Extra Options

Load a trigger on all pages
In some cases, you might want to load a trigger/s on all (or most) of your website pages.
If-so allows you to insert a trigger above your site’s header on all pages through your WordPress dashboard. Based on your requirements, you can define the trigger to not be excluded from some of the pages.
Popular use cases
- Display a pop-up when the visitor visits one of the website pages for the first time
- Display a top bar above the site header, across all pages
- Display any kind of floating message
How to insert a trigger on all pages
- Make sure the Trigger Events Extension is installed and activated on your site.
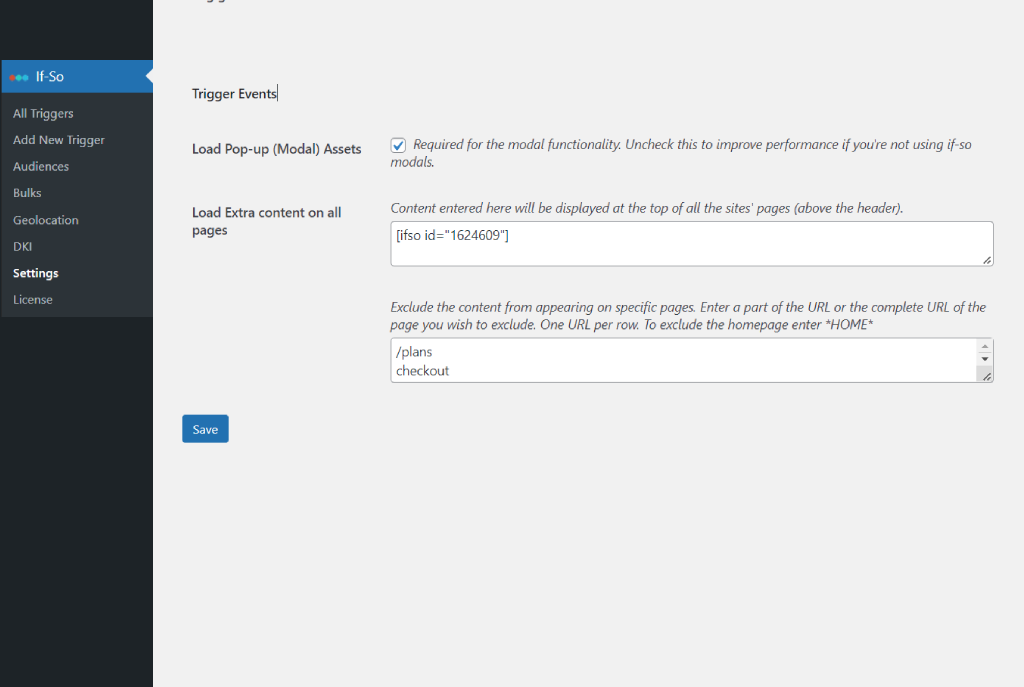
- On your WordPress dashboard, go to If-So → “Settings“.
- Scroll to the trigger events settings section.
- Enter your trigger’s shortcodes into the “Load Extra content on all pages” field.
- Exclude the content from certain pages using the “Exclude” field: Enter part of the URL or the complete URL of the page you wish to exclude, one URL per row.
- If one of the triggers you wish to load is a pop-up, check the “Load Pop-up (Modal) Assets” box (this will not change the behavior of non-modal If-So triggers).
- Press “save” to apply your changes.
Screenshots

Related content
[was-this-helpful]
Ready to get
started?
Try it on your website