Page Caching Compatibility for Dynamic Content

Both page caching compatibility and dynamic content are powerful tools that may help to increase conversions, reduce bounce rate, and improve the overall user experience of your site.
However, it’s important to know that if you are planning to use dynamic content and caching simultaneously, you might encounter issues. Being aware of how exactly caching works, why and when it’s useful, and of the potential conflict between the two, will allow you to enjoy the benefits of them both and ensure a seamless, optimized experience.
What Is Caching?
By definition, page caching is the process of storing copies of files in a cache, or temporary storage location, so that they can be accessed more quickly. Specifically, when it comes to websites caching; every time someone visits a web page, the server has to perform multiple calculations, processing, and requests to serve up the content to the user. Caching helps to reduce or eliminate much of this processing by “remembering” the output of a page so that pages load faster.
The benefits of website caching are clear:
- Faster page load to decrease bounce rates and increase conversions
- Less work for the host server (important for limited hosting plans)
From a broader perspective, caching improves the overall user experience. In turn, this decreases bounce rate, increases conversions and helps your site rank higher in organic search.
Types of caching
There are two types of caching: browser-side caching and server-side caching.
Browser-side caching, as the name implies, is when your browser stores information about a website (static text, images, etc.) onto your computer’s hard drive, so it doesn’t have to continually process the same information.
Server-side caching is a little more compound. It includes several different protocols used by the server: Page caching, database query caching, object caching, and opcode caching. Each protocol saves specific data to the server’s memory.
In this post, we’re going to focus on page caching. This caching type is used by all popular WordPress caching plugins like W3 Total Cache, WP Rocket, WP Fastest Cache, and others. It is also the one that might cause conflict while being used simultaneously with dynamic content.
Page caching – explained in simple words
Let’s say someone asked you to divide 1,384,600 by 2300. Obviously, you don’t know the answer to this right away, so you whip out a calculator to do the math (the answer is 602, by the way). Now, if that person were to immediately ask you to divide 1,384,600 by 2300 again, you could shout out the answer right away. You’ve already done the hard work of finding the answer, and you still remember it.
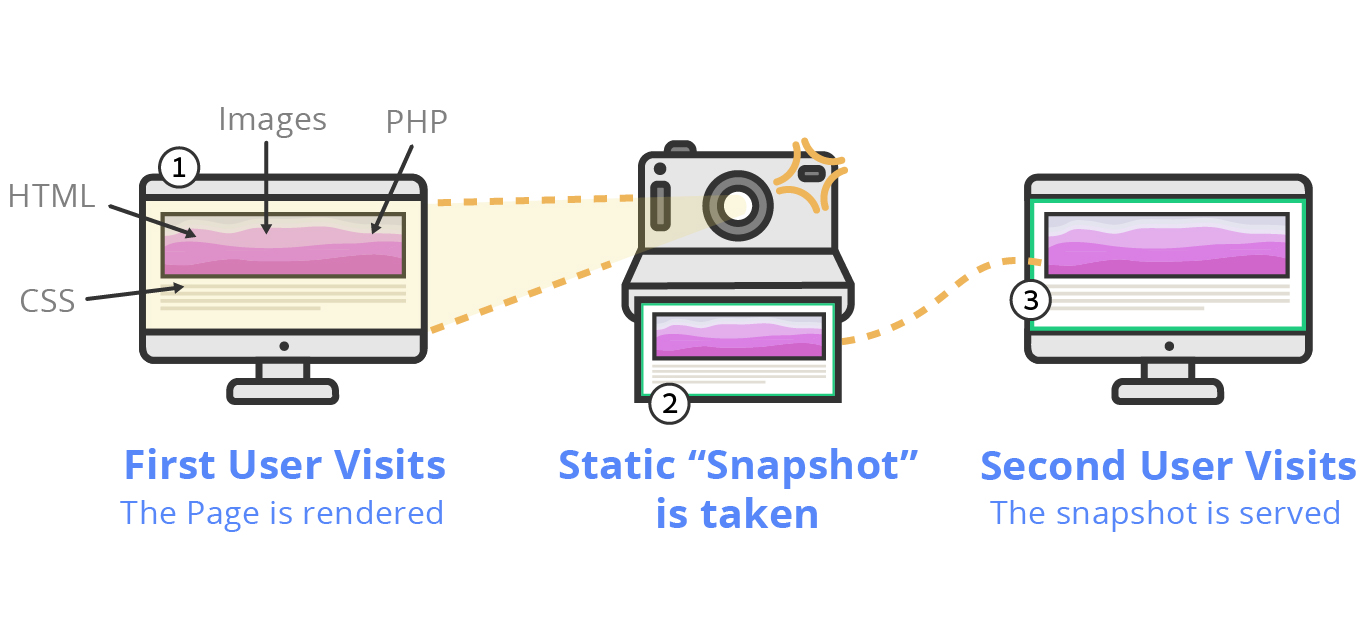
Page caching works in the same way. Once a page is requested for the first time, WordPress does a lot of heavy-lifting and “calculations” to pull the text, images, frameworks, design, etc., from the database and construct the page by putting them in order. With page caching, once that process has happened for the first time, a “snapshot” of the constructed page is taken. The next time the page is requested, rather than going through the entire process from scratch, the “snapshot” is served.

