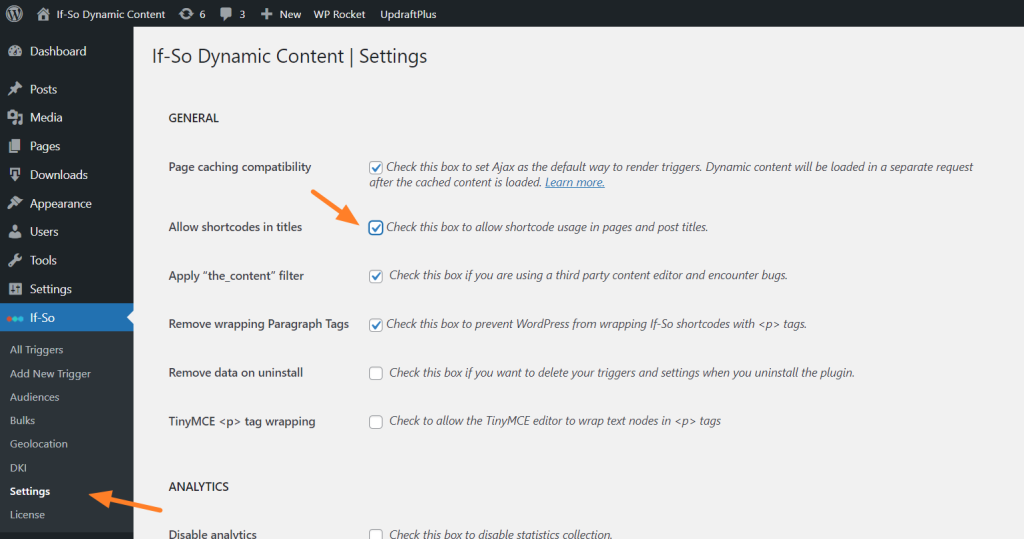
- Can I use If-So in the page title field?
Yes, you can.
By default, the page/post title field doesn’t accept shortcodes. If you want to use If-So on your page title field simply go to the If-So > Settings on your WordPress dashboard and check the “Allow shortcodes in titles and menus” option.

