In this article: About the Browser Type & Operating System Condition | How to Set Up | Usage Examples
The Browser Type condition is a free add-on. Make sure to download and activate the add-on so that the condition will be added to your list of conditions.
About the Browser Type & Operating System Condition
If-So’s Browser Type & Operating System Condition lets you tailor your website content according to the visitor’s browser type (Chrome, Firefox, Safari, etc.) or operating system (Windows, Mac, Linux, etc.).
How can your site benefit from the Browser Type & Operating System Condition?
Possible Use Cases
- Display different download links based on the user’s operating system
- Customize content based on the user’s browser
Targetable browser types
- Internet Explorer
- Google Chrome
- Mozilla Firefox
- Safari
- Opera
- Konqueror
- Lynx
- Opera Mini
- Edge
- WebTV
- UCBrowser
- Android
- iPhone
- BlackBerry
- Nokia Browser
- Samsung Browser
- MSN Browser
- Netscape Navigator
Targetable operating systems
- Windows
- Windows CE
- Apple (Mac Os)
- Linux
- iPhone
- BlackBerry
- Nokia
- FreeBSD
- OpenBSD
- NetBSD
- SunOS
- OpenSolaris
- Android
- Roku
- Apple TV
- Fire OS
- SMART-TV
- Chrome OS
How to set up the Browser Type or Operating System Condition
*Elementor or Gutenberg user? This condition can be used to set up a conditional element or block (Learn more: Gutenberg | Elementor).
- On your WordPress dashboard, go to “If-So → Add New Trigger”.
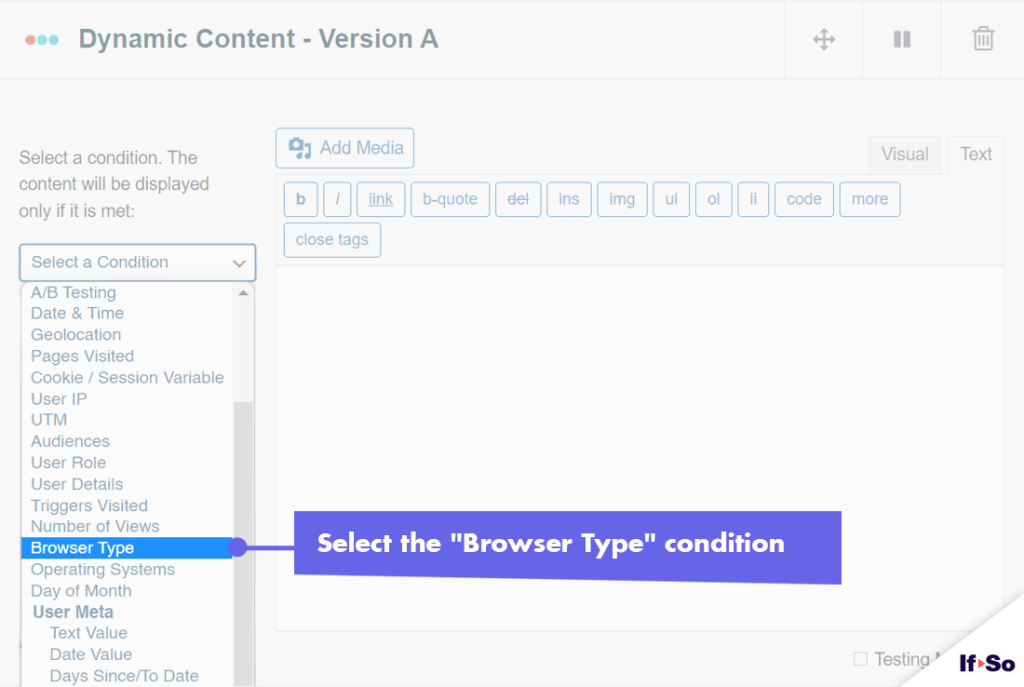
- Click on “Select a condition”. Select “Browser Type” or “Operating Systems”.
