Manual User Location Selection
Demo
The flag below is displayed based on our IP-to-location service
Select a different location:
How does the manual user location selection work?
If-So allows you to show content tailored to a user’s location seamlessly, with zero setup or coding.
The manual user location selection (location override) lets users override that detected location by picking a different one.
Once picked, the location is saved via a cookie, the page reloads, and If-So treats the user as if they were in the chosen location (regardless of their actual location), displaying dynamic content accordingly.
Use cases
The manual user location selection is useful in cases like:
- You want to allow users to switch location/currency/offer contexts manually.
- As a backup, in case the IP geolocation is inaccurate (more likely at the city level).
- The user wants to see content for a region/market different than their physical location.
Manual User Location from types – examples and demo
If-So’s Manual User Location Selection offers three form types that let users choose their location – dropdown, radio buttons, and buttons.
The forms are generated with a builder that lets you select locations (countries, states, cities, continents). Once complete, you can embed the form on your site using a shortcode.
Dropdown
Radio Buttons
Buttons
Form submission options
Submission button
Choose whether to include a submission button:
- Form with a button – The post-submission executes immediately after the user selects a location.
Ex. 1 Dropdown
without button
- Form without a button – Users must click a ‘Submit’ button to apply their choice.
Ex. 2 Dropdown
with button
Post-submission behavior
Choose from three post-submission behavior options:
- Reload the page (default) – After the self-selection form is submitted, the page reloads automatically and geotargeted content appears based on the user’s choice.
- Redirect users to a different page – Set a redirection URL to send users after submission. The redirection URL can be the same for all locations or set per location.
- Save the selection without reloading the page – The user’s selection is saved without reloading. Geotargeted content will be displayed based on the new selection starting from the next page the user visits.
Step-by-step: How to generate a manual user location selection form
