
This free integration lets you display dynamic content for WishList Member through If-So’s plugin.
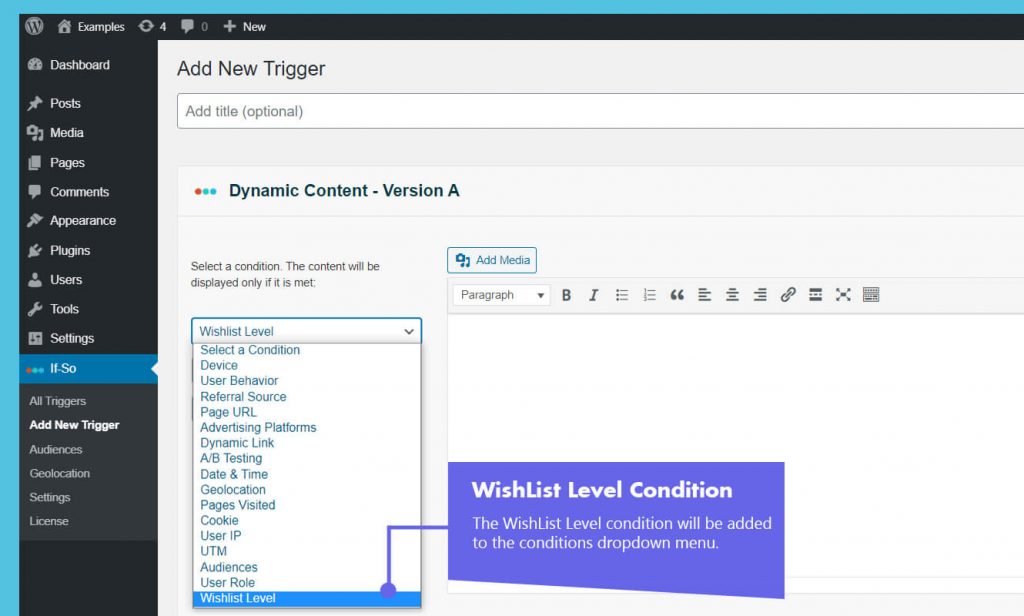
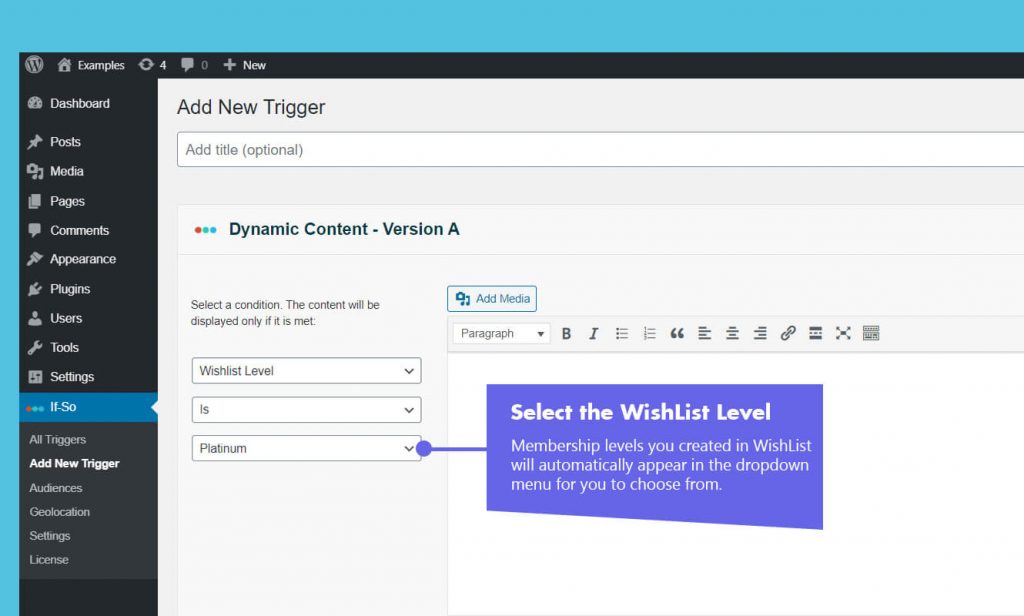
When you create membership levels in WishList, the levels will automatically be added to the dropdown menu of If-So’s conditions list.