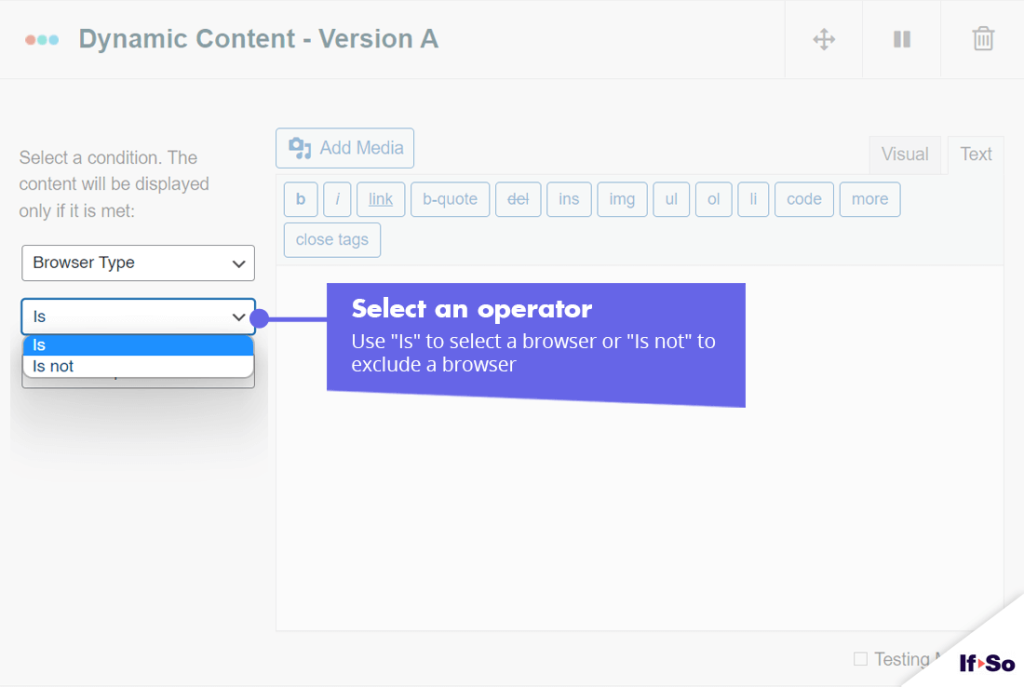
- Select an operator: “Is” / “Is Not”.
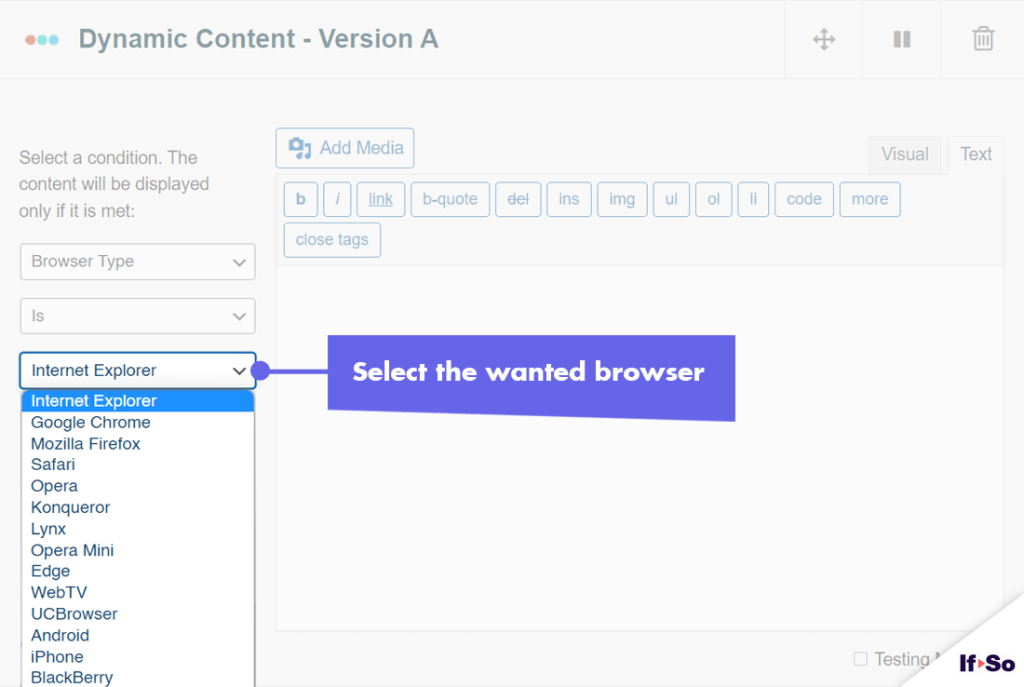
- Select a browser type or an operating system.