The location override functionality requires the User Self-selection Extension and the geolocation extension to work.
Once you have those installed, follow these steps:
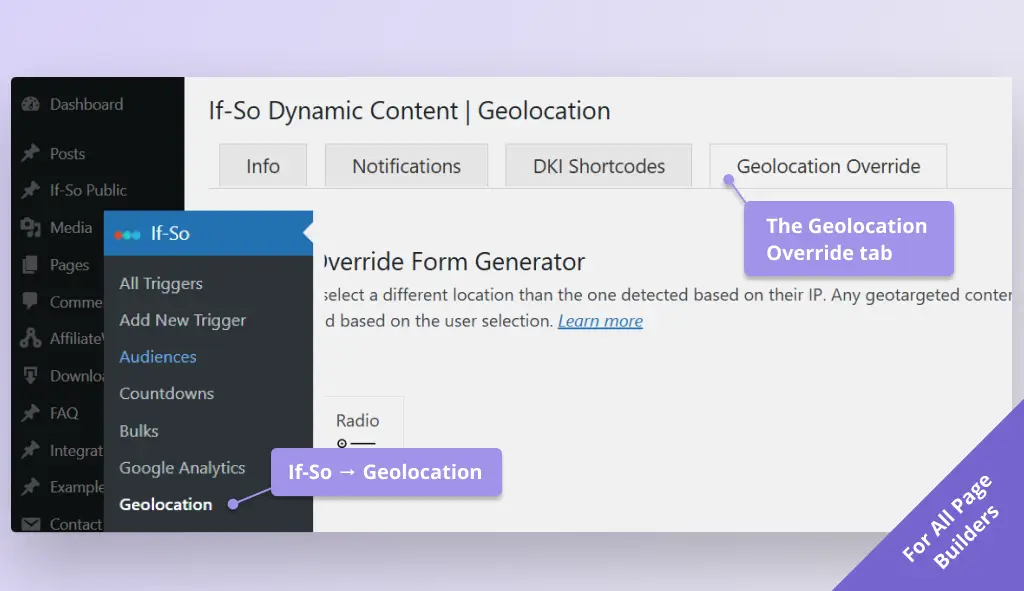
- In your WordPress dashboard, go to If-So → Geolocation, then click the Geolocation Override tab. Screenshot
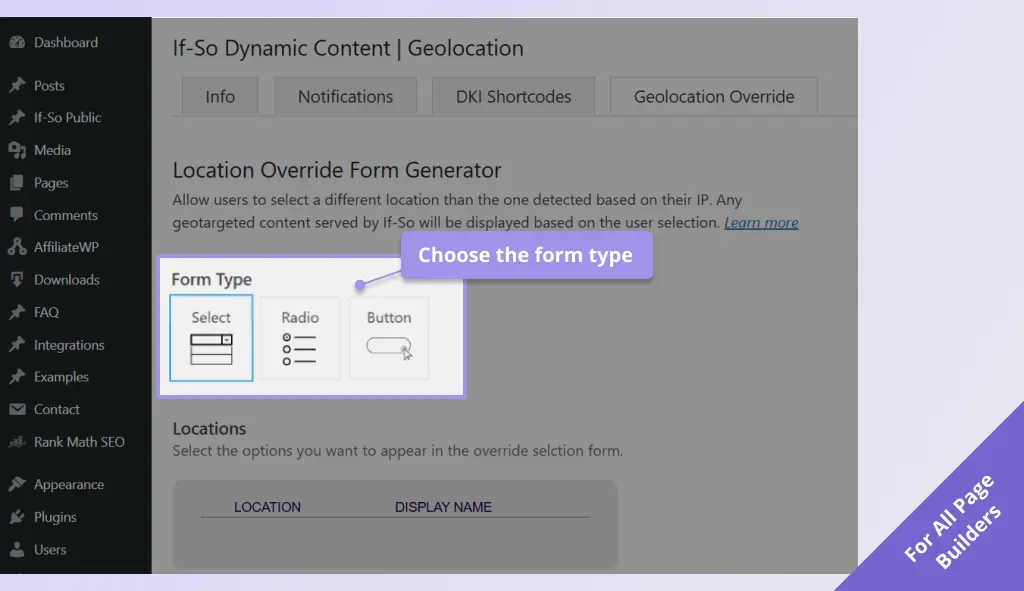
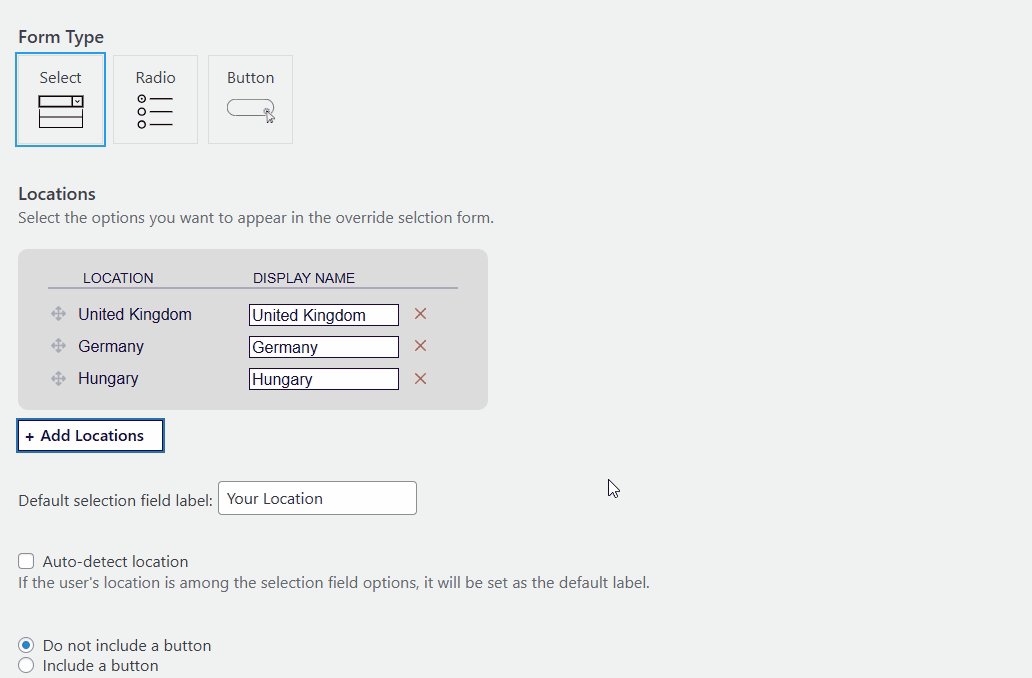
- Choose the form type: Dropdown, Radio Buttons, or Buttons. Screenshot
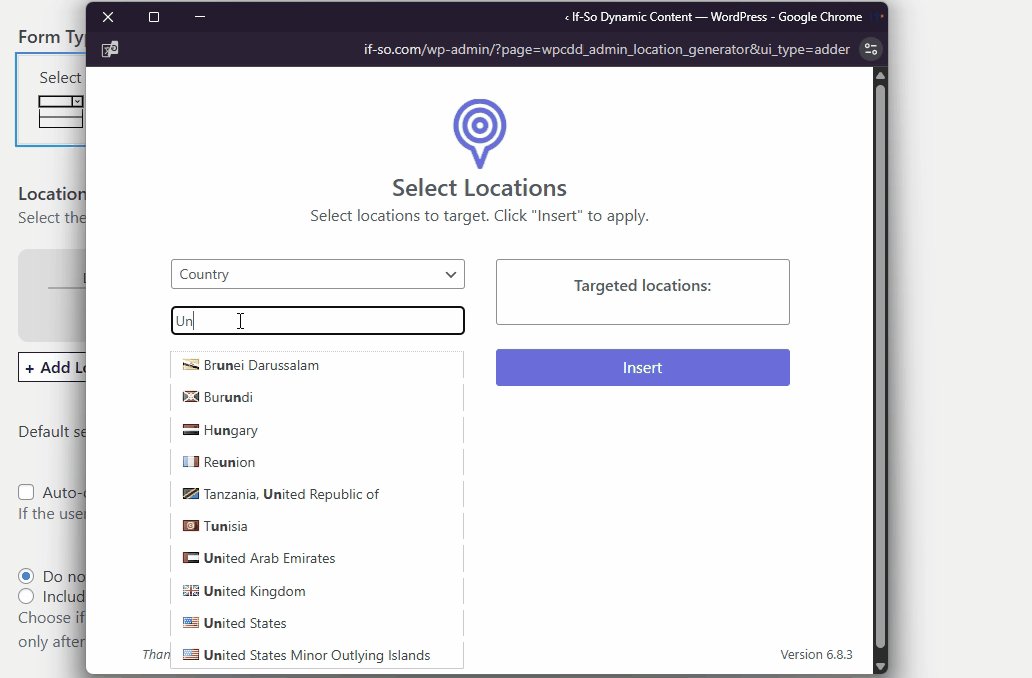
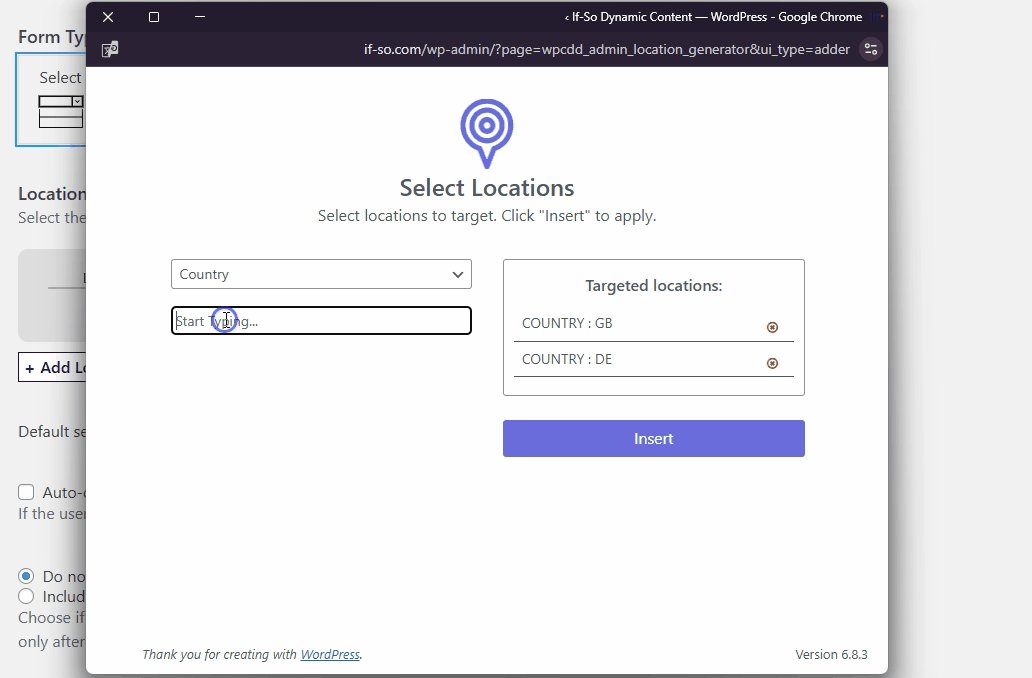
- Click Add location, then select the locations to include. Screenshot
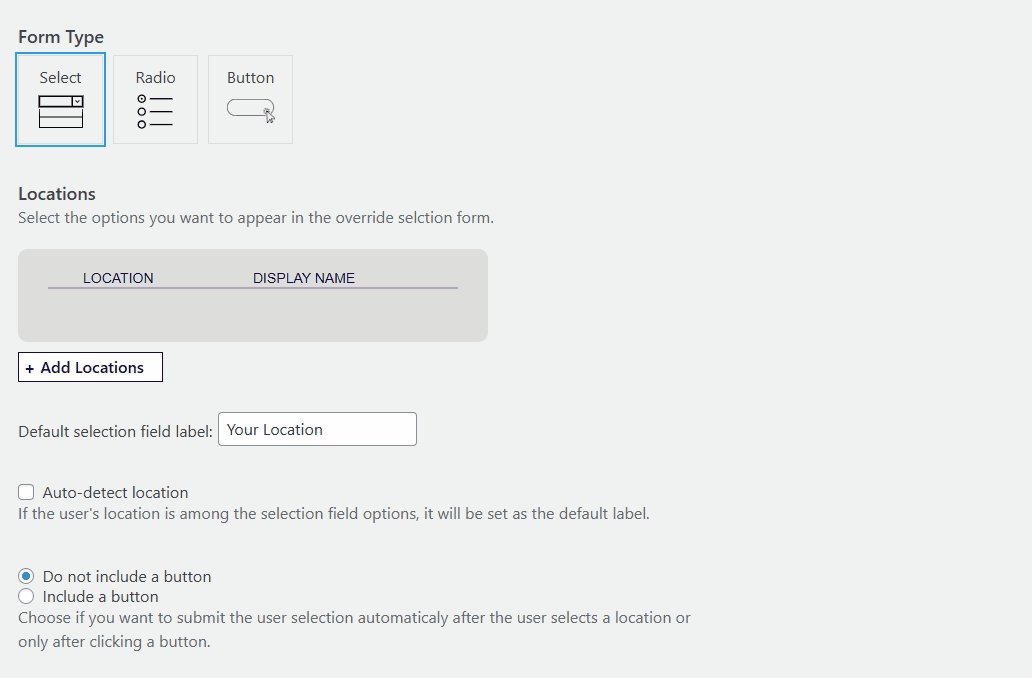
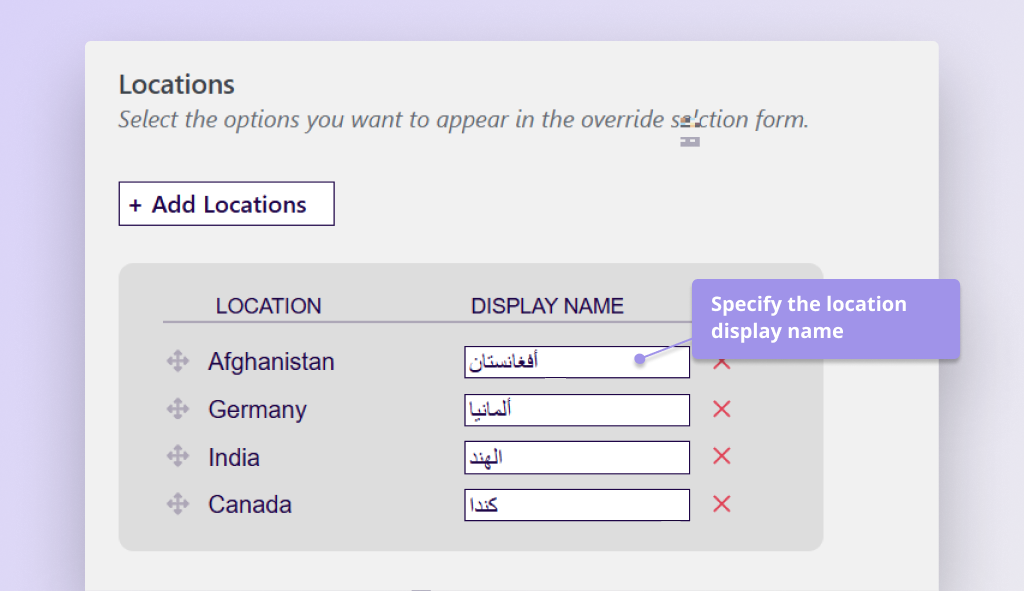
- Optional: Change/translate each location’s Display name (the front-end label). Screenshot
- Complete the remaining generator fields as prompted.