- Can I use If-So to create dynamic menu items?
Yes, you can! Here is a step-by-step guide on how to create dynamic menu items.
- Can I spilt test 2 WordPress pages using If-So?
Yes, technically, you can. Though one of the biggest advantages of If-So is that you don’t have to duplicate pages. Instead, you can split-test only a specific piece of content on the same page.
Nevertheless, if you want to split-test a whole page, you can do so using a simple JavaScript redirect code that can be pasted inside an If-So trigger. We already have the redirect code ready for you. You can learn more and find it here.
- Is it possible to block a page from users of a certain country?
Yes. You can create a conditional redirect to redirect all the visitors from a specific certain to a different page.
- Can I display the user's name on a website page using If-So?
Yes, you can achieve this in different scenarios:
- If the user is logged in, you can use our User Details Shortcode to display the user’s name.
- If the user is not logged in, you can pass the user’s name as a value in a query parameter in the URL and then utilize our Query-string DK shortcode to dynamically insert and display the name. The user’s name can be stored as a cookie, allowing it to be accessed and displayed on different pages as the user continues browsing the website.
- Can I display conditional pop-ups using If-So?
Absolutely! Any If-So trigger can be displayed as a pop-up (overlay). The pop-up will only appear if the condition is met. Learn more about it.
- Is it possible to set up conditional redirects (redirecting users to different pages based on conditions)?
Yes, you can set up conditional redirects based on any If-So condition.
- Is it possible to create split tests (A/B testing) using If-So?
Yes.
While If-So was not specifically designed as an A/B testing solution, the plugin and its built-in analytics can be a valuable option if you are seeking to create simple and fast split tests.
However, it’s important to note that If-So is not a dedicated A/B testing plugin and that the built-in analysis system primarily tracks conversions based on page visits (e.g., counting conversions when a user visits page X). If you require more advanced and complex split test scenarios, it might be beneficial to explore dedicated A/B testing plugins to see what they have to offer.
- How can I Import and Export Triggers?
To import a trigger: On your WordPress dashboard, go to If-So -> All Triggers, click “Import trigger” (the button is right below the page title), and upload your trigger’s JSON file.
To export a trigger: On your WordPress dashboard, go to If-So -> All Triggers, hover over the trigger you want to export, and click “Export”.
- Are there styling options available? If so, how are they accessed?
If-So uses a TinyMCE editor with both visual and text (HTML) modes so that you can basically set up any content.
If you are using a page builder and are looking for a more convenient way to design your content, the styling options that are available for you are:
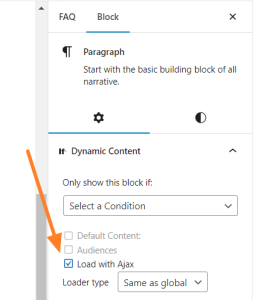
Gutenberg Users – You can assign conditions directly to a block (or group of blocks) instead of creating dynamic triggers. See how.
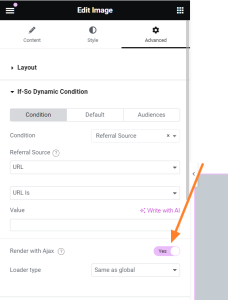
Elementor Users – Save any widget or section as a template and apply it inside an If-So trigger using a shortcode. See how.
Other page builders – Design your dynamic content in a new page and use the shortcode inside your If-So trigger to display the page content as your dynamic version. See how.
- How do I enable AJAX loading of content?
The way you load dynamic content with AJAX depends on your chosen method for displaying it.
Dynamic Trigger (link)
- Option 1: Enable the “load with Ajax” setting in the plugin’s configuration.
- Option 2: Include the attribute ajax=”yes” in the trigger’s shortcode. For example:
[ifso id="123" ajax="yes"]DKI Shortcodes (link)
- Include the attribute ajax=”yes” in the DKI shortcode for the trigger. For instance:
[ifsoDKI type='geo' show='country' fallback='' ajax='yes']CSV Bulk (link)
- Include the attribute ajax=”yes” in the bulk’s shortcode
[ifso_bulks id='1' column='B' ajax='yes'] - Can I set dynamic content based on multiple (and/or) conditions?
Yes.
While the plugin interface does not provide a built-in option to display a dynamic version based on multiple and/or conditions, you can still achieve the desired outcome.
OR Logic: Create an If-So trigger with multiple versions. If-So will first evaluate the condition of the first content version and display it if the condition is met. If not, it will proceed to check the condition of the next content version. You can create as many versions as you need. This setup essentially functions as an “or” operator in logic.AND Logic: Create two separate triggers and insert the shortcode of one trigger as the dynamic content of the other. If-So will first check the conditions of the initial trigger, and if the relevant condition is met, it will proceed to evaluate the conditions of the second trigger.
- How can I create content using my page builder and utilize it as a dynamic version in If-So?
Yes, you can.
Regardless of which page builder you are using, you can design your dynamic content on a separate page using your builder, and apply the page content into If-So using a shortcode.
If you are using Gutenberg or Elementor, please check out our conditional blocks/element options:
Step- by-step guide
- Create a new page or post and design the content using your page builder.
- Create a new If-So trigger or edit exiting one.
- Paste the shortcode below in the version content field:
[ifso-show-post id="123"]- Replace the ID (123 in our example) with the page/post ID of the page you created.
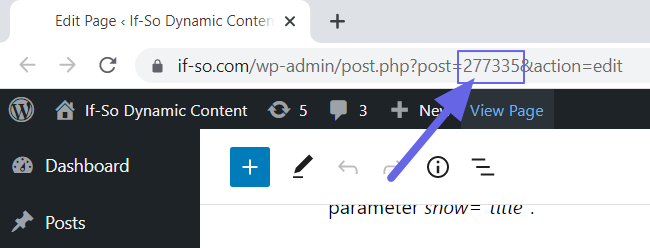
How to get your post or page ID?
To find the post ID, you can open the post using the WordPress editor and check its URL. The post ID is placed between “post =” and “&”.

Learn more about the Post ID shortcode
Troubleshooting
In some cases, if you load the dynamic content using Ajax, some of the modules loaded using this method might not function as expected (Usually modules that involve JavaScript). Learn more.

Elementor Users
Add the parameter type=”elementor” to ensure adequate loading of all elements. For example:
[ifso-show-post id="123" type="elementor"]
Divi Users
Add the parameter type=”divi“ to ensure adequate loading of all modules. For example:
[ifso-show-post id="123" type="divi"]
WPBakery Users
Add the parameter type=”WPB” to ensure adequate loading of all elements. For example:
[ifso-show-post id="123" type="WPB"]