Page Cache and Dynamic Content – The Conflict
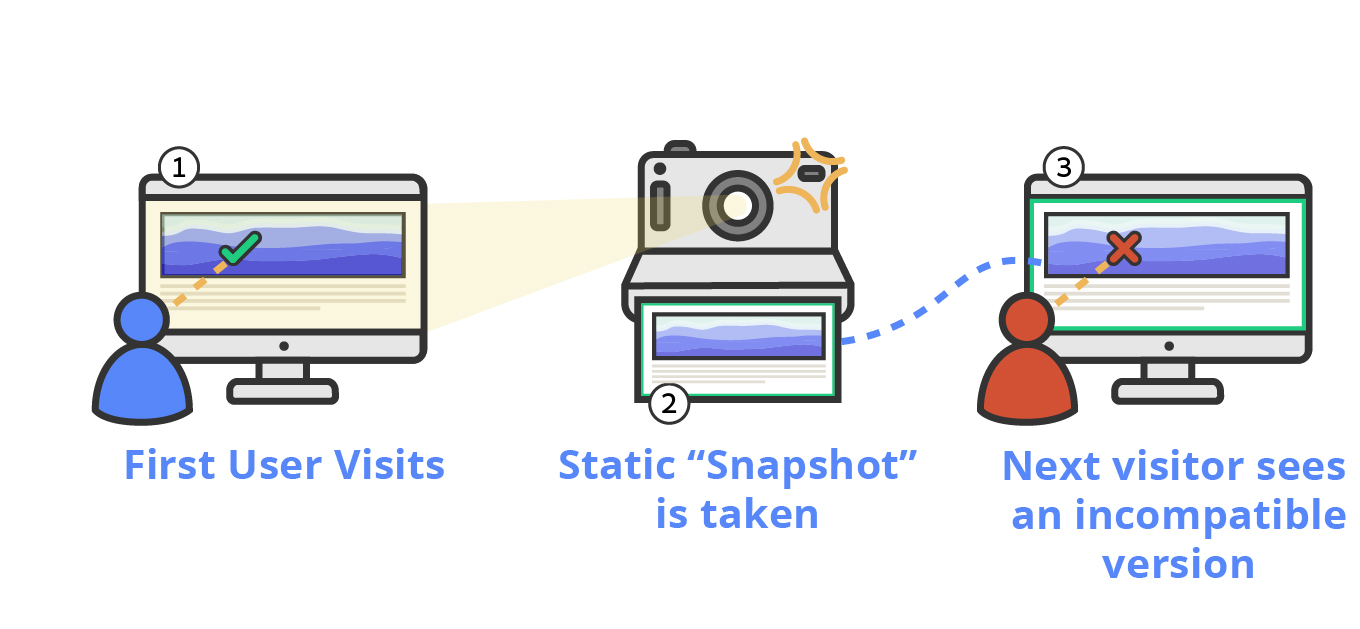
The problem with page caching is that sometimes, content changes. For example, let’s say the main banner of your page is yellow and a snapshot of the page was taken. Then, you decide to change the color of the banner to green. Now, the snapshot of the page with the yellow banner is inaccurate because it’s not the latest depiction. A new snapshot of the page should be taken in order to grant visitors the most up-to-date appearance.
This is a common problem when trying to create a personalized or interactive user experience. A frequent occurrence, for example, is when e-commerce sites want to display a shopping cart icon with the number of items in the cart on each web page. This icon needs to be different for every user.

The Solution
There are three possible solutions to work around this weak point. Each has its own pros and cons.
Solution #1: Loading the Dynamic Content Using Ajax
Ajax loading allows you to enjoy the best of both worlds — using page cache together with dynamic content. With this option, the static content of the page will be cached and served from the cache, while the dynamic content will be pulled from the server through a second Ajax request, which takes place after the cached content has finished loading.
Note! If you are using If-So to set up dynamic content, enabling Ajax loading is as simple as clicking a button. Learn more.
Solution #2: Fragment caching
Fragment caching focuses on individual elements rather than complete web pages. You can choose what elements of the page to cache, and you don’t need to cache the full output – like Full Page Caching.
Though fragment caching might lead to an optimal result and lets you enjoy the benefits of both caching and dynamic content, its implementation is a little complex and will probably involve re-coding parts of your website.
Solution #3: Exclude pages with dynamic content from being cached
A quick, simple, and usually satisfying solution is disabling page caching for specific pages. Caching WordPress plugins and other caching services offered by hosting companies and CDNs allow you to disable caching on specific pages and of specific cookies. There’s no coding required.
Of course, this solution holds a trade-off between faster load speeds for those specific pages and the benefits of dynamic content. If your site is coded purely and loads extremely slowly without caching enabled, you’ll need to decide which is more important to the user experience, and figure out the best course of action.
How to exclude pages from being cached while using caching plugins
As the option to exclude pages from the cache is basic, it is offered by all caching plugins. The following is a list of popular caching plugins and direct links to relevant step-by-step guides explaining how to configure this option. If the caching plugin you are using is not listed here, you can search for the name of your plugin + exclude pages from being cached and you will likely find relevant guides.
- Exclude pages from being cached while using WP Rocket
- Exclude pages from being cached while using W3TotalCache
- Exclude pages from being cached while using WP Fastest Cache








