Elementor FAQ

- Which options are available for creating dynamic content using Elementor?
Here are two possible methods you can use to achieve this:
- Creating Conditional Elementor Elements: By defining conditions at the element (or section) level, you can control their visibility. The elements will be displayed only if the specified conditions are met. Learn more.
- Setting up a Trigger and Embedding it on a Page: Utilize a sequence of If > Then conditions to determine the content displayed. Based on the defined conditions and their order, a single version of the content will dynamically appear on the page. Learn more.
- Creating Conditional Elementor Elements: By defining conditions at the element (or section) level, you can control their visibility. The elements will be displayed only if the specified conditions are met. Learn more.
- Conditional Triggers - An Alternative Method for Setting Up Conditional Elementor Elements
In certain cases, you may find it necessary or preferable to create your dynamic content using an If-So trigger instead of directly setting the condition at the element level. This approach can be beneficial for the following reasons:
- The specific condition you want to use is only achievable through triggers (such as A/B testing, Schedule, and Start and End date).
- You’re interested in utilizing If-So’s integrated analytics system
- You want to create a sequence of “If Not” conditions (e.g., If X, then Y; if not, check if Z, etc.)
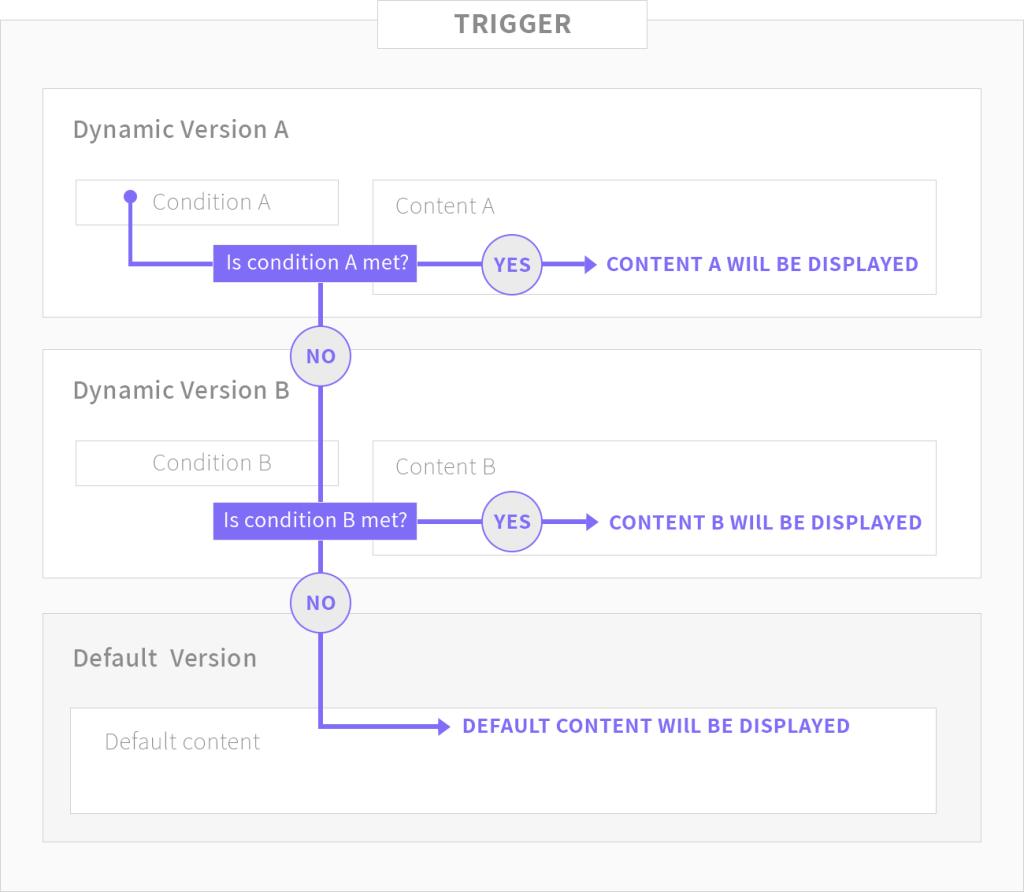
When you set up a trigger, If-So first checks the condition of the first content version, if it is met, the version is displayed, if not, it checks the condition of the next content version.
You can create as many versions as you want.