Target the individuals in these membership levels with dynamic content specifically designed for them.

How to set up membership-based content
To set up a WishList Membership condition you’ll need both the If-So plugin and the If-so WishList integration activated. Once you have that setup, a new WishList Membership condition will be added to the If-So condition’s drop-down menu.
Creating a dynamic If-So trigger is fairly intuitive, but if you want to learn more about If-So and its advanced options, you can start here: How does If-So work.
Step-by-step: The basics of how to set up the Wishlist Membership condition
*Elementor or Gutenberg user? This condition can be used to set up a conditional element or block (Learn more: Gutenberg | Elementor).
- Make sure you have If-So and the If-so WishList integration installed
- On your WordPress dashboard, go to “If>So → Add New Trigger”
- Set up the dynamic version:
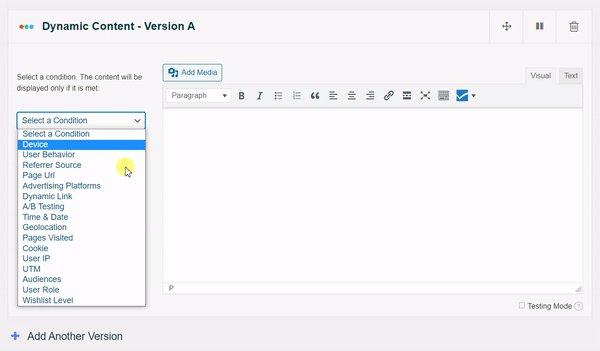
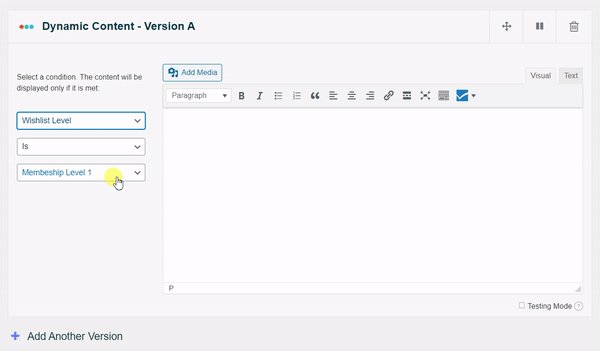
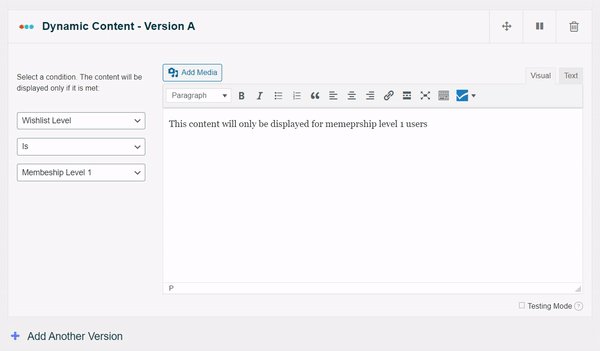
1. Select “WishList Level” from the drop-down menu.
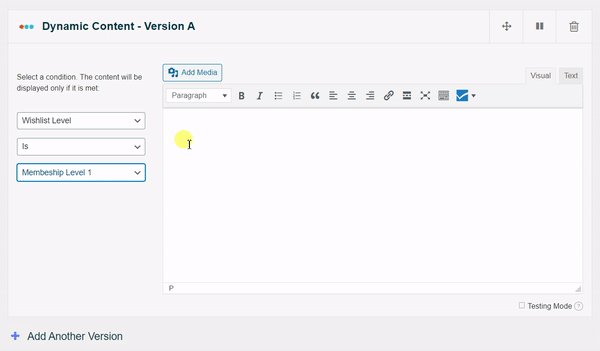
2. Set the content to be displayed if the condition is met. - In the default content field, set content to be displayed if the condition
is not met. - Press “Publish”.
- Copy and paste the shortcode wherever you want to display the trigger’s content (on pages, posts, or widgets).
Screenshots


[was-this-helpful]