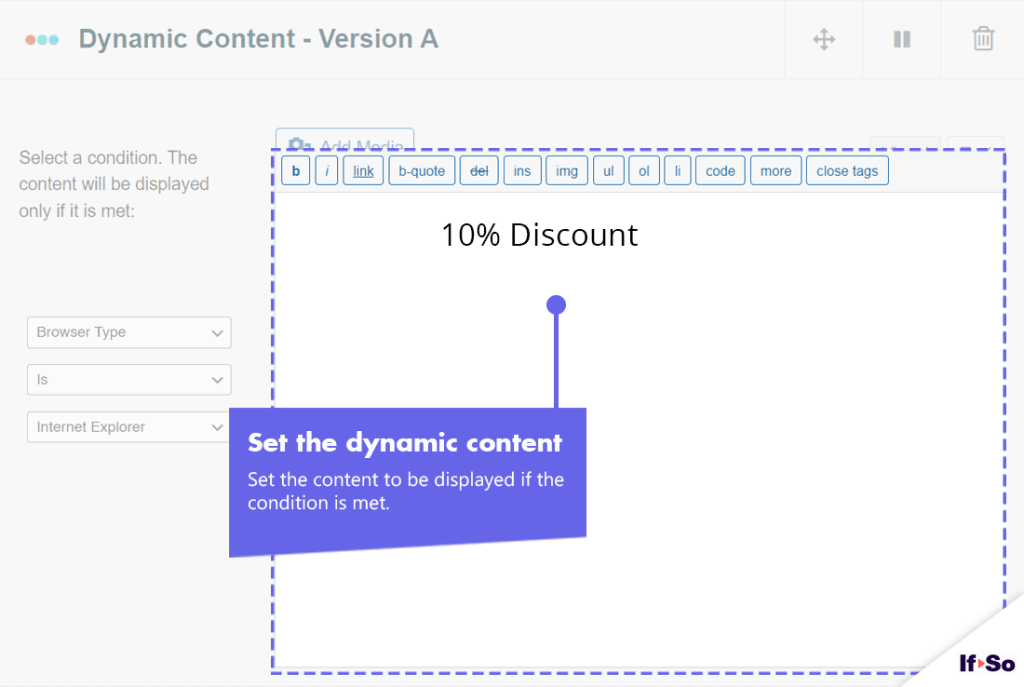
- In the content field, set the content to be displayed if the condition is met.