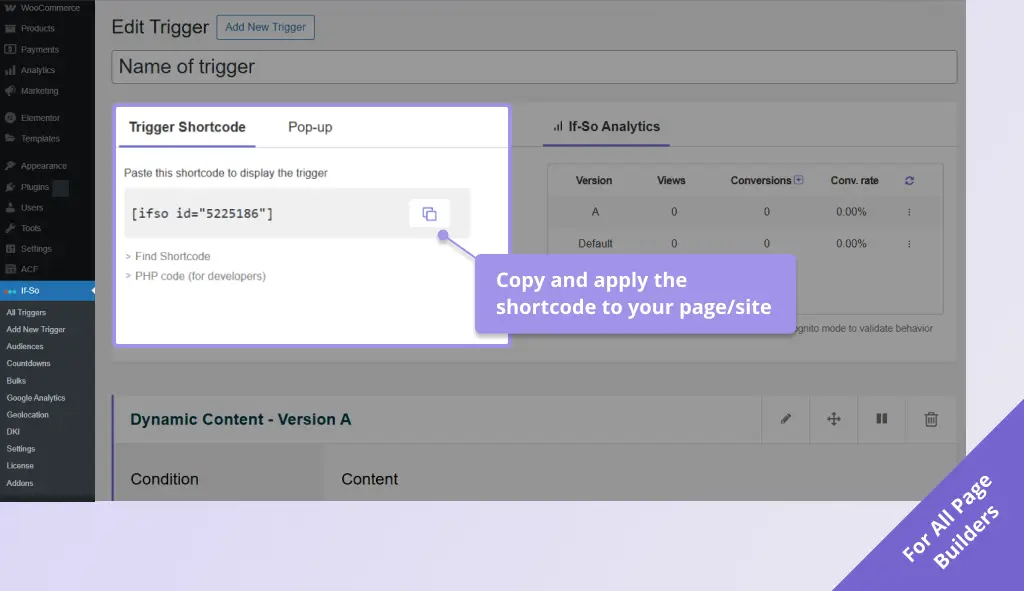
- Copy the generated shortcode and paste it wherever you want the form to appear on your site. Screenshot
Styling your form
By default, the form’s design inherits your theme’s styling. For your convenience, if you’d like to override the default appearance, we’ve included a built-in CSS generator in the form editor.
Simply customize your form using the generator, then copy the generated CSS and paste it into your theme’s style.css file or directly into the page using an HTML block wrapped in <style> tags.
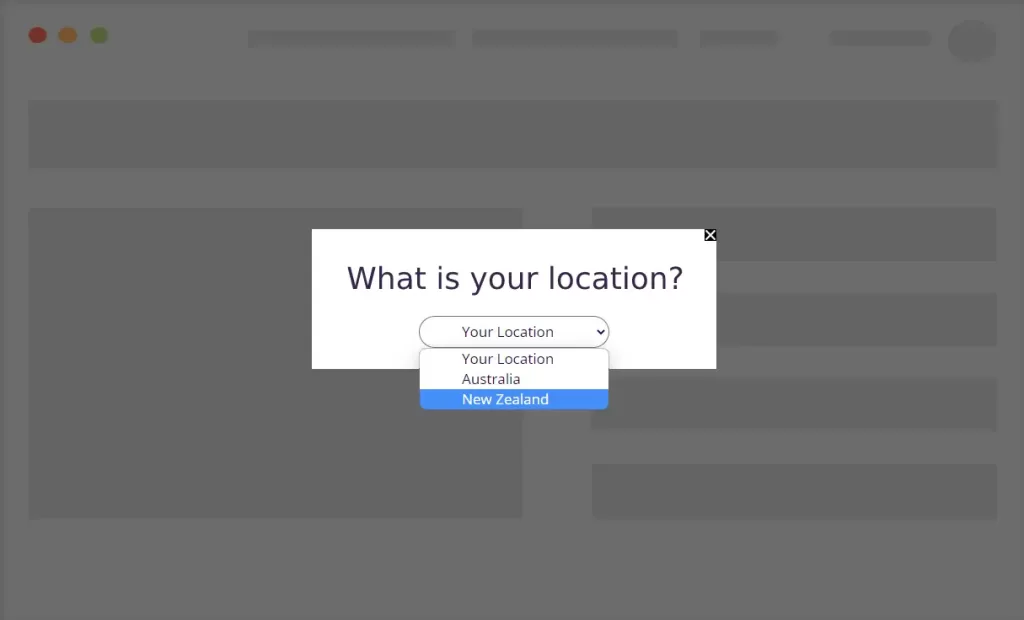
Setting up a pop-up with a location-override selection field

Demo! Click here to open the location selection pop-up
The manual user location selection can be applied to any field on your site that accepts shortcodes. A common use case is to integrate the selection field inside a pop-up.
The pop-up can be set to appear automatically when the page loads or or when triggered by a button click. It can be shown to all visitors or limited to specific countries.
More about creating pop-ups with If-So.
Screenshots