The limitation (and the solution)
One limitation of using triggers compared to conditional Elementor elements is that you cannot directly create your content using the Elementor editor within the trigger.
For simple text, images, or titles, you can create them directly inside the trigger editor (WYSIWYG editor). The content will automatically adopt the styling of the surrounding element on your page.
If you need or prefer to create your content using the Elementor builder, you can simply create it on your page, save it as an Elementor template, and then apply the template to the trigger using the template’s shortcode.
*The same method works if you want to apply the template to the default content field of another element.
Step-by-step, creating a conditional trigger
- On your WordPress dashboard, go to “If-So → Add New Trigger”.
- Click on “Select a condition” and select a condition.
- Paste the shortcode of the Elementor template into the content field of the respective version
- Repeat the above steps if you want to set up more dynamic versions.
- Configure a default content that will be displayed if none of the conditions are met.
- Press “Publish” and place the shortcode on your desired page to display the dynamic content. You can use a text, title, or shortcode element – all will work effectively.
Saving content as an Elementor template and applying it to the trigger
- Open the page you are editing with Elementor.
- Create and design the desired section or element.
- Select the section or element and right-click on the “Edit Section” button.
- A menu will appear with several options. Choose the “Save as Template” option.
- Provide a suitable name for your template and save it.
Obtaining the Template’s Shortcode
Elementor Pro users: On your WordPress Dashboard, navigate to “Templates” and select “Saved Templates”, then Locate the desired template and copy its shortcode.
Free (Elementor) version users: Search for a free third-party plugin, such as Piotnet, that offers similar functionality.
- Does the Elementor integration work on the free version of the If-So plugin?
Yes, it does.
Yes, it does. All the functionality and conditions included in the free version will also work with the Elementor integration (click here for a list of the free vs. pro features).
- Elementor widgets are not functional while being applied as part of an Elementor template inside an If-So trigger
Some Elementor Elements (basically, those using javascript) might not work as expected while If-So’s Page Caching Compatibility option is enabled. The elements are applied as part of an Elementor Template embedded inside If-So using the template’s shortcode.
Luckily, the fix is simpler than describing the problem 🙂
Simply, paste the code below at the end of your functions.php file.
wp_register_script( 'ifso-dummy-enqueue-to-attach-to', '',); wp_enqueue_script( 'ifso-dummy-enqueue-to-attach-to' ); wp_add_inline_script( 'ifso-dummy-enqueue-to-attach-to', " document.addEventListener('ifso_ajax_triggers_loaded',function(){ elementorFrontend.init(); });"); - Content duplication appears at the bottom of the page
If you are experiencing content duplication at the bottom of the page:
- Access your WordPress dashboard and navigate to If-So > Settings.
- Locate the “Apply ‘the_content’ filter” option and uncheck it.

- Elementor button element doesn't render shortcodes
The Elementor button element does not automatically render shortcodes in the “text” field.
If you wish to include an If-So shortcode within an Elementor button field to display dynamic text on the button, you can add the following code snippet to the end of your functions.php file.
//Elementor button - render shortcode in URL add_filter('elementor/widget/before_render_content',function($el){ if($el->get_name()==='button'){ $link_setting = $el->get_settings('link'); if(!empty($link_setting)){ $link_setting['url'] = do_shortcode($link_setting['url']); } $el->set_settings('link',$link_setting); } }); - Problem while loading triggers with Ajax using Elementor dynamic shortcodes
To prevent Elementor from escaping the output and hindering our triggers from rendering correctly in Ajax mode, you can add the following code to the website’s functions.php file:
add_filter( ‘elementor_pro/dynamic_tags/shortcode/should_escape’, ‘__return_false’ );
It’s important to note that Elementor intentionally restricts content rendering using Ajax with a dynamic shortcode for security reasons. Changing this setting doesn’t imply that your site becomes vulnerable to attacks by hackers who are not logged in.
- Fix: Elementor Videos Not Loading with Ajax in If-So
If your conditional Elementor video element isn’t loading with Ajax enabled in If-So, add this code snippet to the end of your theme’s functions.php file:
add_action('wp_enqueue_scripts',function(){ if(!function_exists('wp_add_inline_script')) return; wp_add_inline_script( 'if-so', " document.addEventListener('ifso_ajax_triggers_loaded',function(){ if(document.querySelectorAll('.elementor-video').length<=0) return; var initFrontendIfPossible = function(){if(typeof(YT)!=='undefined'){elementorFrontend.init();return true;}return false;} initFrontendIfPossible(); var interval = setInterval(function(){ if(initFrontendIfPossible()) clearInterval(interval); },1000) });"); },100);