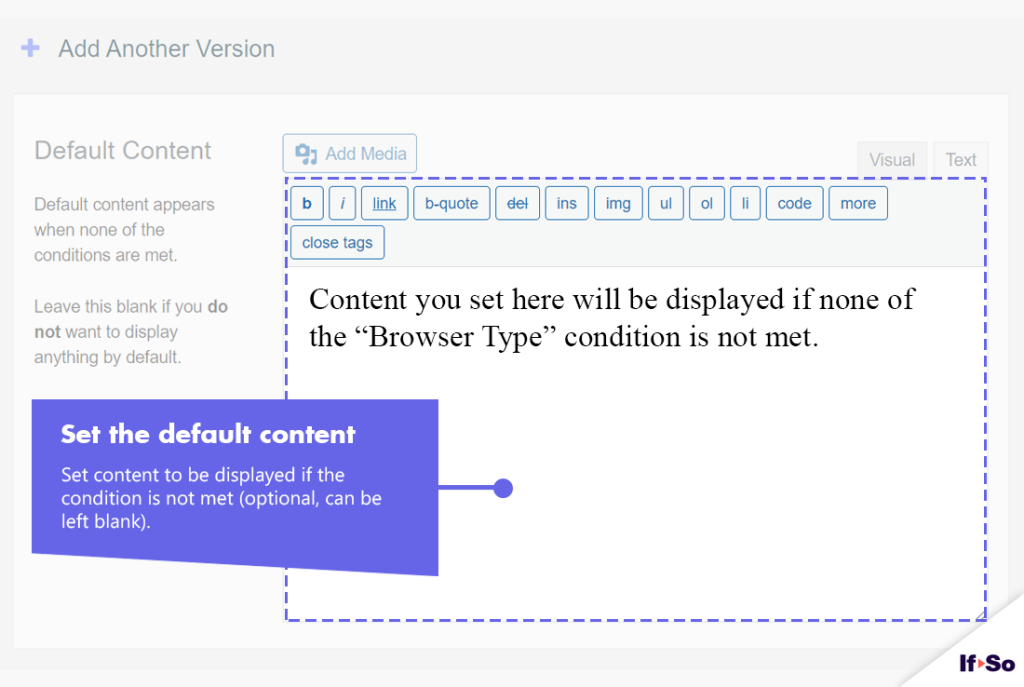
- In the default content field, set the content to be displayed if the condition is not met.
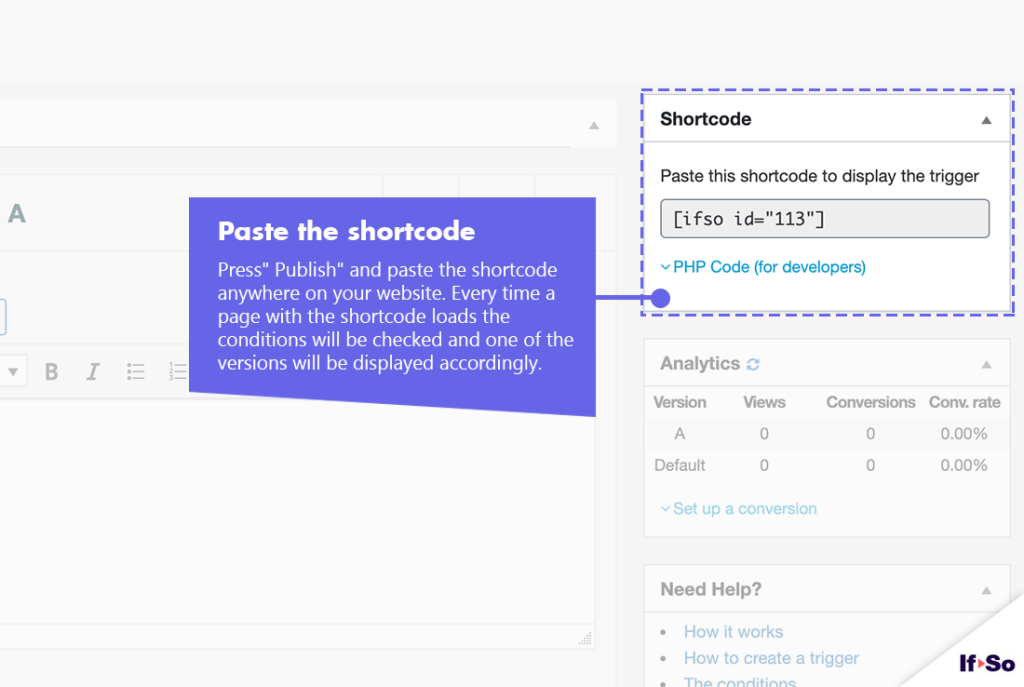
- Press “Publish” and paste the shortcode generated by If-So on your website.
Screenshots